Javascript Locationbar Tutorial with Examples
1. window.locationbar
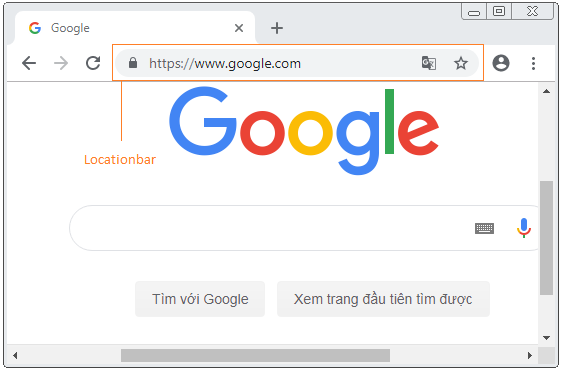
window.locationbar returns the Locationbar object. It represents the address bar of browser. However, you can hardly interact with it because it has very few APIs for you.

The only property supported by Locationbar is visible. locationbar.visible returns true if Address bar is displayed in the browser, on the contrary, it returns false
locationbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function test() {
alert(locationbar.visible);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="test()">Locationbar visible?</button>
</body>
</html>Note: For modern browsers, you can not set a new value for locationbar.visible, if you do it on purpose, it doesn't work.
Therefore, what way is there to open a new browser window without this Locationbar? The answer is yes but it works on only some old browsers. New browsers, by default, disable this feature.
open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature =
'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';
// Open a New Windows.
window.open('some-page.html','null',winFeature);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="openNewWindow()">Open a New Window</button>
</body>
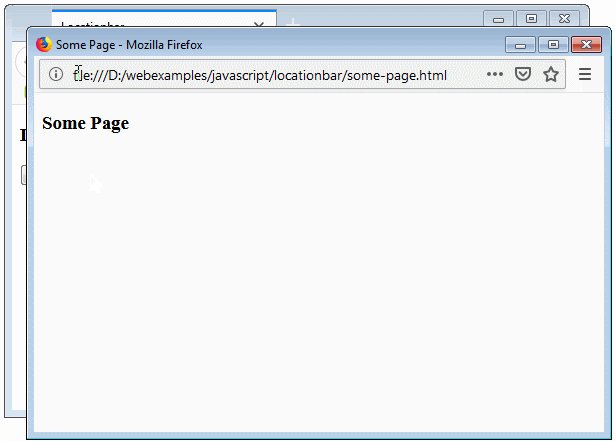
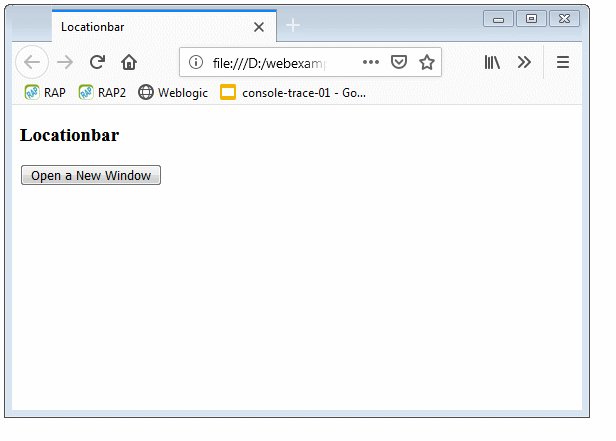
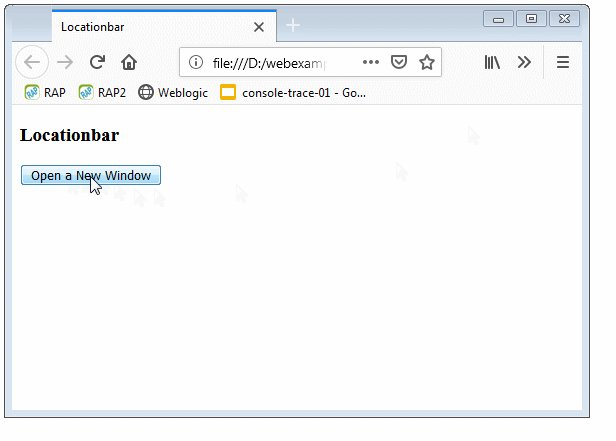
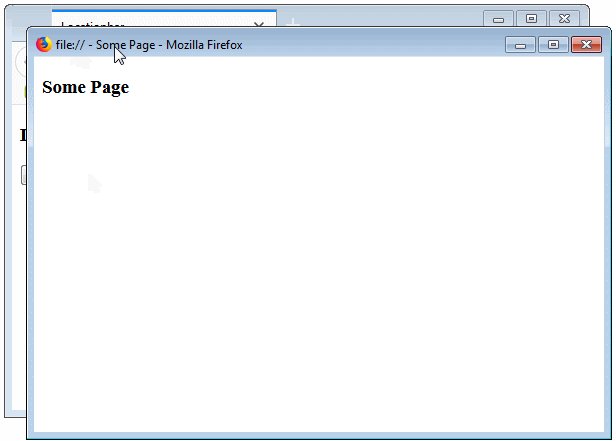
</html>When running the above example in the Firefox browser, the window opened newly still displays address bar. The cause is that by default, the Firefox browser has disabled this feature.

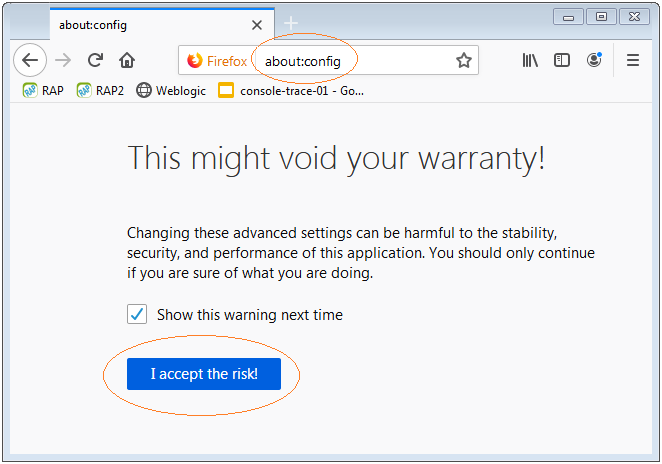
If you want the above example to work with the Firefox browser, you have to take some configuration steps.
- about:config

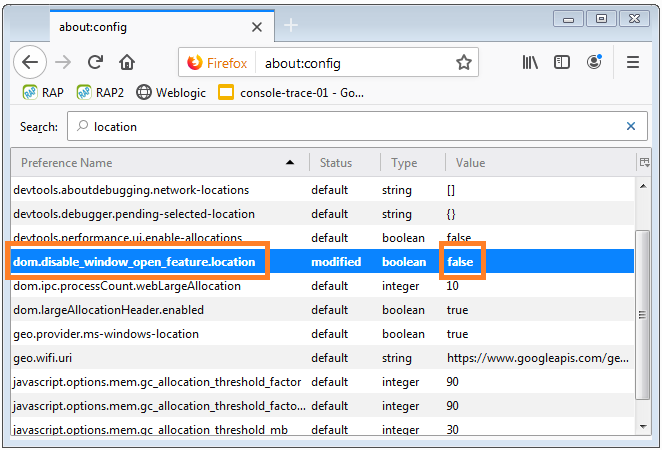
Set:
- dom.disable_window_open_feature.location = false

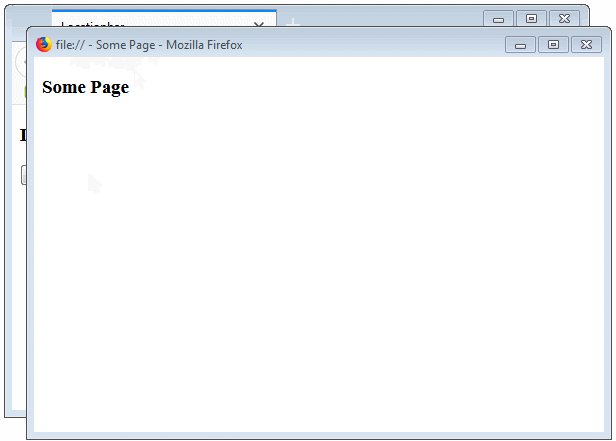
Run the above example again with the Firefox browser:

In brief, the Locationbar object does not have many features for you to use.
ECMAScript, Javascript Tutorials
- Introduction to Javascript and ECMAScript
- Quickstart with Javascript
- Alert, Confirm, Prompt Dialog Box in Javascript
- Quickstart with JavaScript
- JavaScript Variables Tutorial with Examples
- Bitwise Operations
- JavaScript Arrays Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- JavaScript Number Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Switch Statement
- JavaScript Error Handling Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- The History of Modules in JavaScript
- JavaScript setTimeout and setInterval Function
- Javascript Form Validation Tutorial with Examples
- JavaScript Web Cookies Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- Class and inheritance simulation techniques in JavaScript
- Inheritance and polymorphism in JavaScript
- Undertanding Duck Typing in JavaScript
- JavaScript Symbols Tutorial with Examples
- JavaScript Set Collection Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- JavaScript Regular Expressions Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript Window Tutorial with Examples
- Javascript Console Tutorial with Examples
- Javascript Screen Tutorial with Examples
- Javascript Navigator Tutorial with Examples
- Javascript Geolocation API Tutorial with Examples
- Javascript Location Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Statusbar Tutorial with Examples
- Javascript Locationbar Tutorial with Examples
- Javascript Scrollbars Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Event Handling Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript WheelEvent Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript FocusEvent Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Introduction to Javascript HTML5 Canvas API
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
Show More