Javascript Statusbar Tutorial with Examples
1. window.statusbar
The window.statusbar property returns a Statusbar object representing the status bar of browser. It appears at the bottom of browser. However, it is almost impossible for you to interact with the Statusbar via Javascript because it has very few APIs for you.
window.statusbar
// Or simple:
statusbarThe tendency of modern browsers is to make the Viewport window as wide as possible, therefore, they remove other components like Statusbar, or make Menubar smaller ..
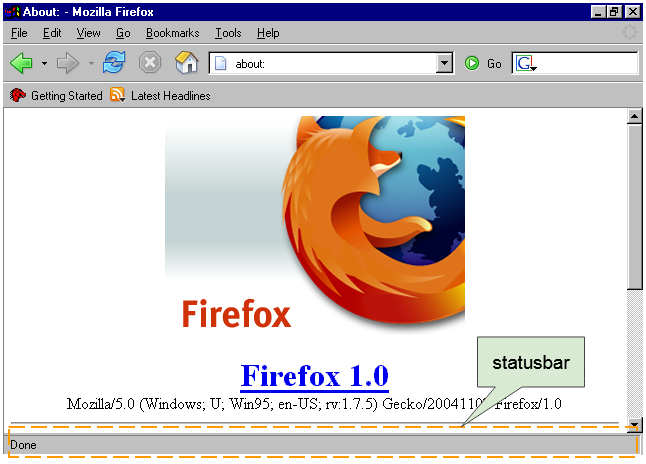
The illustration of Firefox 1.0 classic interface with full components such asMenubar, Statusbar, Toolbar,..

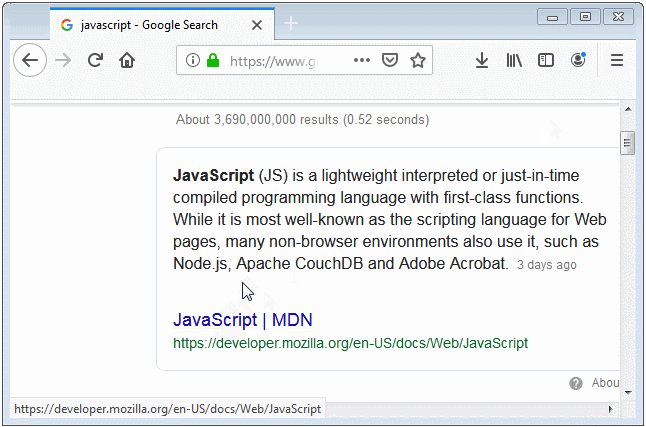
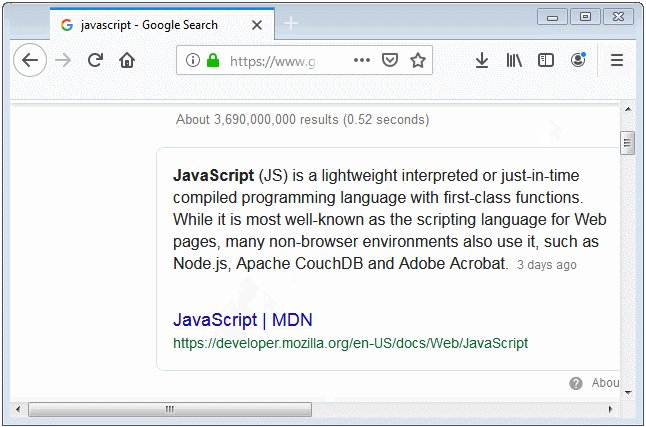
The illustration of modern Firefox having many components removed, or made smaller to save space:

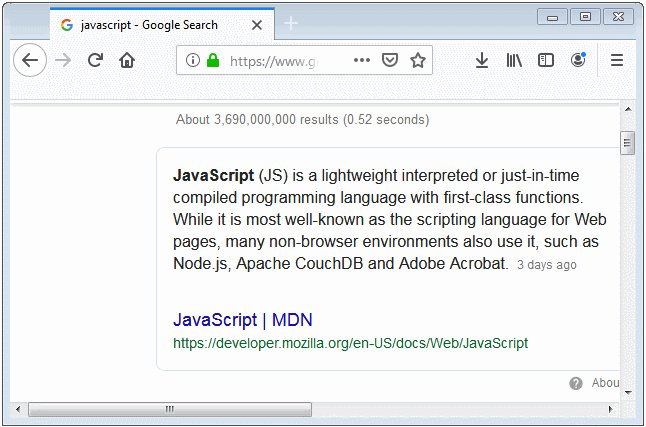
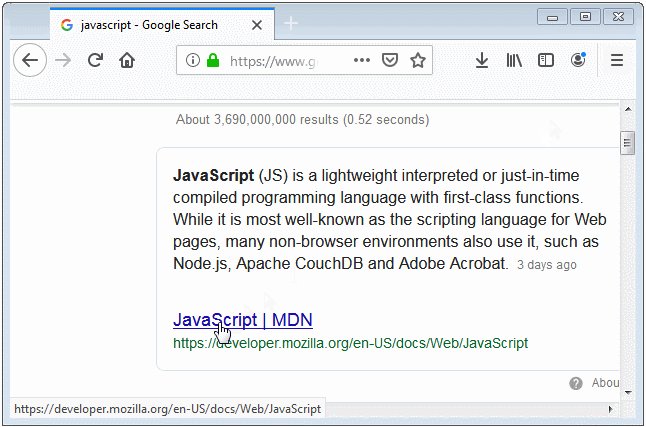
For modern browsers, you see the status bar appear only when a user moves the mouse on the surface of a link.

statusbar.visible
The statusbar.visible property returns true if the status bar is dislayed on browser. However, this is unreliable property. You get a true value, which does not mean that you are seeing the status bar.

statusbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Statusbar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>statusbar.visible</h3>
<br/><br/>
<button onclick="alert(statusbar.visible)">
alert(statusbar.visible)
</button>
</body>
</html>2. window.status
The status property of the window object help you establish a content of text shown on he status bar. By default, for security reasons, most browsers disable this feature for JavaScript. However, if an user wants, they are able to enable this feature for JavaScript by entering the "Options" of the browser.

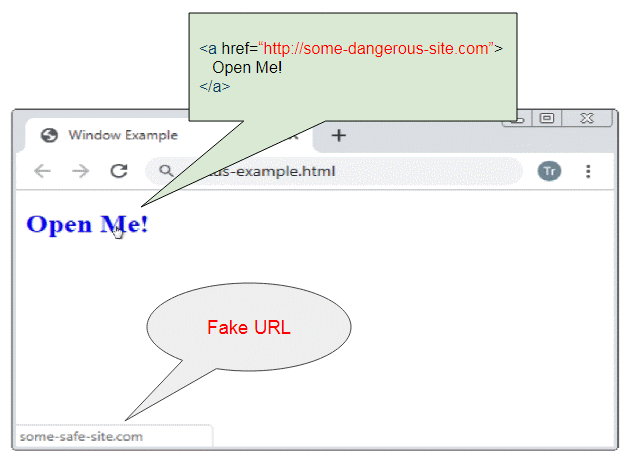
Before clicking on a link, users often move the mouse over the link's surface to preview its address displayed in the status bar, and only click this link when they feel safe. Some websites may take advantage of window.status to display a fake content.
ECMAScript, Javascript Tutorials
- Introduction to Javascript and ECMAScript
- Quickstart with Javascript
- Alert, Confirm, Prompt Dialog Box in Javascript
- Quickstart with JavaScript
- JavaScript Variables Tutorial with Examples
- Bitwise Operations
- JavaScript Arrays Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- JavaScript Number Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Switch Statement
- JavaScript Error Handling Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- The History of Modules in JavaScript
- JavaScript setTimeout and setInterval Function
- Javascript Form Validation Tutorial with Examples
- JavaScript Web Cookies Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- Class and inheritance simulation techniques in JavaScript
- Inheritance and polymorphism in JavaScript
- Undertanding Duck Typing in JavaScript
- JavaScript Symbols Tutorial with Examples
- JavaScript Set Collection Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- JavaScript Regular Expressions Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript Window Tutorial with Examples
- Javascript Console Tutorial with Examples
- Javascript Screen Tutorial with Examples
- Javascript Navigator Tutorial with Examples
- Javascript Geolocation API Tutorial with Examples
- Javascript Location Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Statusbar Tutorial with Examples
- Javascript Locationbar Tutorial with Examples
- Javascript Scrollbars Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Event Handling Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript WheelEvent Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript FocusEvent Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Introduction to Javascript HTML5 Canvas API
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
Show More