Javascript Menubar Tutorial with Examples
1. window.menubar
The window.menubar property returns a Menubar object representing the menu bar on browser. However, you can hardly interact with Menubar through Javascript because it has very few APIs for you.
window.menubar
// Or simple:
menubarThe tendency of modern browsers is to make the Viewport window as wide as possible, therefore, they remove other components like Statusbar, or made Menubar smaller.

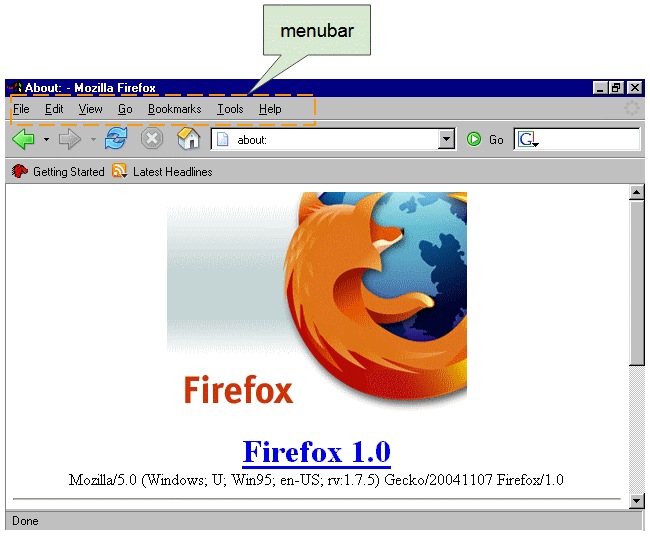
The illustration of the menu bar of the Firefox 1.0 browser.

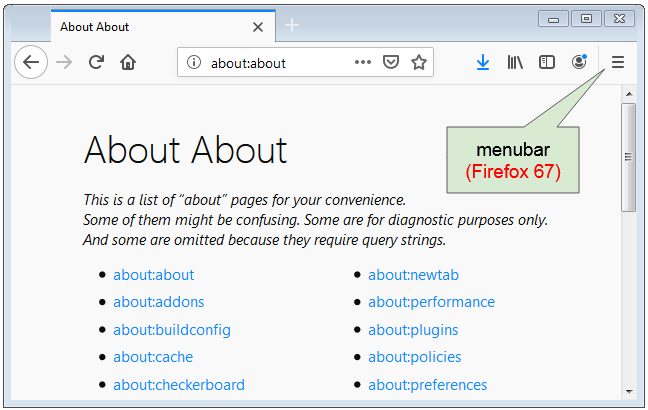
Menu bar is shrunk in the modern Firefox version.
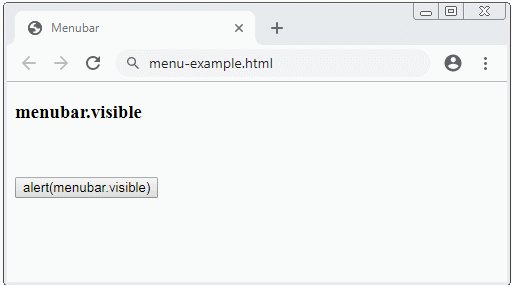
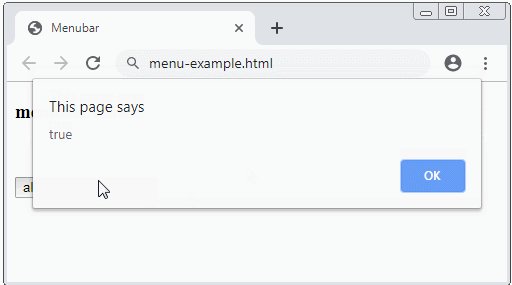
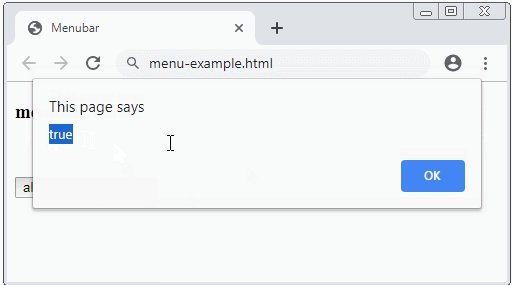
menubar.visible
The menubar.visible property returns true if menu bar is displayed on browser. On the contrary, it returns false.
Note: For modern browsers, you can set new values for menubar.visible. If you do it on purpose, it doesn't work.

menubar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>menubar.visible</h3>
<br/><br/>
<button onclick="alert(menubar.visible)">
alert(menubar.visible)
</button>
</body>
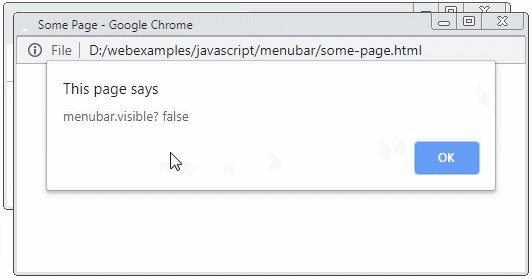
</html>Example, use window.open(..) to open a new window without menu bar.

open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature = 'menubar=no,resizable=yes';
// Open a New Windows.
window.open('some-page.html','MyWinName',winFeature);
}
</script>
</head>
<body>
<h3>Menubar</h3>
<button onclick="openNewWindow()">
Open a New Window without menubar
</button>
</body>
</html>some-page.html
<!DOCTYPE html>
<html>
<head>
<title>Some Page</title>
<meta charset="UTF-8">
</head>
<body onload="alert('menubar.visible? ' + menubar.visible)">
<h3>Some Page</h3>
<p>1</p>
<p>1 2</p>
<p>1 2 3</p>
</body>
</html>ECMAScript, Javascript Tutorials
- Introduction to Javascript and ECMAScript
- Quickstart with Javascript
- Alert, Confirm, Prompt Dialog Box in Javascript
- Quickstart with JavaScript
- JavaScript Variables Tutorial with Examples
- Bitwise Operations
- JavaScript Arrays Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- JavaScript Number Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Switch Statement
- JavaScript Error Handling Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- The History of Modules in JavaScript
- JavaScript setTimeout and setInterval Function
- Javascript Form Validation Tutorial with Examples
- JavaScript Web Cookies Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- Class and inheritance simulation techniques in JavaScript
- Inheritance and polymorphism in JavaScript
- Undertanding Duck Typing in JavaScript
- JavaScript Symbols Tutorial with Examples
- JavaScript Set Collection Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- JavaScript Regular Expressions Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript Window Tutorial with Examples
- Javascript Console Tutorial with Examples
- Javascript Screen Tutorial with Examples
- Javascript Navigator Tutorial with Examples
- Javascript Geolocation API Tutorial with Examples
- Javascript Location Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Statusbar Tutorial with Examples
- Javascript Locationbar Tutorial with Examples
- Javascript Scrollbars Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Event Handling Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript WheelEvent Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript FocusEvent Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Introduction to Javascript HTML5 Canvas API
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
Show More