Introduction to Javascript and ECMAScript
1. What is ECMAScript?
Before answering what ECMAScript is, I want to introduce on its birth history.
OK, First of all, what is "Standard"?
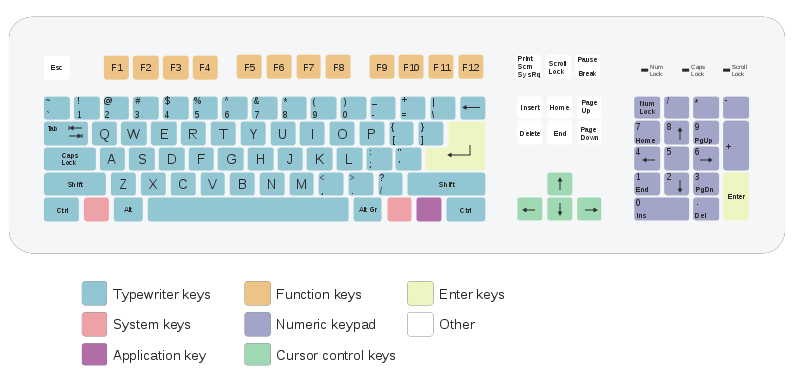
To understand this concept, please think about the keyboard that you often use on your telephone, Laptop or PC. Although these types of keyboards are different in manufacturer, they still share the same Layout (letter, number , function and Enter keys are all on the same positions). That's because the keyboard manufacturers are complying with the "QWERTY Layout Standard"

Thus, the "standard" can be understood as a "document" declared by a "reputable" organization in a community and requires all relevant products that are born later to comply with the regulations of this document.
Javascript vs JScript
Before ECMAScript was born, a Scripting Language Specification was called Mocha, developed byBrendan Eich (A Programming Engineer works inNetcapse). Then, It was changed its name to LiveScript. With the cooperation between Sun Microsystem and Netscape, the LiveScript Specification was changed its name toJavascript and published in May 1995.
In March 2016 the Netscape Navigator browser 2.0 was born to support the Javascript. Then Microsoft released a similar language such as JScript, with the same syntax as Javascript but different in name to avoid copyright matter. The JScript was added toInternet Explorer 3.0 and released in August 1996. Some things were added to JScript but there were not on Javascript , for example, ActiveX. But basically, in the first time, Javascript and JScript were not too different from each other. All things are written by the Javascript will be able to run on the IE browser of the Microsoft.
With the emergence of JScript, developers face a challenge, because JScript and Javascript are created by two different companies. They will be more different over time when new versions are born. Then the code of developer can run on the Netscape browser but can not run on IE and vice versa.
ECMAScript
ECMAECMA stands for "European Computer Manufacturers Association".
Netscape has submitted Javascript to ECMA International to standardize and write specification and a duty named ECMA-262 starting in November 1996. And the ECMAScript name was fromed herefrom with agreement among the companies participating in the standardization process. Thus, starting here the two languages such as Javascript and JScript (of 2 different companies) will be developed in compliance with the ECMAScript specification.

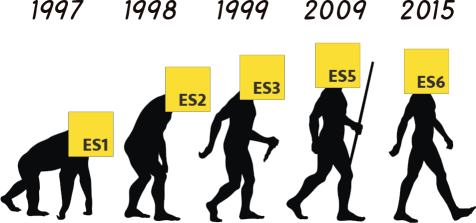
In June 2015, ECMA International announced the ES6 version (It is also commonly known as ECMAScript6, ES2015, ECMAScript2015). It is an important upgrade for ECMAScript since ES5 standardized in 2009.
2. Javascript Engine, JScript Engine
Javascript Engine means a program that reads JavaScript code snippets written and executed by the programmers. They are also often known as Javascript Interpreter. This program is included in the browser like Firefox, Chrome, ...
List of common Script-Engines:
Script-Engine | Description |
Carakan | A Javascript Engine used in the Opera browser. |
Chakra (JScript9) | A JScript Engine used in the IE (Internet Explorer) browser of Microsoft. |
Chakra (Javascript) | A Javascript Engine used in the Microsoft Edge browser . |
SpiderMonkey | A Javascript Engine used in the Firefox browser . |
V8 | A Javascript Engine used in the Chrome browser. |
Looking at the above list, you find that most browsers use Javascript Engine. Only IE uses JScript Engine.
Whenever a new specification version of ECMAScript is published, it takes some time so that:
- The languages such as Javascript, JScript are upgraded based on the new specification.
- Browsers upgrade their Script-Engine.
- Developers study and write code in accordance with new standards. Of course, the old standards still exist and are still understood by the Script-Engines.
In fact, when a new version of ECMAScript is announced, Script-Engine developing companies often do not update all new features at once, only updating gradually on a schedule. So programmers often ask questions:
- Which version ECMAScript does this browser support?
- What features of ECMAScript does this browser support ?
- ...
To answer the above questions, you can look up the following link:
3. What is Babel?
The ES5 (ECMAScript 5) specification was born in 2009. Most browsers at present fully support all its features while the ES6(ECMAScript 6) specification was born in 2015. Its browsers have not fully supported all new features. But the ES6 syntax and features are really modern and pure for developers, and they want to use it. The problem is that when writing code with ES6 syntax, this code may not be understood in some browsers.

Transpiler
Transpiler stands for TRANSforming + comPILER. It implies the tools capable of converting code from X version to Y version.
Babel
Babel means a Transpiler. It can convert ES6 code to ES5 code. Therefore, developers can write code in the ES6 style and feel assured that it can be executed on all browsers with the help of Babel.
ECMAScript, Javascript Tutorials
- Introduction to Javascript and ECMAScript
- Quickstart with Javascript
- Alert, Confirm, Prompt Dialog Box in Javascript
- Quickstart with JavaScript
- JavaScript Variables Tutorial with Examples
- Bitwise Operations
- JavaScript Arrays Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- JavaScript Number Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Switch Statement
- JavaScript Error Handling Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- The History of Modules in JavaScript
- JavaScript setTimeout and setInterval Function
- Javascript Form Validation Tutorial with Examples
- JavaScript Web Cookies Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- Class and inheritance simulation techniques in JavaScript
- Inheritance and polymorphism in JavaScript
- Undertanding Duck Typing in JavaScript
- JavaScript Symbols Tutorial with Examples
- JavaScript Set Collection Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- JavaScript Regular Expressions Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript Window Tutorial with Examples
- Javascript Console Tutorial with Examples
- Javascript Screen Tutorial with Examples
- Javascript Navigator Tutorial with Examples
- Javascript Geolocation API Tutorial with Examples
- Javascript Location Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Statusbar Tutorial with Examples
- Javascript Locationbar Tutorial with Examples
- Javascript Scrollbars Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Event Handling Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript WheelEvent Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript FocusEvent Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Introduction to Javascript HTML5 Canvas API
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
Show More