Android TimePickerDialog Tutorial with Examples
1. Android TimePickerDialog
Android TimePickerDialog puts a TimePicker on a Dialog. It allows the user to choose a Time. Basically, there is no significant difference between TimePickerDialog and TimePicker, but if you want to save application space, the TimePickerDialog is the better choice.
TimePickerDialog is created at the application runtime when the user needs to select a time. You can create and get it displayed by using the Java code:
TimePickerDialog (Clock Mode) (Default)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
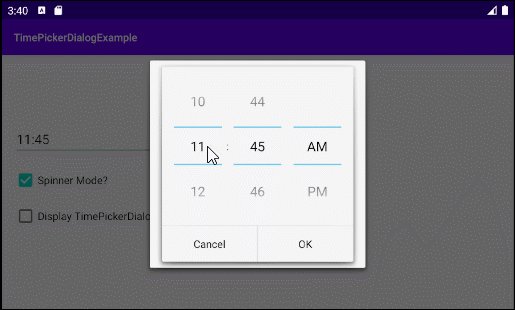
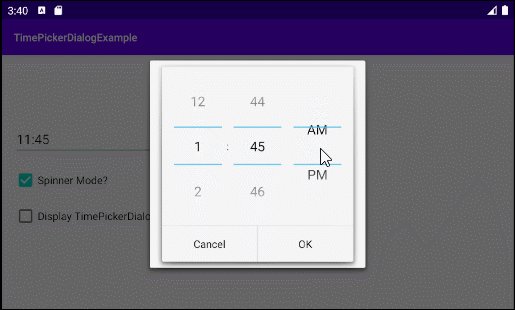
TimePickerDialog (Spinner Mode)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
2. Example of TimePickerDialog
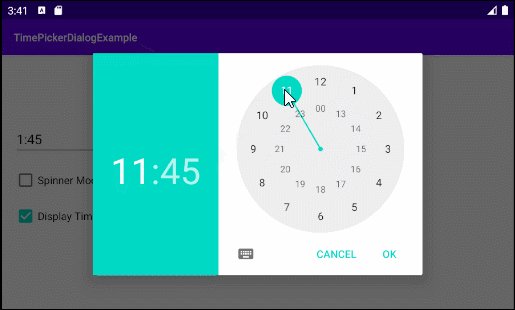
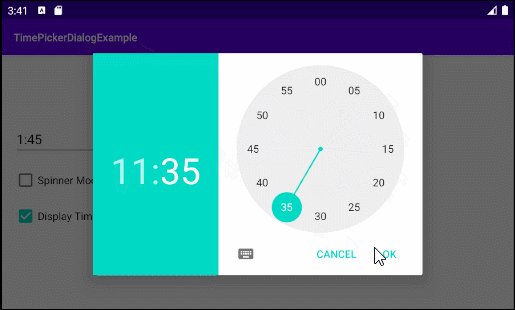
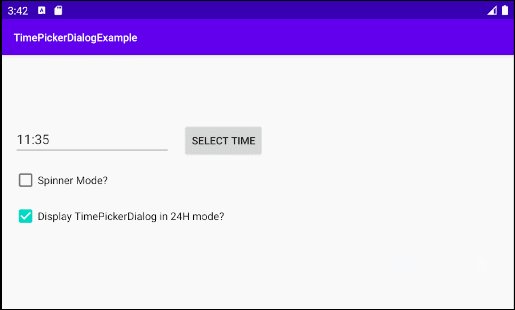
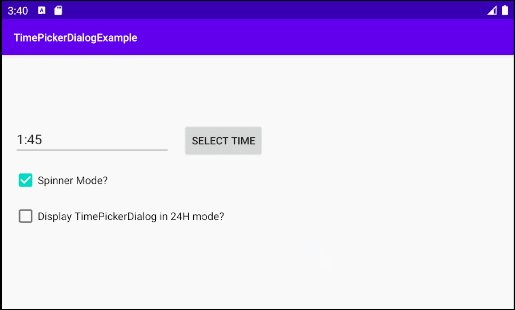
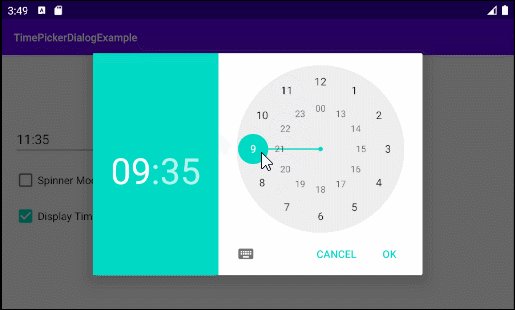
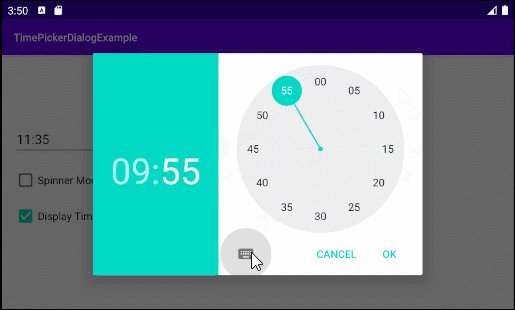
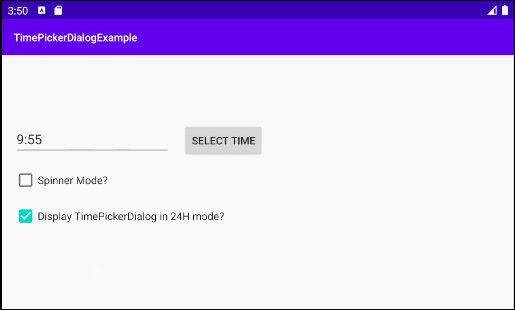
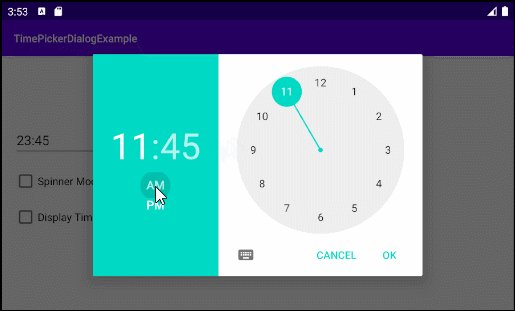
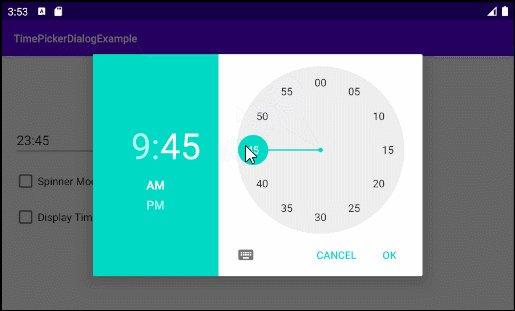
Example preview:

24H View Mode

12H View Mode
Now, create a new project on Android Studio:
- File > New > New Project > Empty Activity
- Name: TimePickerDialogExample
- Package name: org.o7planning.timepickerdialogexample
- Language: Java
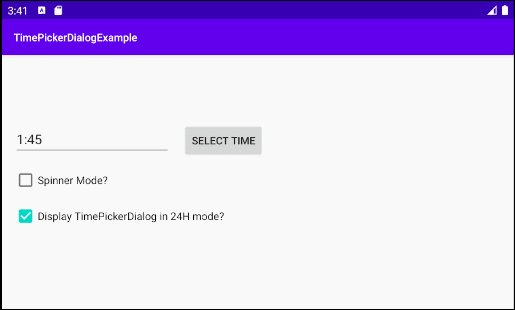
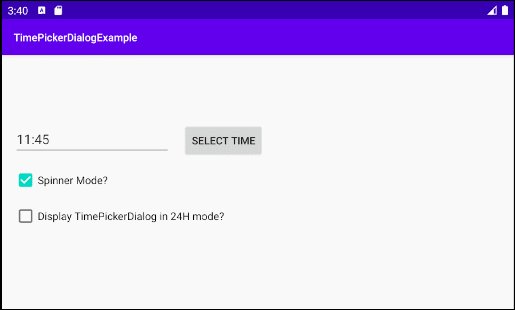
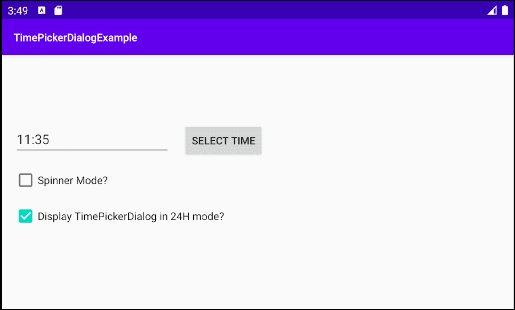
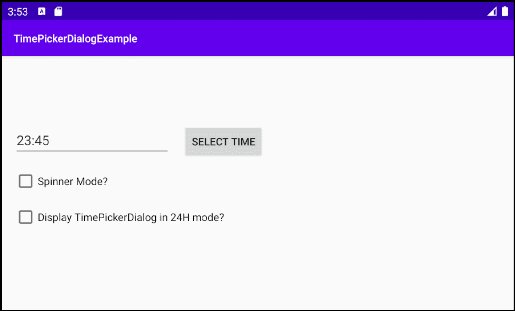
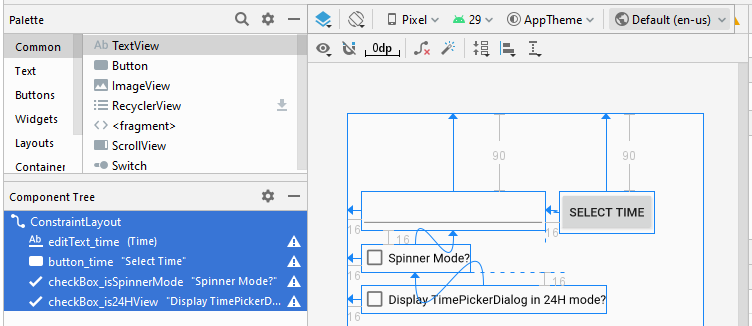
The interface of the application will look like this:

activity_main.java
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:ems="10"
android:inputType="time"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:text="Select Time"
app:layout_constraintStart_toEndOf="@+id/editText_time"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox_isSpinnerMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Spinner Mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_time" />
<CheckBox
android:id="@+id/checkBox_is24HView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Display TimePickerDialog in 24H mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox_isSpinnerMode" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.timepickerdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private EditText editTextTime;
private Button buttonTime;
private CheckBox checkBoxIsSpinnerMode;
private CheckBox checkBoxIs24HView;
private int lastSelectedHour = -1;
private int lastSelectedMinute = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextTime = (EditText) this.findViewById(R.id.editText_time);
this.buttonTime = (Button) this.findViewById(R.id.button_time);
this.checkBoxIsSpinnerMode = (CheckBox) this.findViewById(R.id.checkBox_isSpinnerMode);
this.checkBoxIs24HView = (CheckBox) this.findViewById(R.id.checkBox_is24HView);
this.buttonTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonSelectTime();
}
});
}
private void buttonSelectTime() {
if(this.lastSelectedHour == -1) {
// Get Current Time
final Calendar c = Calendar.getInstance();
this.lastSelectedHour = c.get(Calendar.HOUR_OF_DAY);
this.lastSelectedMinute = c.get(Calendar.MINUTE);
}
final boolean is24HView = this.checkBoxIs24HView.isChecked();
final boolean isSpinnerMode = this.checkBoxIsSpinnerMode.isChecked();
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = null;
// TimePicker in Spinner Mode:
if(isSpinnerMode) {
timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// TimePicker in Clock Mode (Default):
else {
timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// Show
timePickerDialog.show();
}
}Android Programming Tutorials
- Configure Android Emulator in Android Studio
- Android ToggleButton Tutorial with Examples
- Create a simple File Finder Dialog in Android
- Android TimePickerDialog Tutorial with Examples
- Android DatePickerDialog Tutorial with Examples
- What is needed to get started with Android?
- Install Android Studio on Windows
- Install Intel® HAXM for Android Studio
- Android AsyncTask Tutorial with Examples
- Android AsyncTaskLoader Tutorial with Examples
- Android Tutorial for Beginners - Basic examples
- How to know the phone number of Android Emulator and change it
- Android TextInputLayout Tutorial with Examples
- Android CardView Tutorial with Examples
- Android ViewPager2 Tutorial with Examples
- Get Phone Number in Android using TelephonyManager
- Android Phone Call Tutorial with Examples
- Android Wifi Scanning Tutorial with Examples
- Android 2D Game Tutorial for Beginners
- Android DialogFragment Tutorial with Examples
- Android CharacterPickerDialog Tutorial with Examples
- Android Tutorial for Beginners - Hello Android
- Using Android Device File Explorer
- Enable USB Debugging on Android Device
- Android UI Layouts Tutorial with Examples
- Android SMS Tutorial with Examples
- Android SQLite Database Tutorial with Examples
- Google Maps Android API Tutorial with Examples
- Android Text to Speech Tutorial with Examples
- Android Space Tutorial with Examples
- Android Toast Tutorial with Examples
- Create a custom Android Toast
- Android SnackBar Tutorial with Examples
- Android TextView Tutorial with Examples
- Android TextClock Tutorial with Examples
- Android EditText Tutorial with Examples
- Android TextWatcher Tutorial with Examples
- Format Credit Card Number with Android TextWatcher
- Android Clipboard Tutorial with Examples
- Create a simple File Chooser in Android
- Android AutoCompleteTextView and MultiAutoCompleteTextView Tutorial with Examples
- Android ImageView Tutorial with Examples
- Android ImageSwitcher Tutorial with Examples
- Android ScrollView and HorizontalScrollView Tutorial with Examples
- Android WebView Tutorial with Examples
- Android SeekBar Tutorial with Examples
- Android Dialog Tutorial with Examples
- Android AlertDialog Tutorial with Examples
- Android RatingBar Tutorial with Examples
- Android ProgressBar Tutorial with Examples
- Android Spinner Tutorial with Examples
- Android Button Tutorial with Examples
- Android Switch Tutorial with Examples
- Android ImageButton Tutorial with Examples
- Android FloatingActionButton Tutorial with Examples
- Android CheckBox Tutorial with Examples
- Android RadioGroup and RadioButton Tutorial with Examples
- Android Chip and ChipGroup Tutorial with Examples
- Using image assets and icon assets of Android Studio
- Setting SD Card for Android Emulator
- ChipGroup and Chip Entry Example
- How to add external libraries to Android Project in Android Studio?
- How to disable the permissions already granted to the Android application?
- How to remove applications from Android Emulator?
- Android LinearLayout Tutorial with Examples
- Android TableLayout Tutorial with Examples
- Android FrameLayout Tutorial with Examples
- Android QuickContactBadge Tutorial with Examples
- Android StackView Tutorial with Examples
- Android Camera Tutorial with Examples
- Android MediaPlayer Tutorial with Examples
- Android VideoView Tutorial with Examples
- Playing Sound effects in Android with SoundPool
- Android Networking Tutorial with Examples
- Android JSON Parser Tutorial with Examples
- Android SharedPreferences Tutorial with Examples
- Android Internal Storage Tutorial with Examples
- Android External Storage Tutorial with Examples
- Android Intents Tutorial with Examples
- Example of an explicit Android Intent, calling another Intent
- Example of implicit Android Intent, open a URL, send an email
- Android Services Tutorial with Examples
- Android Notifications Tutorial with Examples
- Android DatePicker Tutorial with Examples
- Android TimePicker Tutorial with Examples
- Android Chronometer Tutorial with Examples
- Android OptionMenu Tutorial with Examples
- Android ContextMenu Tutorial with Examples
- Android PopupMenu Tutorial with Examples
- Android Fragments Tutorial with Examples
- Android ListView Tutorial with Examples
- Android ListView with Checkbox using ArrayAdapter
- Android GridView Tutorial with Examples
Show More