Android ProgressBar Tutorial with Examples
1. Android ProgressBar
In Android, ProgressBar is an interface component used to display the progress of an activity, for example, downloading a file, or uploading a file, etc.

ProgressBar has several different styles determined by the style attribute. Basically, there are 2 types of ProgressBar:
- Spinning Wheel ProgressBar
- Horizontal ProgressBar

<!-- Spinning Wheel ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Horizontal ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />In addition, ProgressBar supports two modes of the process which are Determinate and Indeterminate.
Determinate mode
Determinate mode: It is recommended to use this mode for the ProgressBar if you can determine the percentage of work completed. For example, percentage of files downloaded, number of records inserted into the database, etc

The default mode for a horizontal ProgressBar is Determinate.
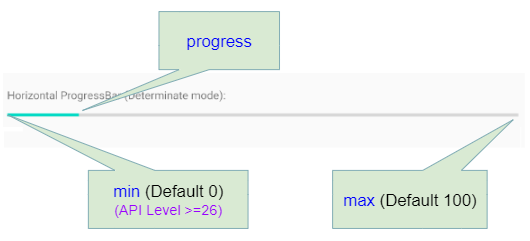
Common attributes used for a ProgressBar in Determinate mode are presented in the table below:
Attributes | Description |
min | Minimum value of a ProgressBar. The default value is 0. You can only specify another value for it if you are using API Level 26+ (Android 8.0+). |
max | Maximum value of a ProgressBar. The default value is 100. |
progress | Temporary value of a ProgressBar.The default value is 0. |
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // 26 (Android 8.0+)
// Set Minimum value for ProgressBar. Work with API Level 26+ (Android 8.0+)
progressBar.setMin(20);
}
progressBar.setProgress(25); // Default 0.
progressBar.setMax(200); // Default 100.<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:max="200"
android:progress="55"
... />Indeterminate mode
Indeterminate mode: You should use this mode for ProgressBar if you can not determine the percentage of work completed.

<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
... />final ProgressBar progressBar = (ProgressBar) this.findViewById(R.id.progressBar_id);
progressBar.setIndeterminate(true);2. ProgressBar Styles
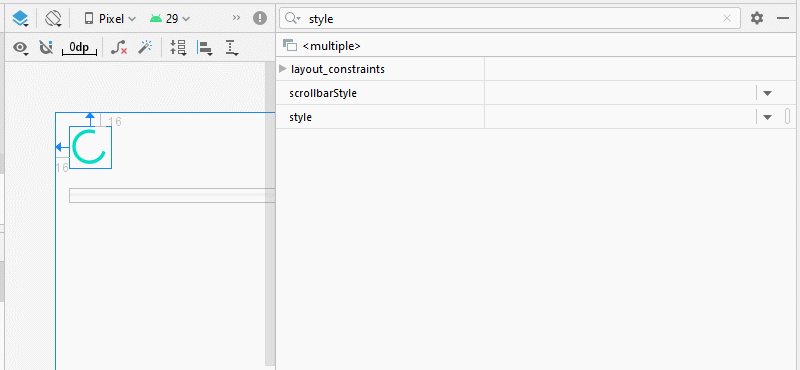
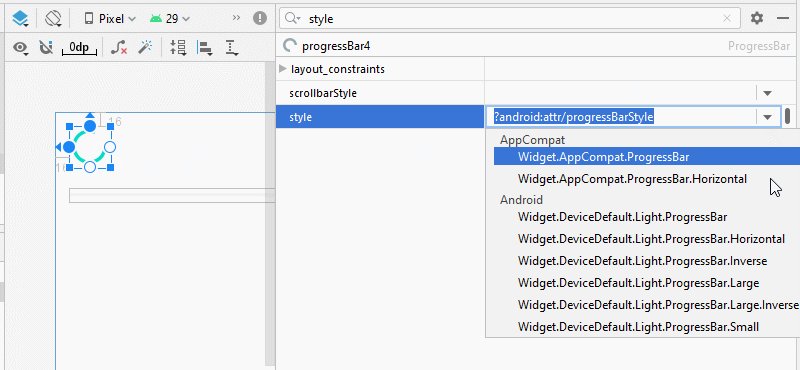
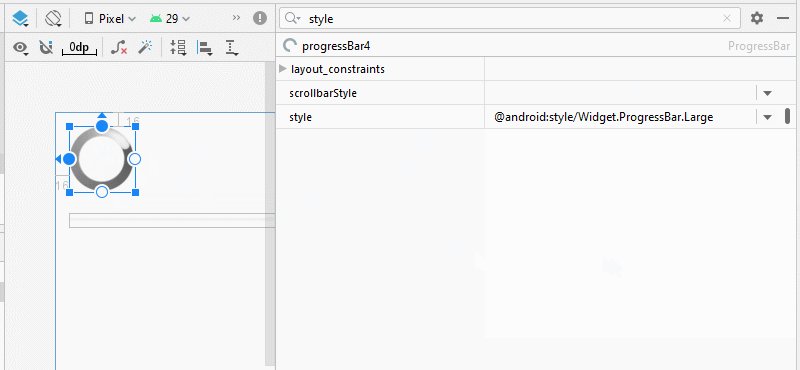
ProgressBar has several different styles, determined by the style attribute. By default, the style of a ProgressBar is a spinning wheel.
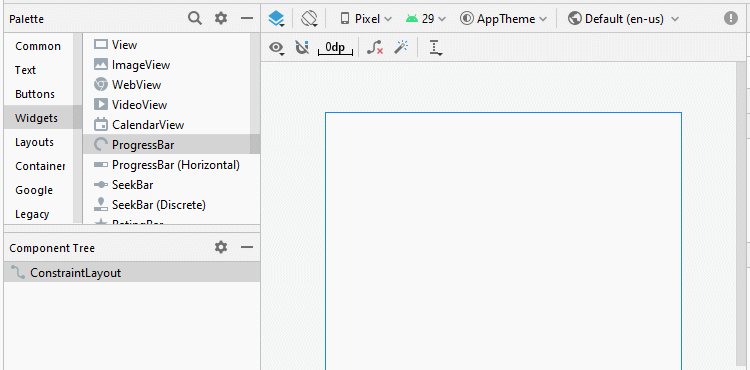
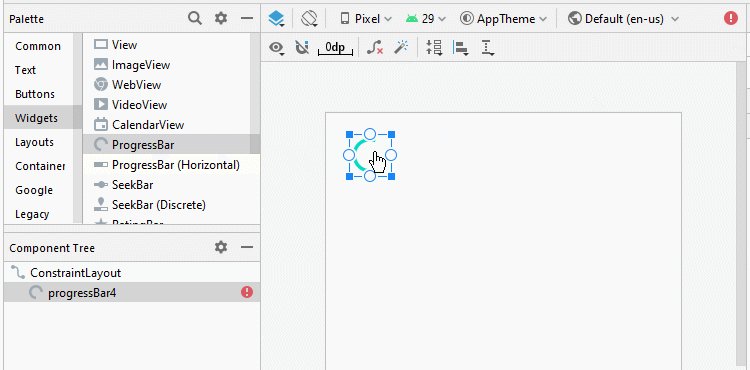
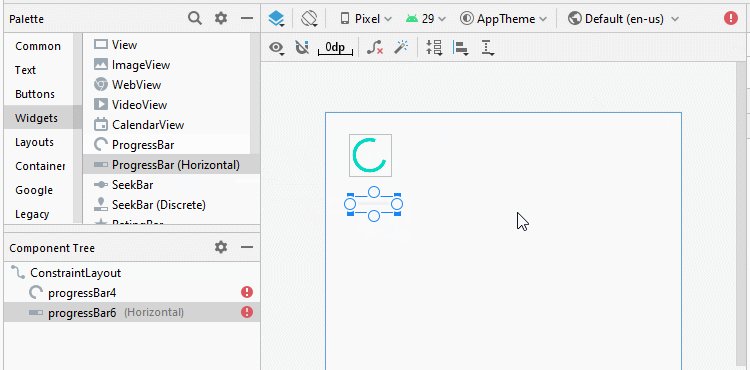
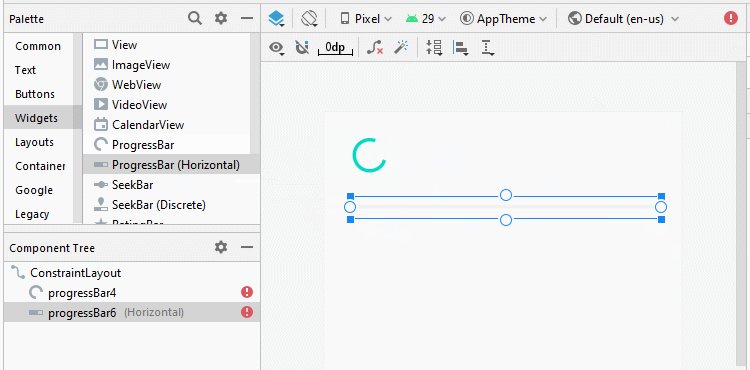
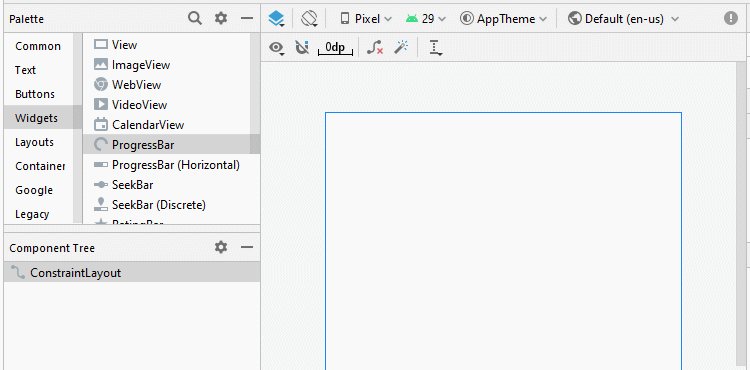
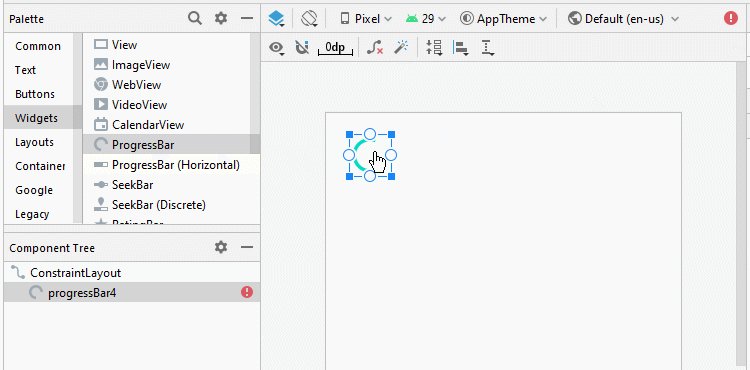
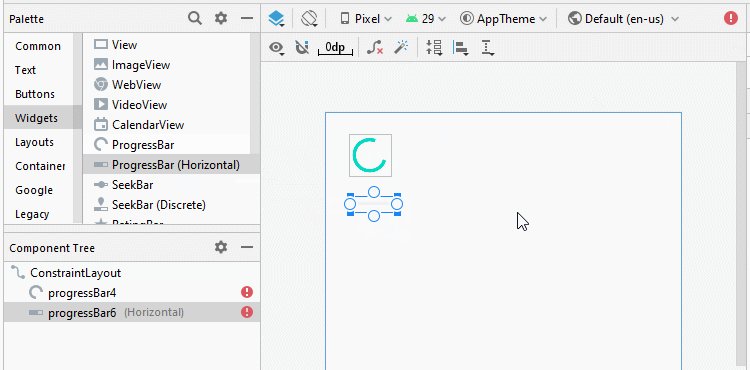
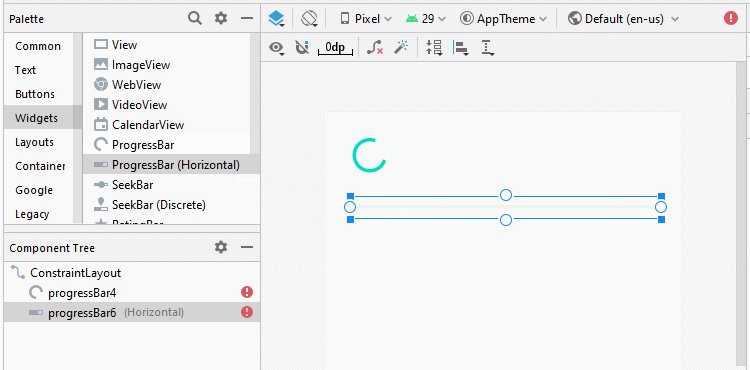
On the designing screen, when you drag and drop a ProgressBar into the interface, Android Studio will generate XML code of ProgressBar with the default value of the style attribute.

ProgressBar(s)
<!-- Default Spinning Wheel ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Default Horizontal ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />However, you can definitely change the value of the style attribute:

<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
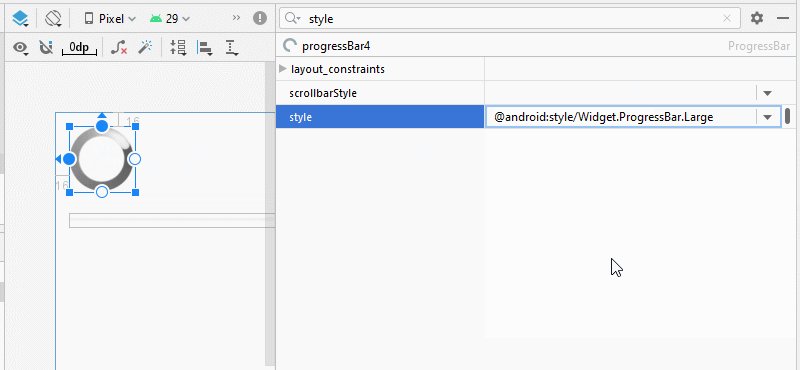
... />Spinning Wheel ProgressBar Styles
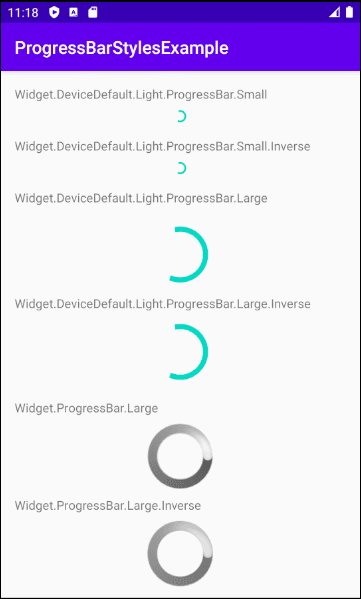
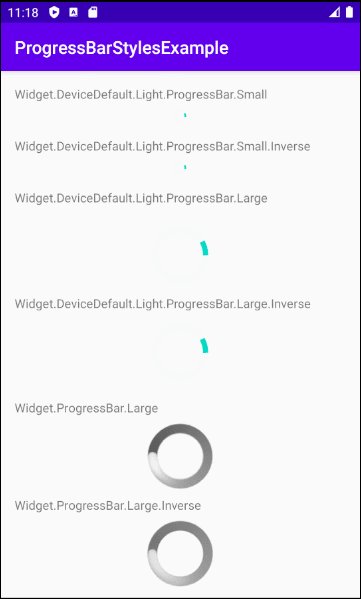
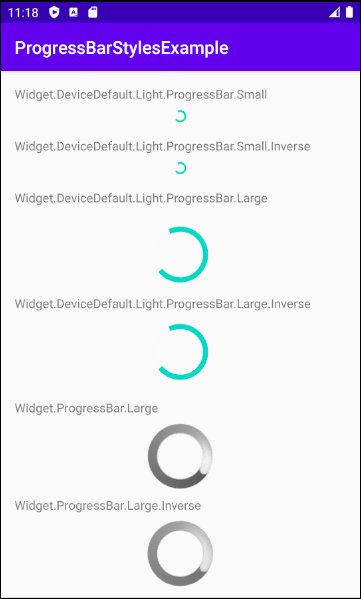
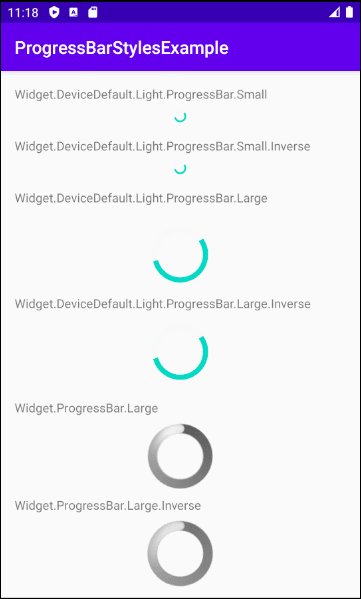
Below are the Spinning Wheel ProgressBar illustrations with different Style(s).
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
- style="@android:style/Widget.ProgressBar.Large"
- style="@android:style/Widget.ProgressBar.Large.Inverse"

Spinning Wheel ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar11"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar11" />
<ProgressBar
android:id="@+id/progressBar12"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="21dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar12" />
<ProgressBar
android:id="@+id/progressBar13"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView13" />
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar13" />
<ProgressBar
android:id="@+id/progressBar14"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar14" />
<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView15" />
<TextView
android:id="@+id/textView16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar15" />
<ProgressBar
android:id="@+id/progressBar16"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView16" />
</androidx.constraintlayout.widget.ConstraintLayout>There are a few Style(s) with different names but you will find it difficult to see the difference in terms of interface. Such as: Widget.ProgressBar.Large & Widget.ProgressBar.Large.Inverse.
- Widget.ProgressBar.Large: Intended to be used to place on a dark background.
- Widget.ProgressBar.Large.Inverse: Intended to be used to place on a light background.
Note that you will not spot the difference when the application is running on Android Emulator. However, you can perceive the difference only when the application is running on the well-displayed devices.
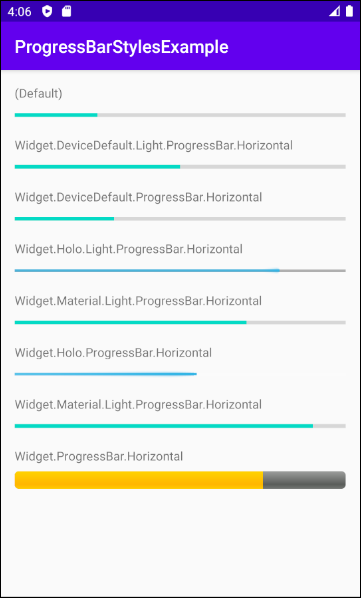
Horizontal ProgressBar Styles
- style="?android:attr/progressBarStyleHorizontal" (Default of Horizontal ProgressBar)
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.ProgressBar.Horizontal"

Horizontal ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView51"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="(Default)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar51"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.555"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView51" />
<TextView
android:id="@+id/textView52"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar51" />
<ProgressBar
android:id="@+id/progressBar52"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView52" />
<TextView
android:id="@+id/textView53"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar52" />
<ProgressBar
android:id="@+id/progressBar53"
style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="30"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView53" />
<TextView
android:id="@+id/textView54"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar53" />
<ProgressBar
android:id="@+id/progressBar54"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView54" />
<TextView
android:id="@+id/textView55"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar54" />
<ProgressBar
android:id="@+id/progressBar55"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="70"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView55" />
<TextView
android:id="@+id/textView56"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar55" />
<ProgressBar
android:id="@+id/progressBar57"
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="55"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView56" />
<TextView
android:id="@+id/textView58"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar57" />
<ProgressBar
android:id="@+id/progressBar58"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="90"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView58" />
<TextView
android:id="@+id/textView59"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar58" />
<ProgressBar
android:id="@+id/progressBar59"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="75"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView59" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Example: ProgressBar (Thread, Handler)
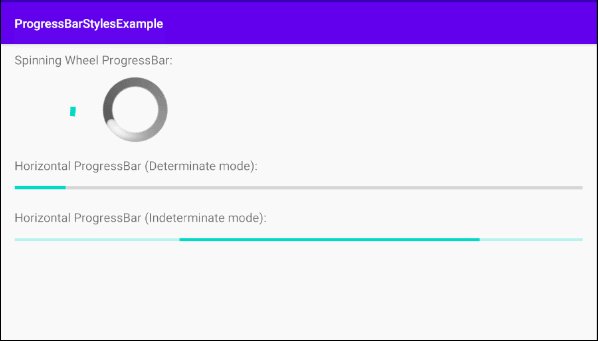
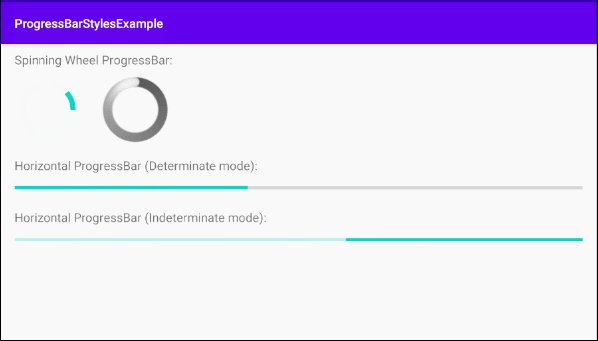
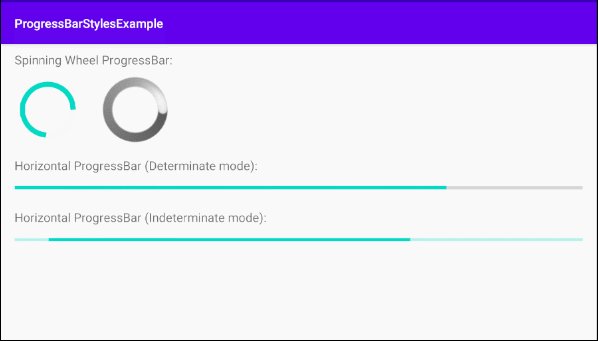
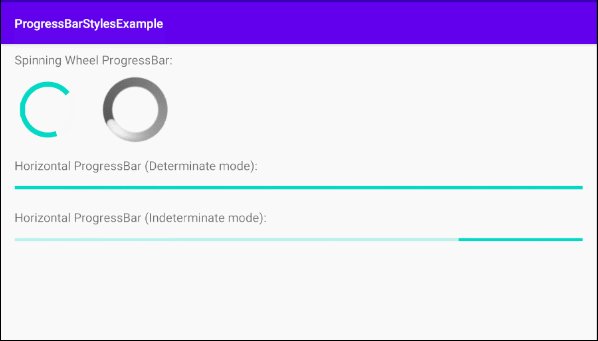
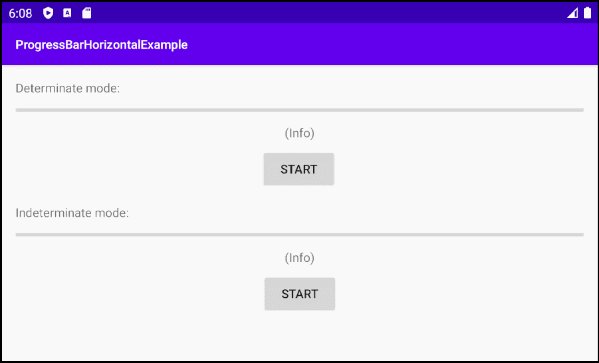
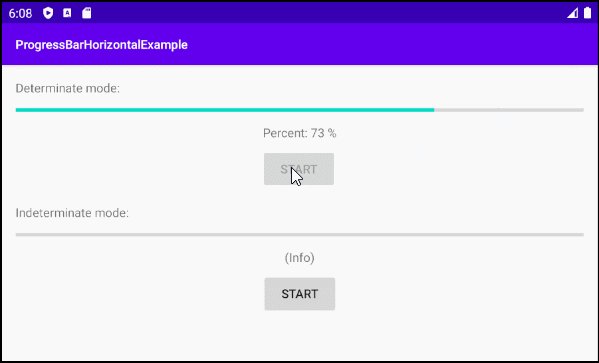
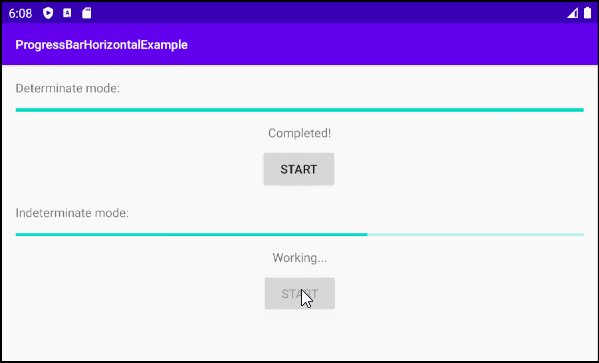
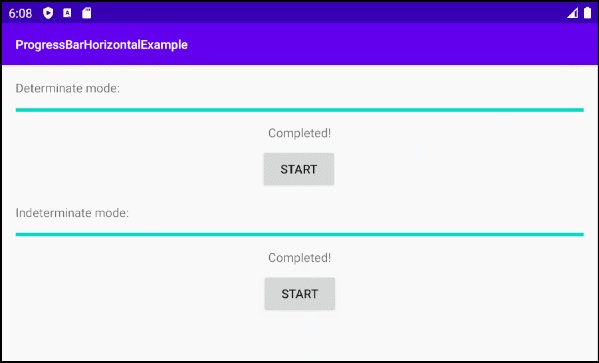
In this example, I'm going to create 2 horizontal ProgressBar(s).
- The first ProgressBar is put inDeterminate mode. It displays a process which the percentage of complete work is indicated.
- The second ProgressBar is put in Indeterminate mode. It will show a progress for which you cannot know the percentage of completed work.
Here is the preview of the example:

In this example, I'm using Thread to do the work, downloading a file, or updating the records in the database, for example. Then I use Handler to update information in the interface.
* Thread + Handler *
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}On Android Studio, create a project:
- File > New > New Project > Empty Activity
- Name: ProgressBarHorizontalExample
- Package name: org.o7planning.progressbarhorizontalexample
- Language: Java
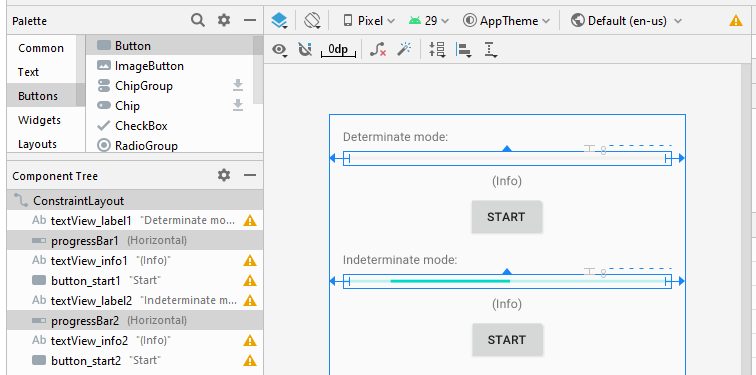
Then design the interface:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Determinate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label1" />
<TextView
android:id="@+id/textView_info1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar1" />
<Button
android:id="@+id/button_start1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info1" />
<TextView
android:id="@+id/textView_label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Indeterminate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_start1" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:indeterminate="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label2" />
<TextView
android:id="@+id/textView_info2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar2" />
<Button
android:id="@+id/button_start2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.progressbarhorizontalexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button buttonStart1;
private Button buttonStart2;
private ProgressBar progressBar1;
private ProgressBar progressBar2;
private TextView textViewInfo1;
private TextView textViewInfo2;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.progressBar1 = (ProgressBar) this.findViewById(R.id.progressBar1);
this.progressBar2 = (ProgressBar) this.findViewById(R.id.progressBar2);
this.progressBar2.setIndeterminate(false);
this.textViewInfo1 = (TextView) this.findViewById(R.id.textView_info1);
this.textViewInfo2 = (TextView) this.findViewById(R.id.textView_info2);
this.buttonStart1 = (Button) this.findViewById(R.id.button_start1);
this.buttonStart2 = (Button) this.findViewById(R.id.button_start2);
this.buttonStart1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar1();
}
});
this.buttonStart2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar2();
}
});
}
private void doStartProgressBar1() {
final int MAX = 110;
this.progressBar1.setMax(MAX);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
handler.post(new Runnable() {
public void run() {
buttonStart1.setEnabled(false);
}
});
for( int i =0; i < MAX; i++) {
final int progress = i + 1;
// Do something (Download, Upload, Update database,..)
SystemClock.sleep(20); // Sleep 20 milliseconds.
// Update interface.
handler.post(new Runnable() {
public void run() {
progressBar1.setProgress(progress);
int percent = (progress * 100) / MAX;
textViewInfo1.setText("Percent: " + percent + " %");
if(progress == MAX) {
textViewInfo1.setText("Completed!");
buttonStart1.setEnabled(true);
}
}
});
}
}
});
thread.start();
}
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}
}Android Programming Tutorials
- Configure Android Emulator in Android Studio
- Android ToggleButton Tutorial with Examples
- Create a simple File Finder Dialog in Android
- Android TimePickerDialog Tutorial with Examples
- Android DatePickerDialog Tutorial with Examples
- What is needed to get started with Android?
- Install Android Studio on Windows
- Install Intel® HAXM for Android Studio
- Android AsyncTask Tutorial with Examples
- Android AsyncTaskLoader Tutorial with Examples
- Android Tutorial for Beginners - Basic examples
- How to know the phone number of Android Emulator and change it
- Android TextInputLayout Tutorial with Examples
- Android CardView Tutorial with Examples
- Android ViewPager2 Tutorial with Examples
- Get Phone Number in Android using TelephonyManager
- Android Phone Call Tutorial with Examples
- Android Wifi Scanning Tutorial with Examples
- Android 2D Game Tutorial for Beginners
- Android DialogFragment Tutorial with Examples
- Android CharacterPickerDialog Tutorial with Examples
- Android Tutorial for Beginners - Hello Android
- Using Android Device File Explorer
- Enable USB Debugging on Android Device
- Android UI Layouts Tutorial with Examples
- Android SMS Tutorial with Examples
- Android SQLite Database Tutorial with Examples
- Google Maps Android API Tutorial with Examples
- Android Text to Speech Tutorial with Examples
- Android Space Tutorial with Examples
- Android Toast Tutorial with Examples
- Create a custom Android Toast
- Android SnackBar Tutorial with Examples
- Android TextView Tutorial with Examples
- Android TextClock Tutorial with Examples
- Android EditText Tutorial with Examples
- Android TextWatcher Tutorial with Examples
- Format Credit Card Number with Android TextWatcher
- Android Clipboard Tutorial with Examples
- Create a simple File Chooser in Android
- Android AutoCompleteTextView and MultiAutoCompleteTextView Tutorial with Examples
- Android ImageView Tutorial with Examples
- Android ImageSwitcher Tutorial with Examples
- Android ScrollView and HorizontalScrollView Tutorial with Examples
- Android WebView Tutorial with Examples
- Android SeekBar Tutorial with Examples
- Android Dialog Tutorial with Examples
- Android AlertDialog Tutorial with Examples
- Android RatingBar Tutorial with Examples
- Android ProgressBar Tutorial with Examples
- Android Spinner Tutorial with Examples
- Android Button Tutorial with Examples
- Android Switch Tutorial with Examples
- Android ImageButton Tutorial with Examples
- Android FloatingActionButton Tutorial with Examples
- Android CheckBox Tutorial with Examples
- Android RadioGroup and RadioButton Tutorial with Examples
- Android Chip and ChipGroup Tutorial with Examples
- Using image assets and icon assets of Android Studio
- Setting SD Card for Android Emulator
- ChipGroup and Chip Entry Example
- How to add external libraries to Android Project in Android Studio?
- How to disable the permissions already granted to the Android application?
- How to remove applications from Android Emulator?
- Android LinearLayout Tutorial with Examples
- Android TableLayout Tutorial with Examples
- Android FrameLayout Tutorial with Examples
- Android QuickContactBadge Tutorial with Examples
- Android StackView Tutorial with Examples
- Android Camera Tutorial with Examples
- Android MediaPlayer Tutorial with Examples
- Android VideoView Tutorial with Examples
- Playing Sound effects in Android with SoundPool
- Android Networking Tutorial with Examples
- Android JSON Parser Tutorial with Examples
- Android SharedPreferences Tutorial with Examples
- Android Internal Storage Tutorial with Examples
- Android External Storage Tutorial with Examples
- Android Intents Tutorial with Examples
- Example of an explicit Android Intent, calling another Intent
- Example of implicit Android Intent, open a URL, send an email
- Android Services Tutorial with Examples
- Android Notifications Tutorial with Examples
- Android DatePicker Tutorial with Examples
- Android TimePicker Tutorial with Examples
- Android Chronometer Tutorial with Examples
- Android OptionMenu Tutorial with Examples
- Android ContextMenu Tutorial with Examples
- Android PopupMenu Tutorial with Examples
- Android Fragments Tutorial with Examples
- Android ListView Tutorial with Examples
- Android ListView with Checkbox using ArrayAdapter
- Android GridView Tutorial with Examples
Show More