Android SeekBar Tutorial with Examples
1. What is SeekBar?
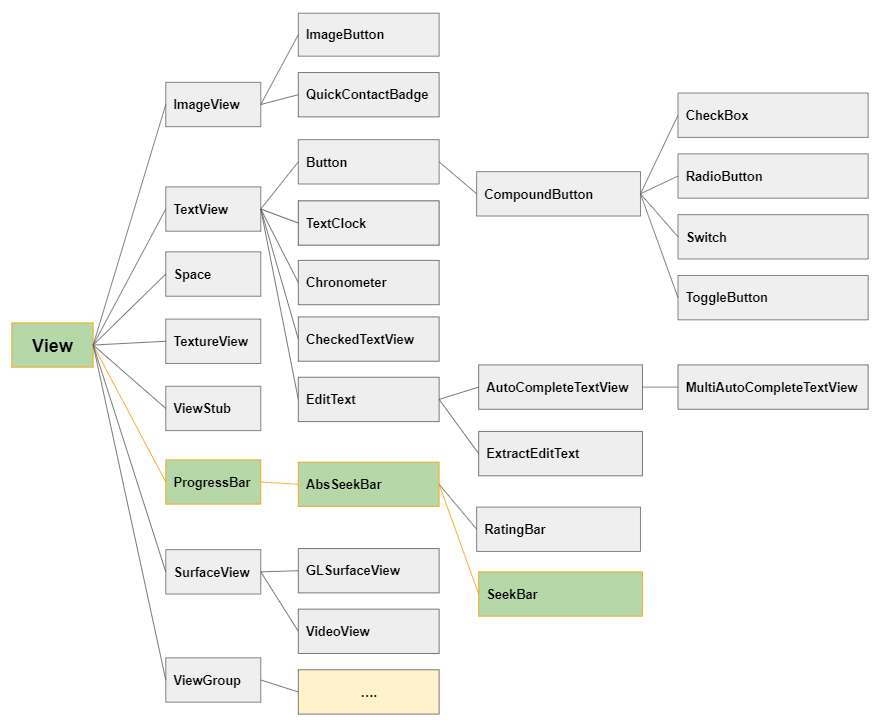
A SeekBar is an extension of ProgressBar that adds a draggable thumb. The user can touch the thumb and drag left or right to set the current progress or use the arrow keys. Placing focusable widgets to the left or right of a SeekBar is discouraged.

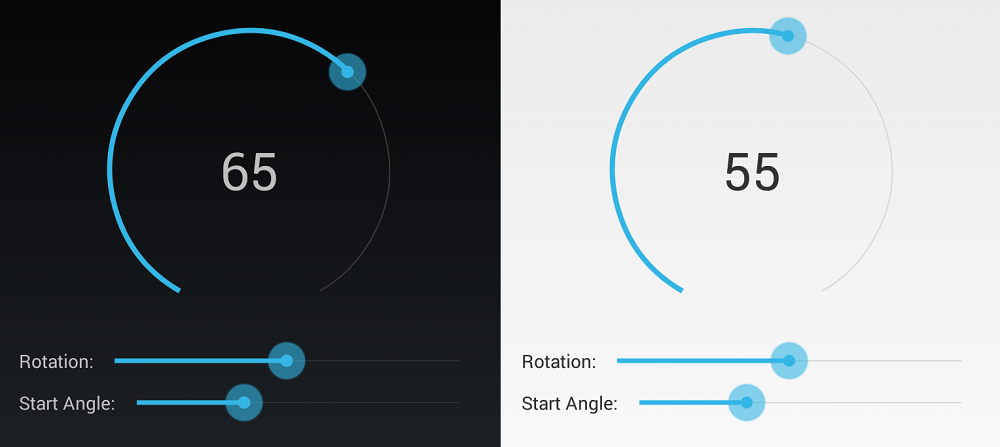
Here are some samples seekbar:

2. SeekBar example
Create a Project named SeekBarDemo.
- File > New > New Project > Empty Activity
- Name: SeekBarDemo
- Package name: org.o7planning.seekbardemo
- Language: Java
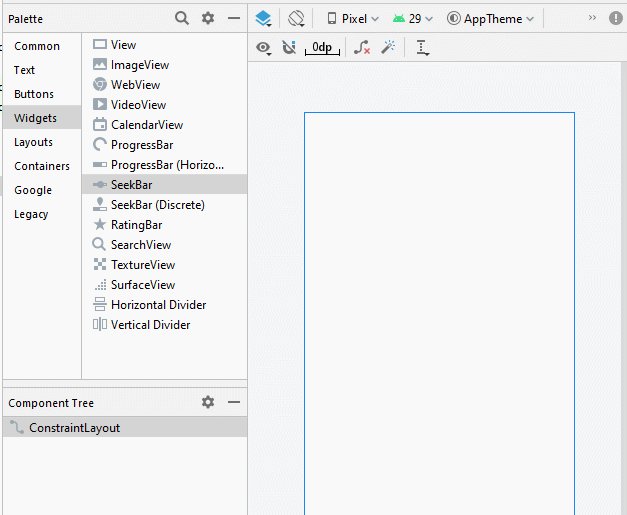
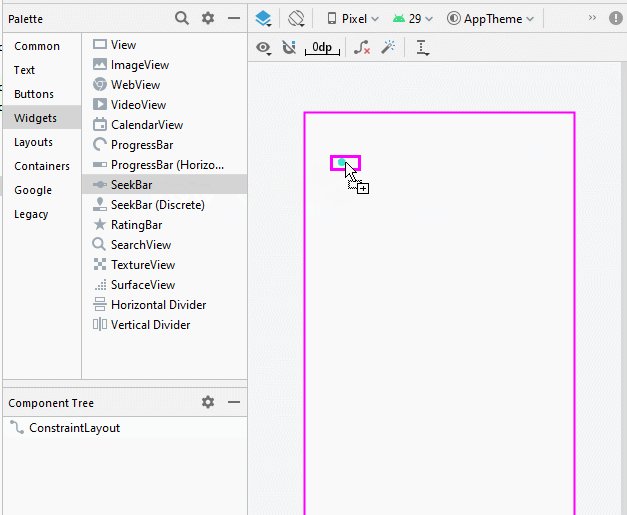
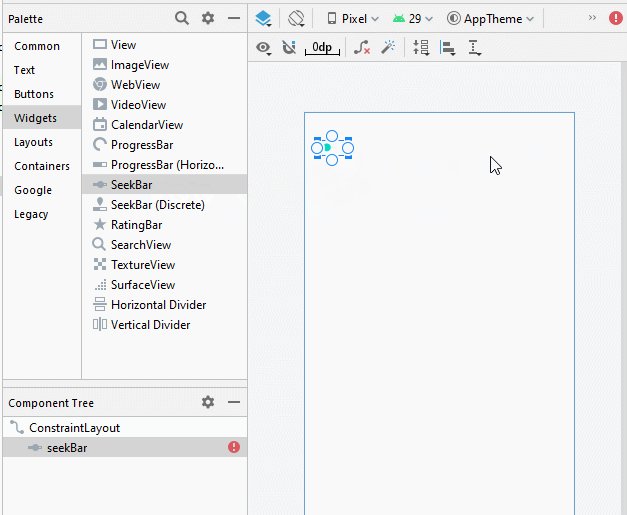
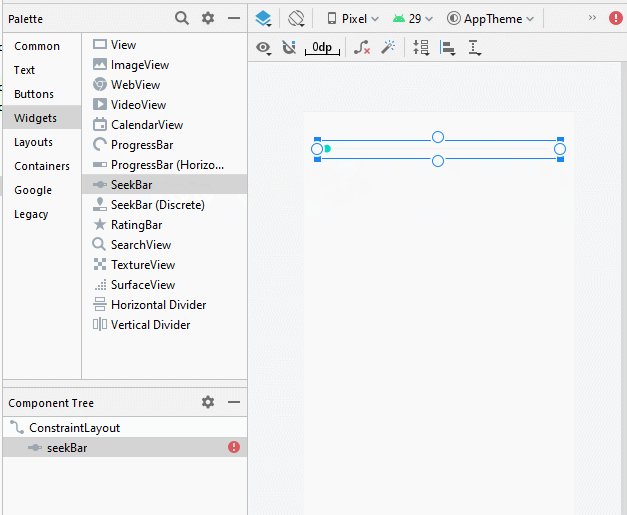
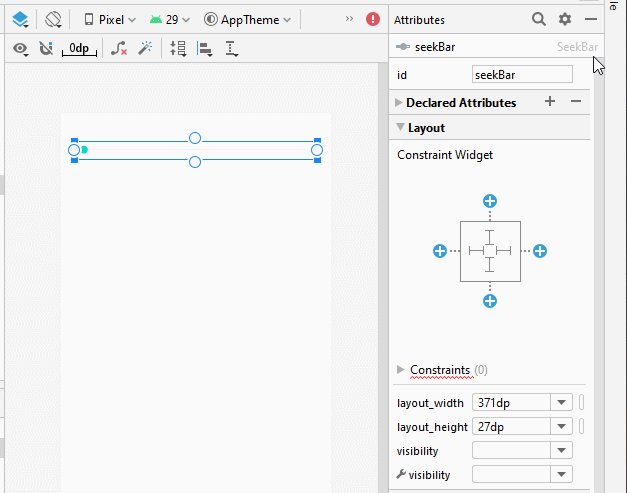
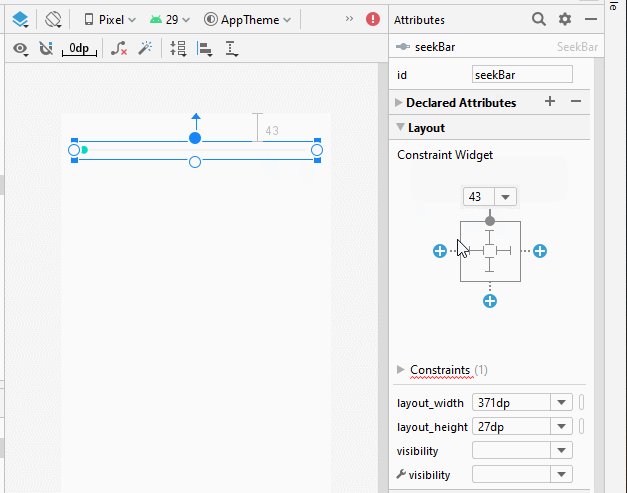
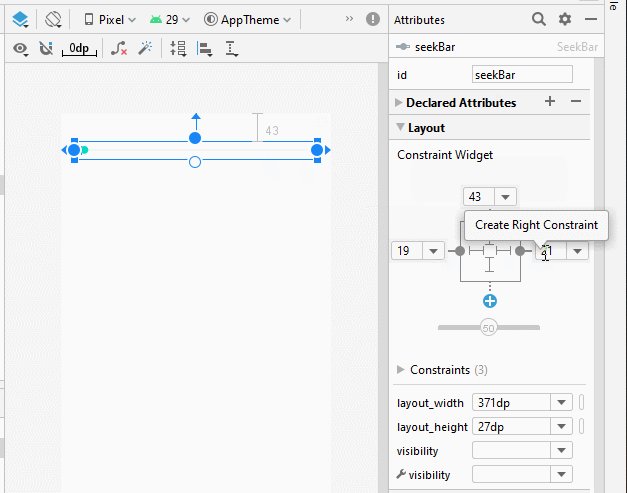
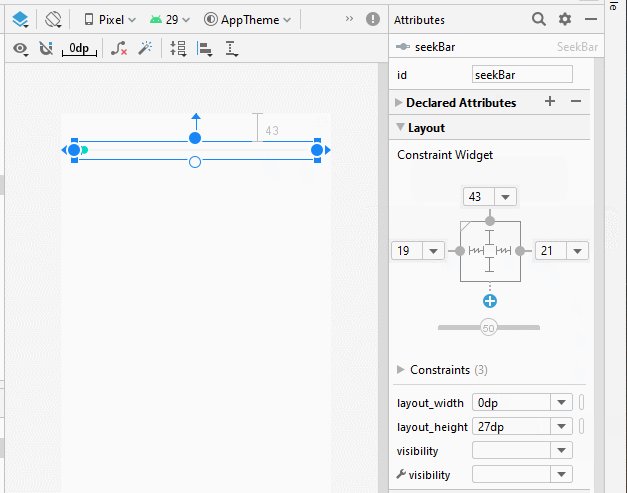
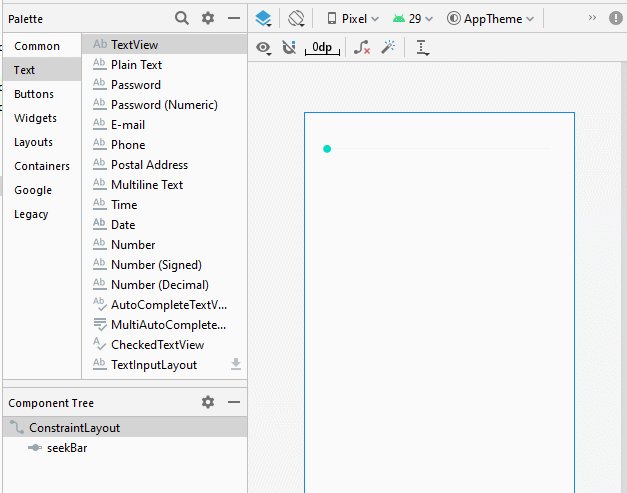
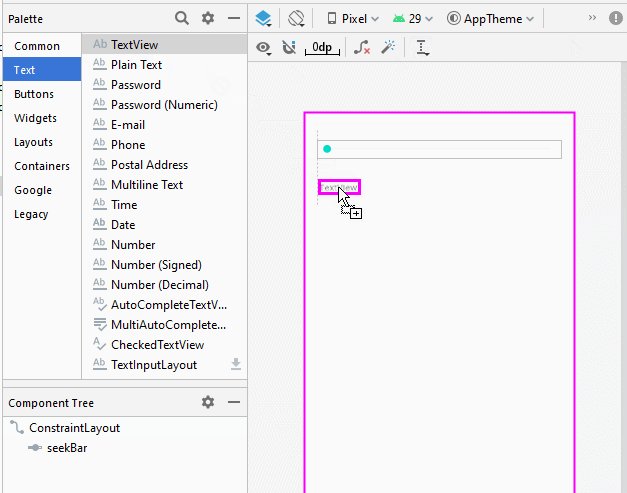
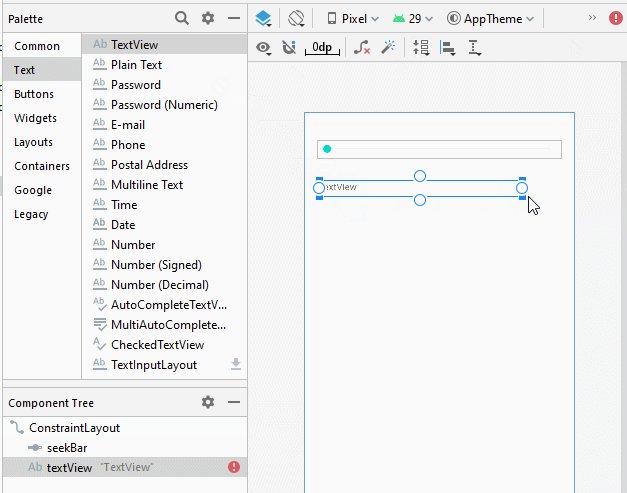
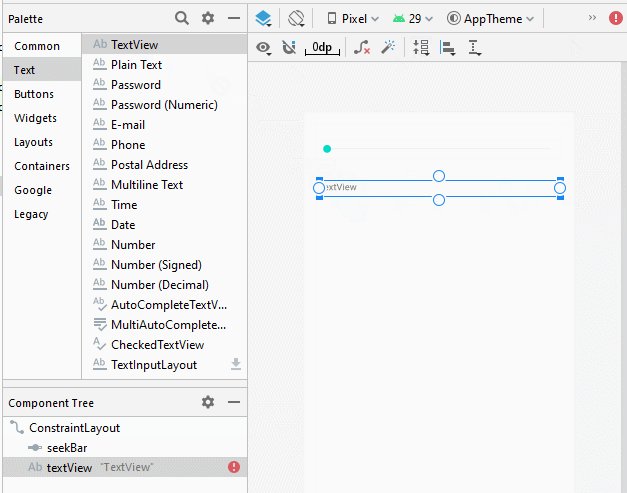
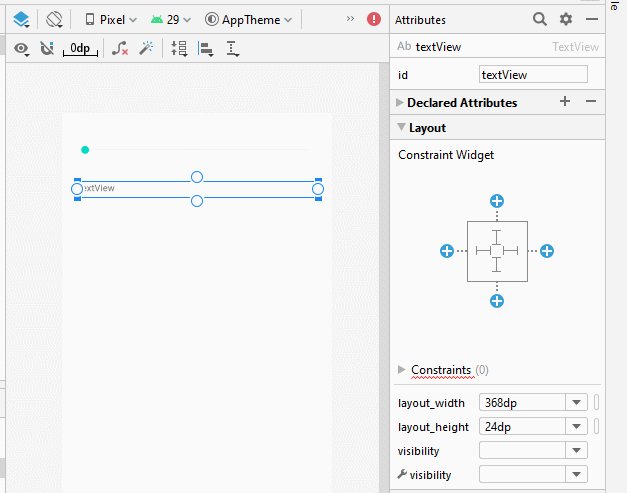
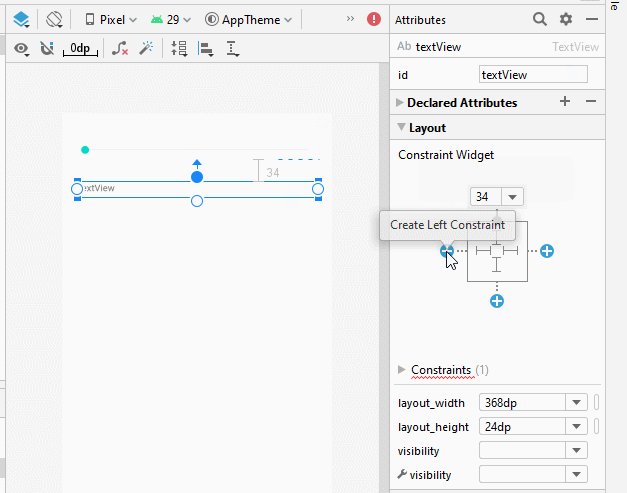
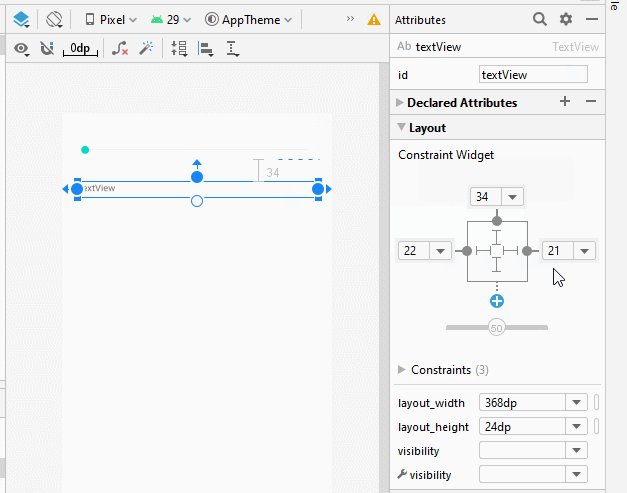
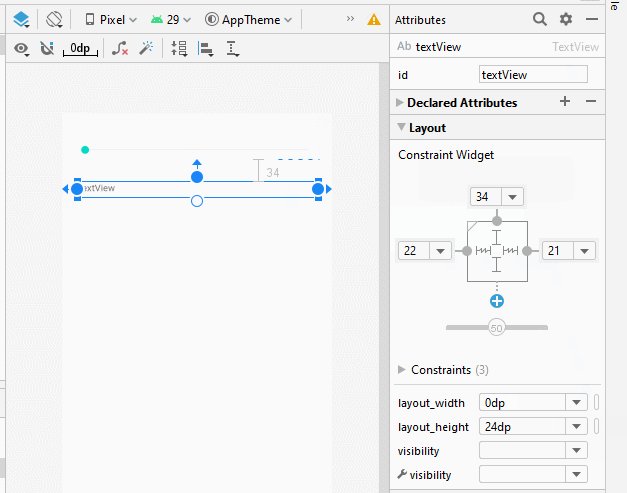
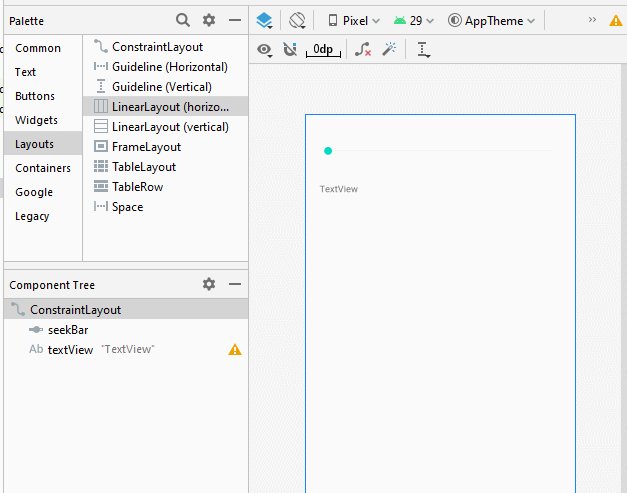
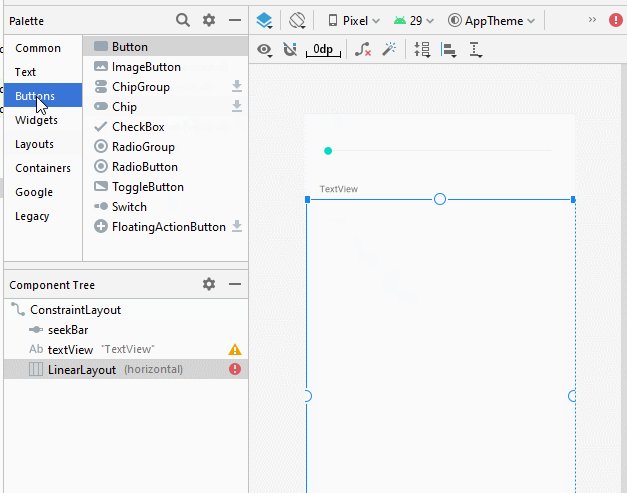
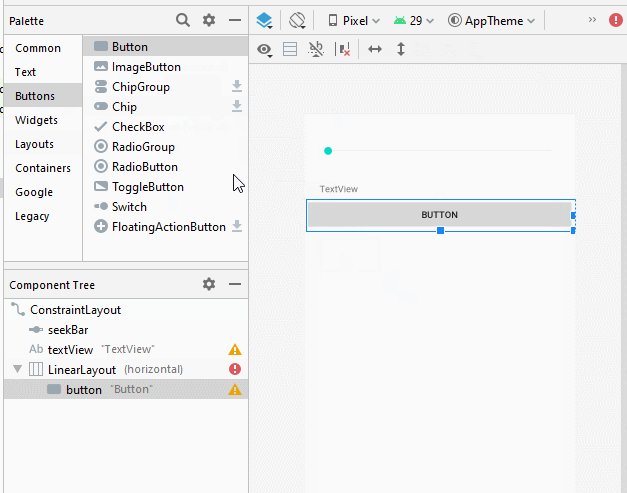
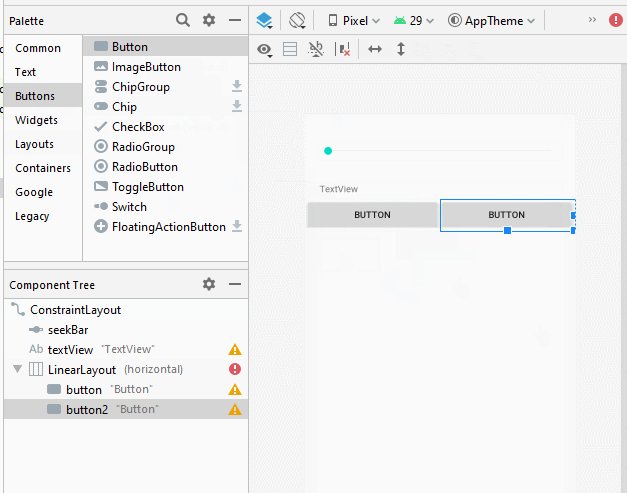
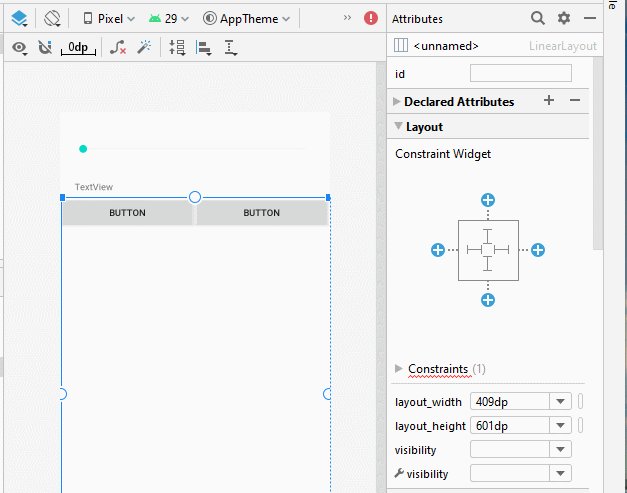
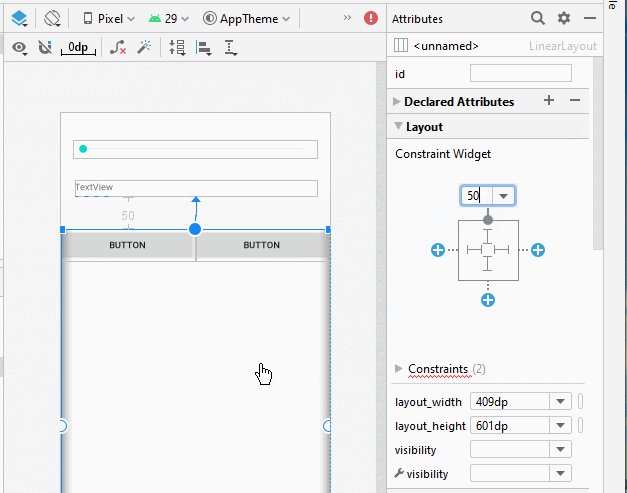
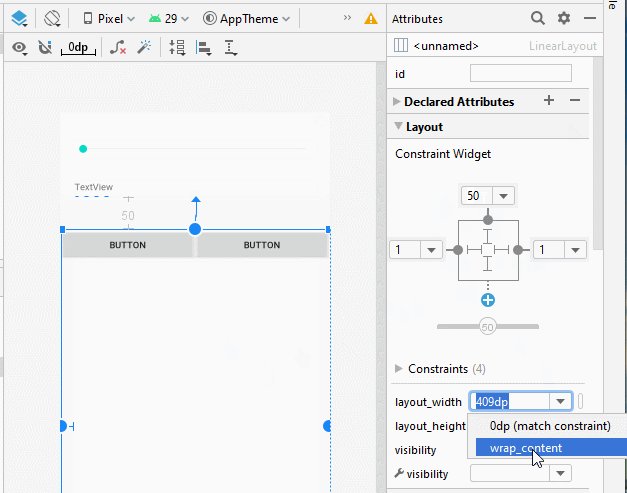
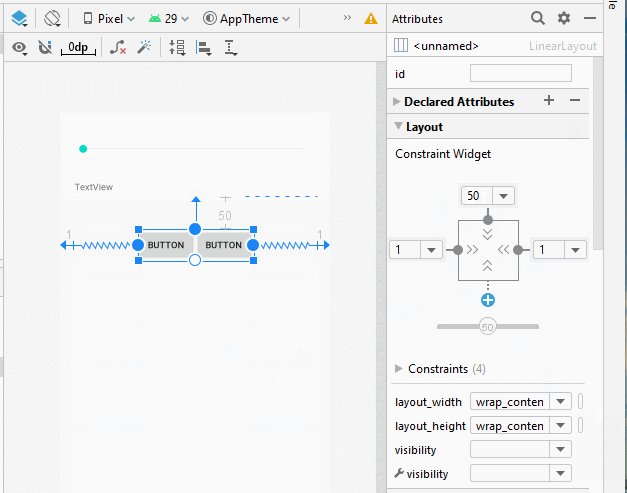
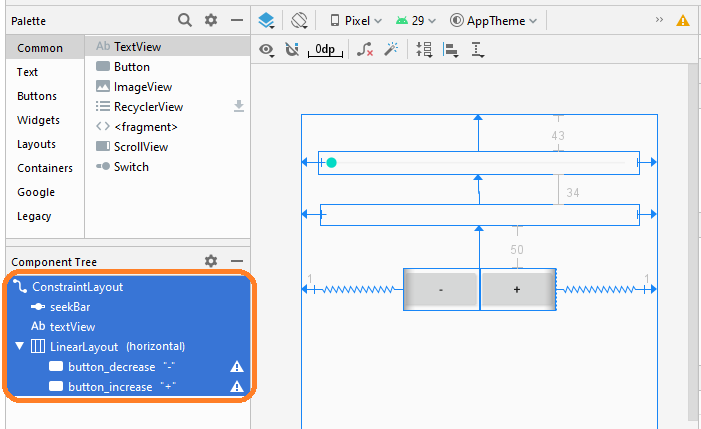
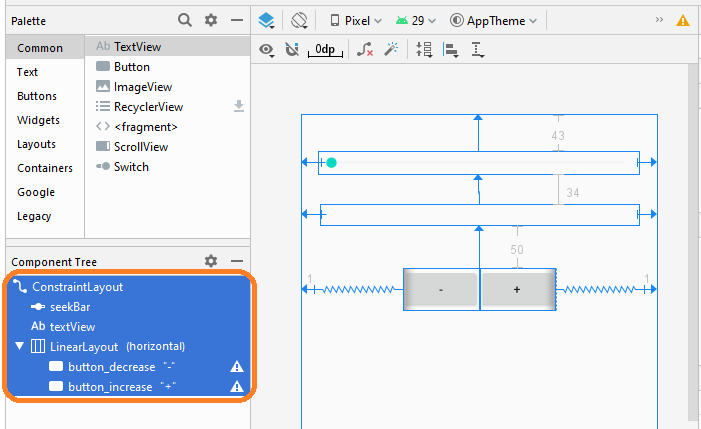
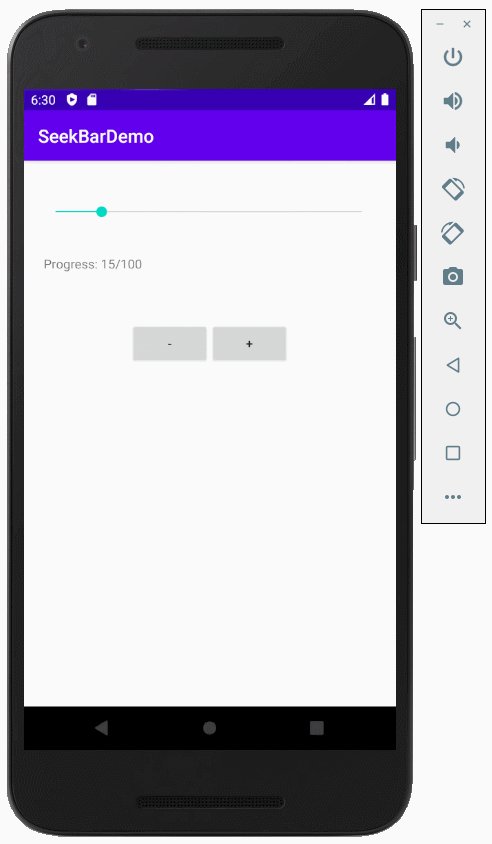
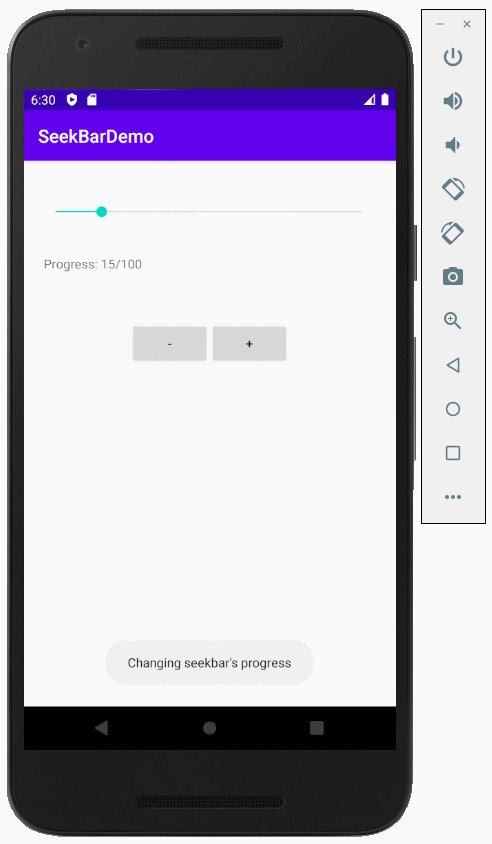
The interface of the application is quite simple, it is similar to the illustration below, if you are interested in the interface design steps, please see the appendix at the end of the article.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="27dp"
android:layout_marginStart="19dp"
android:layout_marginLeft="19dp"
android:layout_marginTop="43dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="24dp"
android:layout_marginStart="22dp"
android:layout_marginLeft="22dp"
android:layout_marginTop="34dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="1dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView">
<Button
android:id="@+id/button_decrease"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="-" />
<Button
android:id="@+id/button_increase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.seekbardemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private Button buttonDecrease;
private Button buttonIncrease;
private static int DELTA_VALUE = 5;
private static final String LOGTAG = "SeekBarDemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
this.seekBar = (SeekBar) findViewById(R.id.seekBar );
this.textView = (TextView) findViewById(R.id.textView);
this.buttonDecrease= (Button) findViewById(R.id.button_decrease);
this.buttonIncrease= (Button) findViewById(R.id.button_increase);
this.seekBar.setMax(100);
this.seekBar.setProgress(15);
this.textView.setText("Progress: " + seekBar.getProgress() + "/" + seekBar.getMax());
//
this.seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progress = 0;
// When Progress value changed.
@Override
public void onProgressChanged(SeekBar seekBar, int progressValue, boolean fromUser) {
progress = progressValue;
textView.setText("Progress: " + progressValue + "/" + seekBar.getMax());
Log.i(LOGTAG, "Changing seekbar's progress");
Toast.makeText(getApplicationContext(), "Changing seekbar's progress", Toast.LENGTH_SHORT).show();
}
// Notification that the user has started a touch gesture.
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Log.i(LOGTAG, "Started tracking seekbar");
Toast.makeText(getApplicationContext(), "Started tracking seekbar", Toast.LENGTH_SHORT).show();
}
// Notification that the user has finished a touch gesture
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
textView.setText("Progress: " + progress + "/" + seekBar.getMax());
Log.i(LOGTAG, "Stopped tracking seekbar");
Toast.makeText(getApplicationContext(), "Stopped tracking seekbar", Toast.LENGTH_SHORT).show();
}
});
this.buttonDecrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
decreateProgress();
}
});
this.buttonIncrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
increateProgress();
}
});
}
private void decreateProgress() {
int progress= this.seekBar.getProgress();
if(progress - DELTA_VALUE < 0) {
this.seekBar.setProgress(0);
} else {
this.seekBar.setProgress(progress - DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
private void increateProgress() {
int progress= this.seekBar.getProgress();
if(progress + DELTA_VALUE > this.seekBar.getMax()) {
this.seekBar.setProgress(0);
}else {
this.seekBar.setProgress(progress + DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
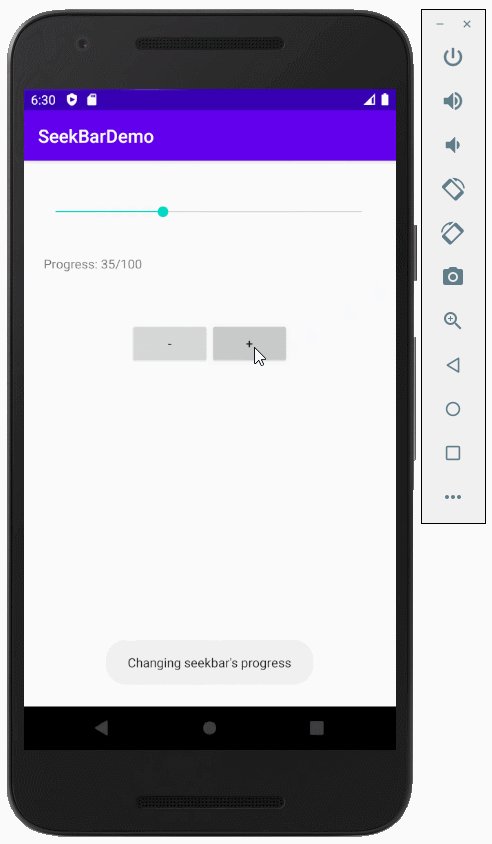
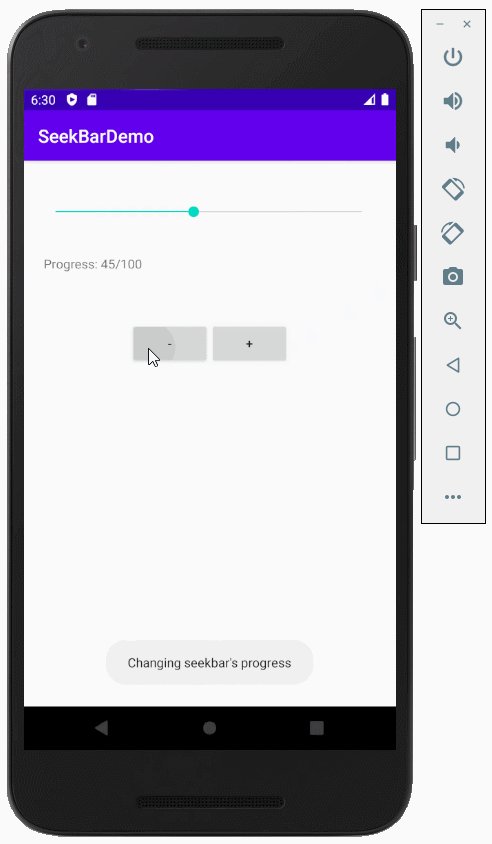
}Running apps:

Android Programming Tutorials
- Configure Android Emulator in Android Studio
- Android ToggleButton Tutorial with Examples
- Create a simple File Finder Dialog in Android
- Android TimePickerDialog Tutorial with Examples
- Android DatePickerDialog Tutorial with Examples
- What is needed to get started with Android?
- Install Android Studio on Windows
- Install Intel® HAXM for Android Studio
- Android AsyncTask Tutorial with Examples
- Android AsyncTaskLoader Tutorial with Examples
- Android Tutorial for Beginners - Basic examples
- How to know the phone number of Android Emulator and change it
- Android TextInputLayout Tutorial with Examples
- Android CardView Tutorial with Examples
- Android ViewPager2 Tutorial with Examples
- Get Phone Number in Android using TelephonyManager
- Android Phone Call Tutorial with Examples
- Android Wifi Scanning Tutorial with Examples
- Android 2D Game Tutorial for Beginners
- Android DialogFragment Tutorial with Examples
- Android CharacterPickerDialog Tutorial with Examples
- Android Tutorial for Beginners - Hello Android
- Using Android Device File Explorer
- Enable USB Debugging on Android Device
- Android UI Layouts Tutorial with Examples
- Android SMS Tutorial with Examples
- Android SQLite Database Tutorial with Examples
- Google Maps Android API Tutorial with Examples
- Android Text to Speech Tutorial with Examples
- Android Space Tutorial with Examples
- Android Toast Tutorial with Examples
- Create a custom Android Toast
- Android SnackBar Tutorial with Examples
- Android TextView Tutorial with Examples
- Android TextClock Tutorial with Examples
- Android EditText Tutorial with Examples
- Android TextWatcher Tutorial with Examples
- Format Credit Card Number with Android TextWatcher
- Android Clipboard Tutorial with Examples
- Create a simple File Chooser in Android
- Android AutoCompleteTextView and MultiAutoCompleteTextView Tutorial with Examples
- Android ImageView Tutorial with Examples
- Android ImageSwitcher Tutorial with Examples
- Android ScrollView and HorizontalScrollView Tutorial with Examples
- Android WebView Tutorial with Examples
- Android SeekBar Tutorial with Examples
- Android Dialog Tutorial with Examples
- Android AlertDialog Tutorial with Examples
- Android RatingBar Tutorial with Examples
- Android ProgressBar Tutorial with Examples
- Android Spinner Tutorial with Examples
- Android Button Tutorial with Examples
- Android Switch Tutorial with Examples
- Android ImageButton Tutorial with Examples
- Android FloatingActionButton Tutorial with Examples
- Android CheckBox Tutorial with Examples
- Android RadioGroup and RadioButton Tutorial with Examples
- Android Chip and ChipGroup Tutorial with Examples
- Using image assets and icon assets of Android Studio
- Setting SD Card for Android Emulator
- ChipGroup and Chip Entry Example
- How to add external libraries to Android Project in Android Studio?
- How to disable the permissions already granted to the Android application?
- How to remove applications from Android Emulator?
- Android LinearLayout Tutorial with Examples
- Android TableLayout Tutorial with Examples
- Android FrameLayout Tutorial with Examples
- Android QuickContactBadge Tutorial with Examples
- Android StackView Tutorial with Examples
- Android Camera Tutorial with Examples
- Android MediaPlayer Tutorial with Examples
- Android VideoView Tutorial with Examples
- Playing Sound effects in Android with SoundPool
- Android Networking Tutorial with Examples
- Android JSON Parser Tutorial with Examples
- Android SharedPreferences Tutorial with Examples
- Android Internal Storage Tutorial with Examples
- Android External Storage Tutorial with Examples
- Android Intents Tutorial with Examples
- Example of an explicit Android Intent, calling another Intent
- Example of implicit Android Intent, open a URL, send an email
- Android Services Tutorial with Examples
- Android Notifications Tutorial with Examples
- Android DatePicker Tutorial with Examples
- Android TimePicker Tutorial with Examples
- Android Chronometer Tutorial with Examples
- Android OptionMenu Tutorial with Examples
- Android ContextMenu Tutorial with Examples
- Android PopupMenu Tutorial with Examples
- Android Fragments Tutorial with Examples
- Android ListView Tutorial with Examples
- Android ListView with Checkbox using ArrayAdapter
- Android GridView Tutorial with Examples
Show More