ChipGroup and Chip Entry Example
1. Objectives of examples
In this lesson, I'm going to show you how to create an Android application using ChipGroup and Chip Entry. This is just a simple example, so there won't be many detailed explanations about ChipGroup and Chip. But if you would like to get a full explanation, please check out the article below:
The feature of a Chip Entry that it is checkable and it contains close Icon. For that reason, it is suitable for some applications similar to the example in this article.

2. Example of ChipGroup and Chip Entry
To begin with, on Android Studio, create a new project:
- File > New > New Project > Empty Activity
- Name: ChipEntryGroupExample
- Package name: org.o7planning.chipentrygroupexample
- Language: Java
First, you need to install the Chip library in your project:

Or you can manually add the library containing the Chip component to your project:
build.gradle (Module app)
dependencies {
...
implementation 'com.google.android.material:material:1.1.0'
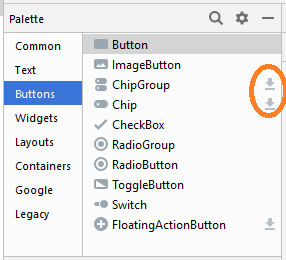
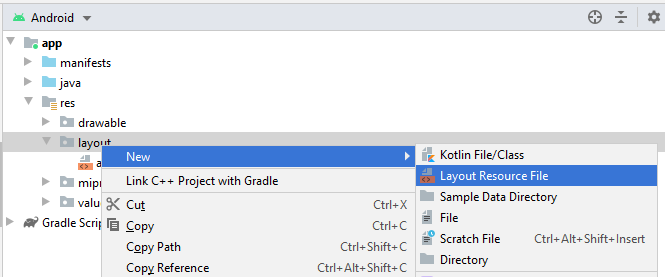
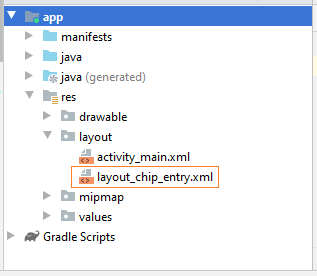
}Next, right-click on the "layout" folder and select:
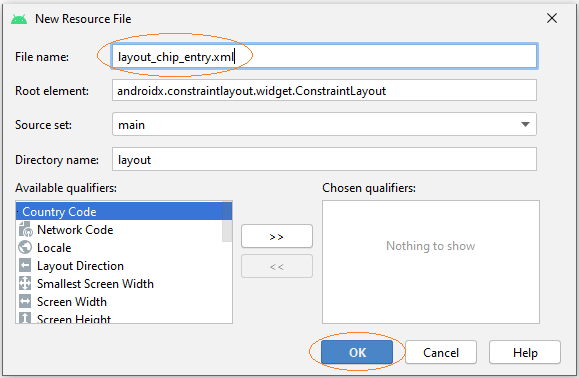
- New > Layout Resource File

- File name: layout_chip_entry.xml


"Layout Resource File" allows you to define a part of the user interface, in this example it is very simple, including only a Chip Entry element.
layout_chip_entry.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.chip.Chip
xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:theme="@style/Theme.MaterialComponents.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
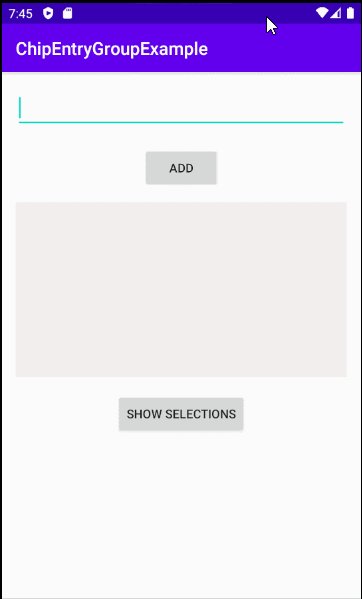
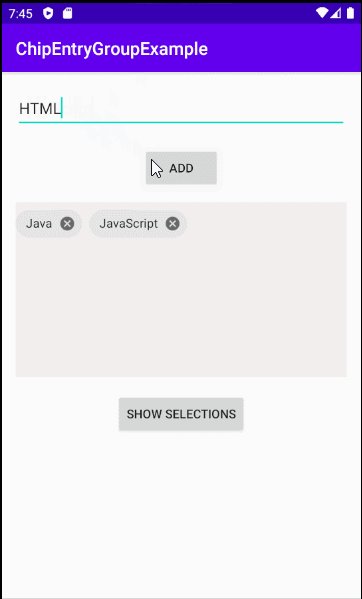
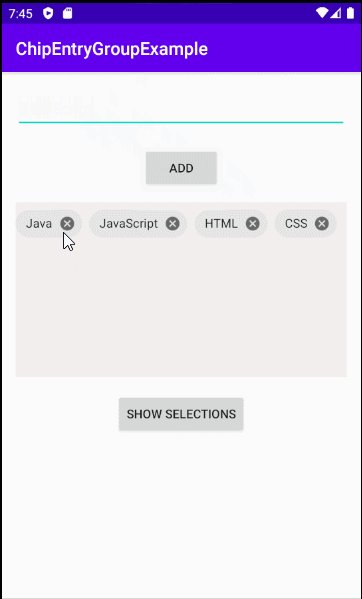
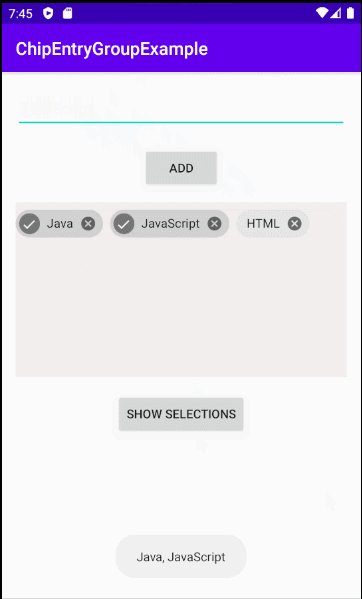
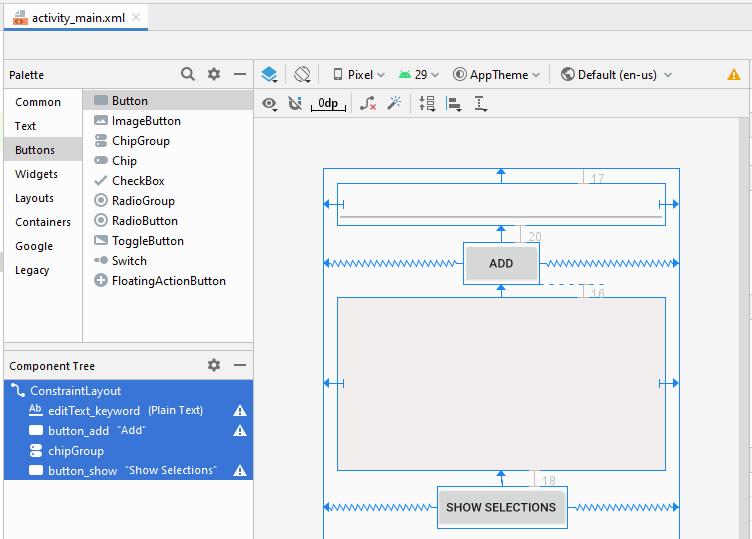
/>Finally, the interface of the application will look like this:

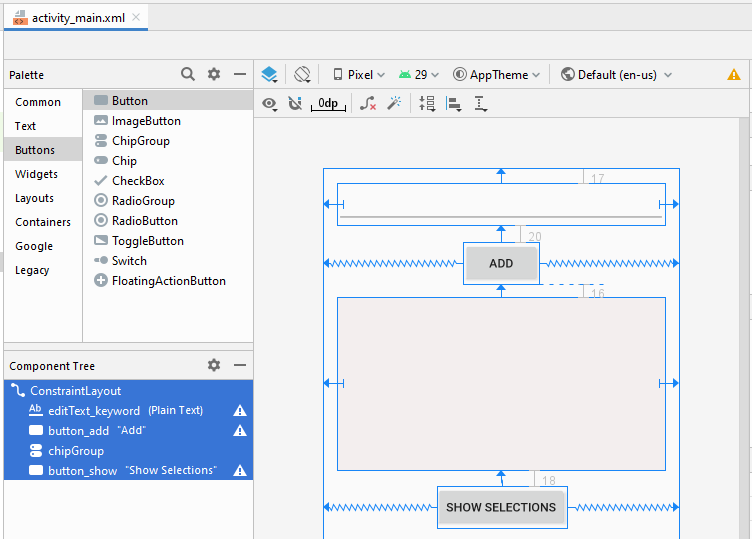
If you are interested in some steps to design the interface of this application, scroll down to the end of the article and see more at the appendix.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_keyword"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="17dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Add"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_keyword" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="#F3EEEE"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_add" />
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:text="Show Selections"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chipGroup" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.chipentrygroupexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.material.chip.Chip;
import com.google.android.material.chip.ChipGroup;
public class MainActivity extends AppCompatActivity {
private EditText editTextKeyword;
private ChipGroup chipGroup;
private Button buttonAdd;
private Button buttonShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextKeyword = (EditText) this.findViewById(R.id.editText_keyword);
this.chipGroup = (ChipGroup) this.findViewById(R.id.chipGroup);
this.buttonAdd = (Button) this.findViewById(R.id.button_add);
this.buttonShow = (Button) this.findViewById(R.id.button_show);
this.buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNewChip();
}
});
this.buttonShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSelections();
}
});
}
private void addNewChip() {
String keyword = this.editTextKeyword.getText().toString();
if (keyword == null || keyword.isEmpty()) {
Toast.makeText(this, "Please enter the keyword!", Toast.LENGTH_LONG).show();
return;
}
try {
LayoutInflater inflater = LayoutInflater.from(this);
// Create a Chip from Layout.
Chip newChip = (Chip) inflater.inflate(R.layout.layout_chip_entry, this.chipGroup, false);
newChip.setText(keyword);
//
// Other methods:
//
// newChip.setCloseIconVisible(true);
// newChip.setCloseIconResource(R.drawable.your_icon);
// newChip.setChipIconResource(R.drawable.your_icon);
// newChip.setChipBackgroundColorResource(R.color.red);
// newChip.setTextAppearanceResource(R.style.ChipTextStyle);
// newChip.setElevation(15);
this.chipGroup.addView(newChip);
// Set Listener for the Chip:
newChip.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
handleChipCheckChanged((Chip) buttonView, isChecked);
}
});
newChip.setOnCloseIconClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handleChipCloseIconClicked((Chip) v);
}
});
this.editTextKeyword.setText("");
} catch (Exception e) {
e.printStackTrace();
Toast.makeText(this, "Error: " + e.getMessage(), Toast.LENGTH_LONG).show();
}
}
// User click on "Show Selections" button.
private void showSelections() {
int count = this.chipGroup.getChildCount();
String s = null;
for(int i=0;i< count; i++) {
Chip child = (Chip) this.chipGroup.getChildAt(i);
if(!child.isChecked()) {
continue;
}
if(s == null) {
s = child.getText().toString();
} else {
s += ", " + child.getText().toString();
}
}
Toast.makeText(this, s, Toast.LENGTH_LONG).show();
}
// User close a Chip.
private void handleChipCloseIconClicked(Chip chip) {
ChipGroup parent = (ChipGroup) chip.getParent();
parent.removeView(chip);
}
// Chip Checked Changed
private void handleChipCheckChanged(Chip chip, boolean isChecked) {
}
}Android Programming Tutorials
- Configure Android Emulator in Android Studio
- Android ToggleButton Tutorial with Examples
- Create a simple File Finder Dialog in Android
- Android TimePickerDialog Tutorial with Examples
- Android DatePickerDialog Tutorial with Examples
- What is needed to get started with Android?
- Install Android Studio on Windows
- Install Intel® HAXM for Android Studio
- Android AsyncTask Tutorial with Examples
- Android AsyncTaskLoader Tutorial with Examples
- Android Tutorial for Beginners - Basic examples
- How to know the phone number of Android Emulator and change it
- Android TextInputLayout Tutorial with Examples
- Android CardView Tutorial with Examples
- Android ViewPager2 Tutorial with Examples
- Get Phone Number in Android using TelephonyManager
- Android Phone Call Tutorial with Examples
- Android Wifi Scanning Tutorial with Examples
- Android 2D Game Tutorial for Beginners
- Android DialogFragment Tutorial with Examples
- Android CharacterPickerDialog Tutorial with Examples
- Android Tutorial for Beginners - Hello Android
- Using Android Device File Explorer
- Enable USB Debugging on Android Device
- Android UI Layouts Tutorial with Examples
- Android SMS Tutorial with Examples
- Android SQLite Database Tutorial with Examples
- Google Maps Android API Tutorial with Examples
- Android Text to Speech Tutorial with Examples
- Android Space Tutorial with Examples
- Android Toast Tutorial with Examples
- Create a custom Android Toast
- Android SnackBar Tutorial with Examples
- Android TextView Tutorial with Examples
- Android TextClock Tutorial with Examples
- Android EditText Tutorial with Examples
- Android TextWatcher Tutorial with Examples
- Format Credit Card Number with Android TextWatcher
- Android Clipboard Tutorial with Examples
- Create a simple File Chooser in Android
- Android AutoCompleteTextView and MultiAutoCompleteTextView Tutorial with Examples
- Android ImageView Tutorial with Examples
- Android ImageSwitcher Tutorial with Examples
- Android ScrollView and HorizontalScrollView Tutorial with Examples
- Android WebView Tutorial with Examples
- Android SeekBar Tutorial with Examples
- Android Dialog Tutorial with Examples
- Android AlertDialog Tutorial with Examples
- Android RatingBar Tutorial with Examples
- Android ProgressBar Tutorial with Examples
- Android Spinner Tutorial with Examples
- Android Button Tutorial with Examples
- Android Switch Tutorial with Examples
- Android ImageButton Tutorial with Examples
- Android FloatingActionButton Tutorial with Examples
- Android CheckBox Tutorial with Examples
- Android RadioGroup and RadioButton Tutorial with Examples
- Android Chip and ChipGroup Tutorial with Examples
- Using image assets and icon assets of Android Studio
- Setting SD Card for Android Emulator
- ChipGroup and Chip Entry Example
- How to add external libraries to Android Project in Android Studio?
- How to disable the permissions already granted to the Android application?
- How to remove applications from Android Emulator?
- Android LinearLayout Tutorial with Examples
- Android TableLayout Tutorial with Examples
- Android FrameLayout Tutorial with Examples
- Android QuickContactBadge Tutorial with Examples
- Android StackView Tutorial with Examples
- Android Camera Tutorial with Examples
- Android MediaPlayer Tutorial with Examples
- Android VideoView Tutorial with Examples
- Playing Sound effects in Android with SoundPool
- Android Networking Tutorial with Examples
- Android JSON Parser Tutorial with Examples
- Android SharedPreferences Tutorial with Examples
- Android Internal Storage Tutorial with Examples
- Android External Storage Tutorial with Examples
- Android Intents Tutorial with Examples
- Example of an explicit Android Intent, calling another Intent
- Example of implicit Android Intent, open a URL, send an email
- Android Services Tutorial with Examples
- Android Notifications Tutorial with Examples
- Android DatePicker Tutorial with Examples
- Android TimePicker Tutorial with Examples
- Android Chronometer Tutorial with Examples
- Android OptionMenu Tutorial with Examples
- Android ContextMenu Tutorial with Examples
- Android PopupMenu Tutorial with Examples
- Android Fragments Tutorial with Examples
- Android ListView Tutorial with Examples
- Android ListView with Checkbox using ArrayAdapter
- Android GridView Tutorial with Examples
Show More