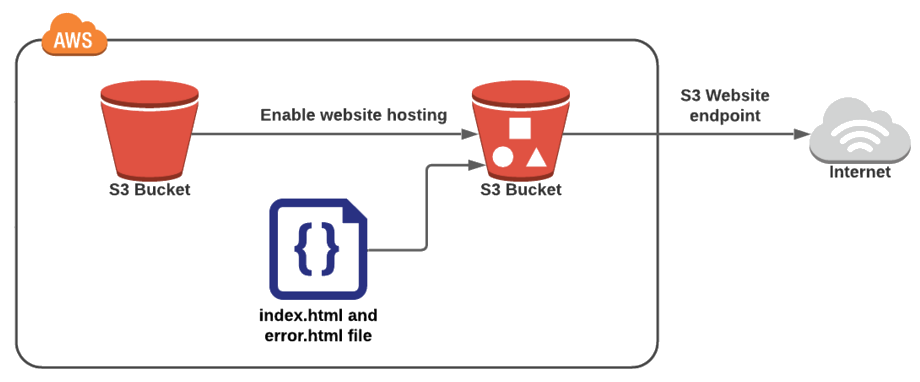
Host a static website on Amazon S3
In this article, I will show you how to create a static website with resources placed on an S3 Bucket.

If your website has a lot of resources and changes frequently, you should use the API or an S3 client to update data to the S3 Bucket. In this article, everything will be done manually, but it will help you understand more clearly how a static website works on S3 Bucket.
1. Create S3 Bucket
First, on the AWS Console create an empty S3 Bucket.
We will create an extremely simple static website, with only 3 pages.
- index.html
- java/java-basic
- java/advanced-java
Create an index.html file on your computer.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>Home</h1>
<a href="/java/java-basic">Java Basic</a>
<br/>
<a href="/java/advanced-java">Advanced Java</a>
</body>
</html>
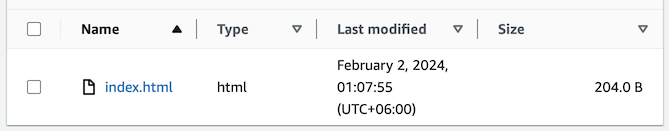
Upload the index.html file to the root of your S3 Bucket.

Next, create 2 files without extension.
- java-basic
- advanced-java
java-basic
<!DOCTYPE html>
<html>
<head>
<title>Java Basic</title>
</head>
<body>
<h1>Java Basic</h1>
<a href="/">Home</a>
</body>
</html>advanced-java
<!DOCTYPE html>
<html>
<head>
<title>Advanced Java</title>
</head>
<body>
<h1>Advanced Java</h1>
<a href="/">Home</a>
</body>
</html>
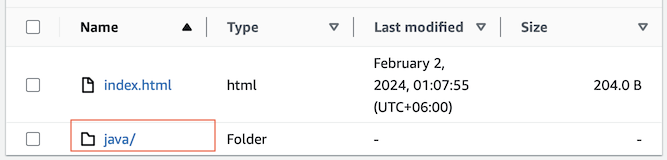
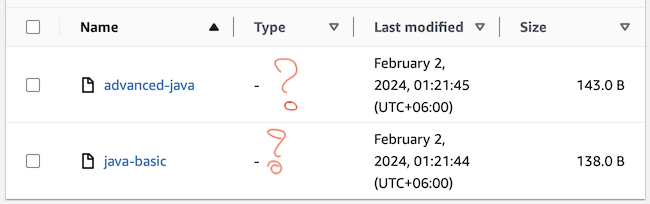
Create a folder "java" and upload the above 2 files to this folder.

The two files you just uploaded do not have extensions, so their "Content-Type" is set by default to "application/octet-stream", we need to change it to "text/html".

Select each file in turn to change their "Content-Type".
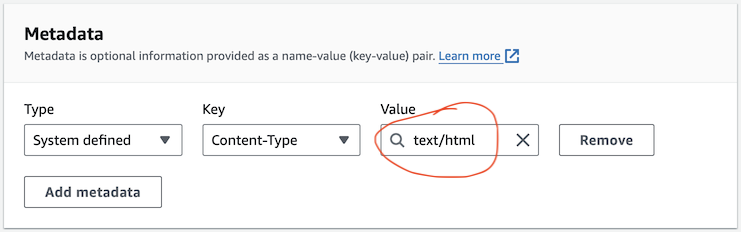
- Object actions > Edit metadata
Set the value for "Content-Type" to "text/html":

Note: The "text/html" value may not be displayed for you to choose from, but that's okay, you just need to enter this value.
2. Allows public access
In order for an S3 Bucket to act as a static website, it needs to allow public access.
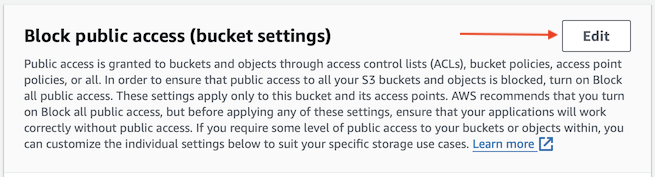
Unblock public access.
- [Your Bucket] > Permissions > (bucket settings) > Edit

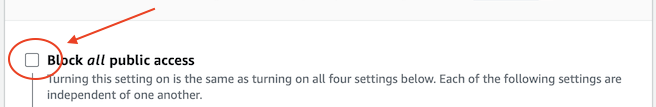
Unblock public access.

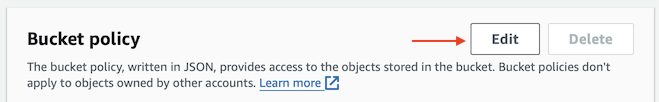
Set Bucket policies.
- [Your Bucket] > Permissions > Bucket policy > Edit

Change "your_bucket_name" in the text below to your Bucket name, then copy and paste into the editor.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt-GetObject",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::your_bucket_name/*",
"Principal": "*"
},
{
"Sid": "Stmt-ListBucket",
"Action": [
"s3:ListBucket"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::your_bucket_name",
"Principal": "*"
}
]
}For example:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt-GetObject",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::test.teamcoder.net/*",
"Principal": "*"
},
{
"Sid": "Stmt-ListBucket",
"Action": [
"s3:ListBucket"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::test.teamcoder.net",
"Principal": "*"
}
]
}See more specialized articles about S3 Bucket policy:
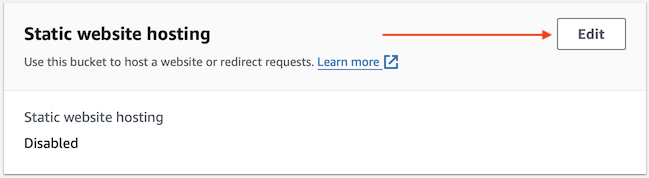
3. Enable Static website hosting feature

Turn on the "Static website hosting" feature for Bucket.
- [Your Bucket] > Properties > Static website hosting > Edit

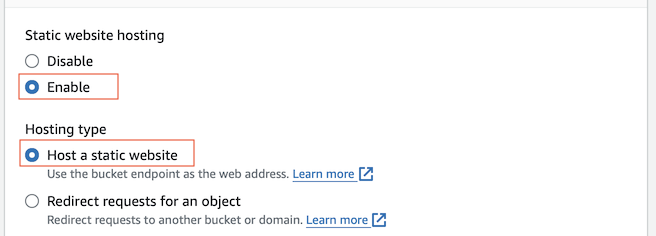
Enable the "Static website hosting" feature:

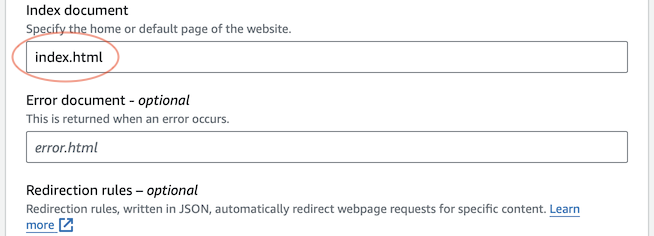
Index document | Is the home page, the default page of the website. |
Error document | This content will be returned if an error occurs when the user accesses a certain URL on the website. |
Direction rules | Define redirection rules. For example, when users access old paths (that no longer exist), it will be redirected to the new path.
|

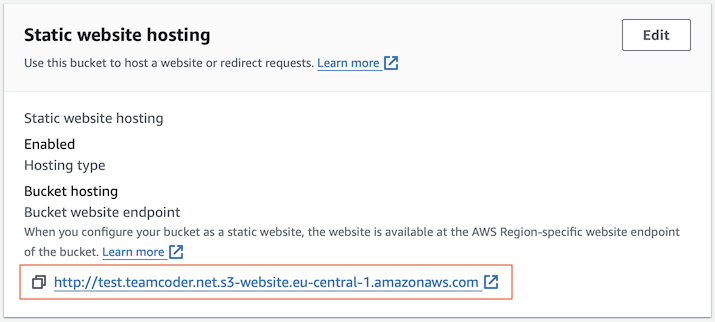
After pressing "Save changes", the resources on your S3 Bucket can be accessed as a static website. You can see the link to its home page.

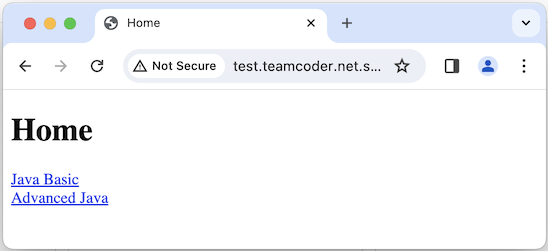
Access the homepage:

4. Maybe you are interested
There are many questions that you will ask after creating a static website according to the instructions above. The recommended articles below may answer one of your questions.
To manage resources on S3 Bucket you should use an S3 client application, it helps you manage and update resources on S3 Bucket more easily.
- S3 Client Tools
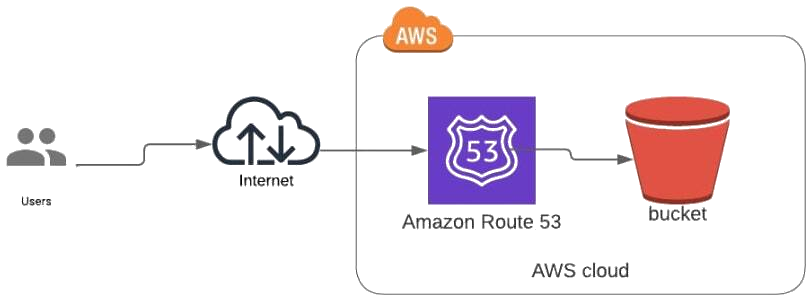
After hosting a static website using Amazon S3, would you like to attach your domain name to this website?

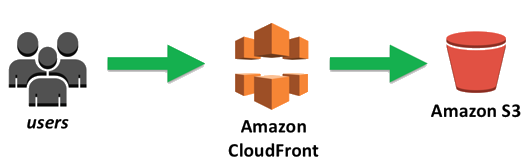
Once you have a static website hosted on Amazon S3, you want to deliver content to users faster and more reliably. One solution that comes to mind right now is Amazon CloudFront. How to interact CloudFront with the above static website?

Amazon Web Services Tutorials
- Introduction to Amazon Web Services (AWS)
- Introduction to Amazon S3
- Introduction to Amazon Cloudfront and its architecture
- How to reduce Amazon Cloudfront Costs?
- Amazon CloudFront Invalidation
- Introduction to DigitalOcean Spaces
- Create DigitalOcean Spaces Bucket
- Introduction to Amazon ACM
- Java Awssdk S3 S3Client Upload object
- Create AWS accessKeyId/secretAccessKey
- Java Awssdk S3 List objects
- Host a static website on Amazon S3
- Java Awssdk CloudFront Invalidation
- DigitalOcean Spaces Create Access Key
- Java Awssdk Common Credentials Providers
- Java Awssdk ProfileCredentialsProvider
- Java Awssdk Creating and using EnvironmentVariableCredentialsProvider
- Java Awssdk Creating and using SystemPropertyCredentialsProvider
- Java Awssdk S3 Upload object with S3TransferManager
- Java Awssdk S3 S3TransferManager download object
- Java Manipulate DigitalOcean Spaces using S3TransferManager
- Java Create, list and delete S3 Bucket
- Aws Console create IAM User
- Create Amazon S3 Bucket
- Configure custom domain for Amazon S3 static website
- Create a CloudFront distribution for S3 Bucket
- Configure Amazon CloudFront Error Pages
- Amazon S3 Bucket policies
- Amazon AWS Policy Generator - policygen
- Migrate DNS service to Amazon Route 53
- Transfer domain registration to Amazon Route 53
- Request an SSL certificate from Amazon ACM
Show More