Javascript KeyboardEvent Tutorial with Examples
1. KeyboardEvent
KeyboardEvent is an interface that represents events occurring when users interact with a keyboard, including keydown, keypress, keyup events.
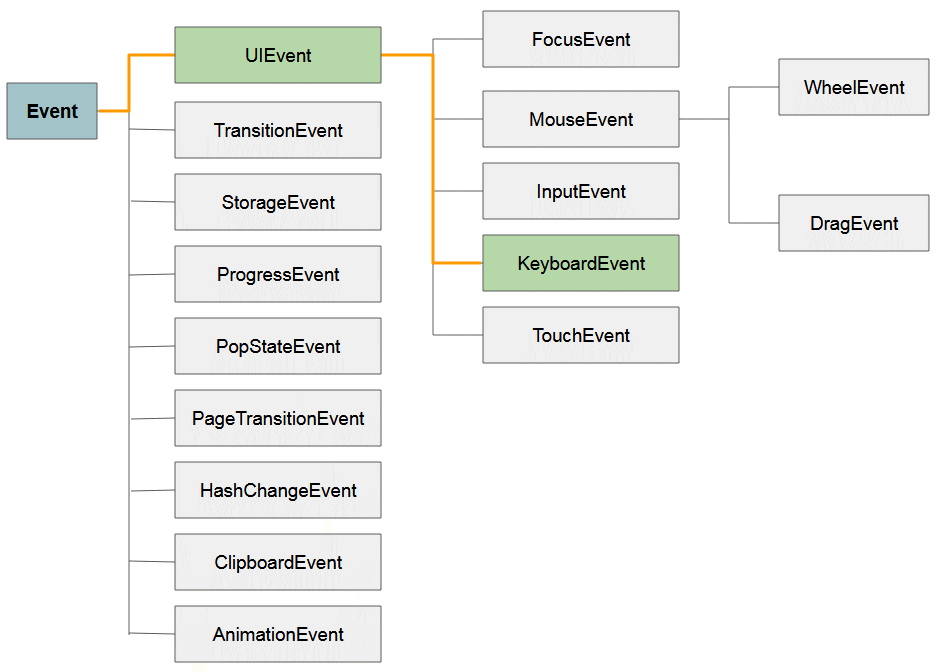
KeyboardEvent is subinterface of UIEvent.

- Javascript UiEvent
Order | Event |
1 | onkeydown |
2 | onkeypress |
3 | onkeyup |
keydown
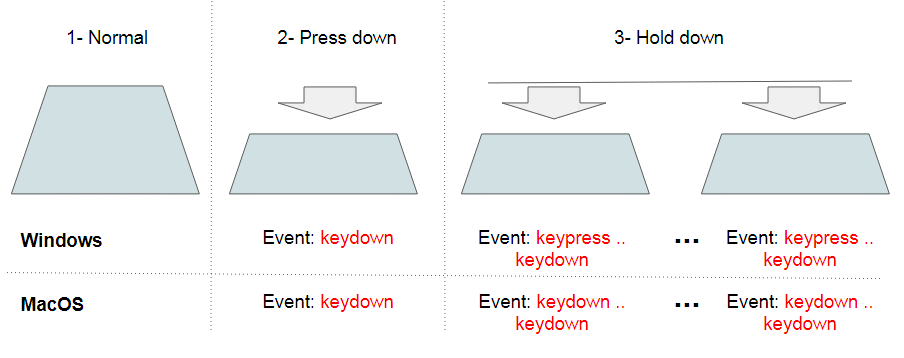
The keydown event occurs when you press down a key. In Windows OS, If you continue to keep the key pressed, it will constantly emit keydown & keypress events. But in MacOS, If you continue to keep the key pressed, it will constantly emit keydown events. Like the following illustration.

keypress
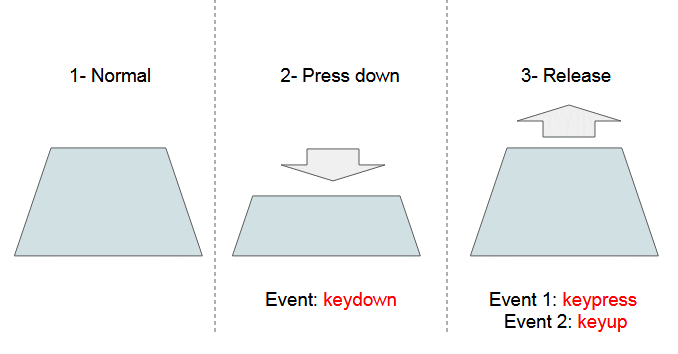
There are 2 cases of occurence of the keypress, in which case 1 is explained above by me (View the keydown event). Case 2 is that you press down a key and quickly release it, and at this time there will be 2 events such as keypress, keyup emitted in the order.

keyup
The keyup event occurs when you release a key.
Note: The keypress event will not be emitted for the keys such as ALT, SHIFT, CTRL, META-KEY, ESC. If you want to detect whether those keys are being pressed, you can use the properties such as altKey, shiftKey, ctrlKey, metaKey of the event object.
keyevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="keyevents-example.js"></script>
</head>
<body>
<h3>KeyEvent example</h3>
<input type="text"
onkeydown="keydownHandler(event)"
onkeyup="keyupHandler(event)"
onkeypress="keypressHandler(event)"/>
<br/><br/>
<textarea id="log-div" rows = "10" disabled>
</textarea>
<br/>
<button onclick="clearLog()">Clear</button>
</body>
</html>keyevents-example.js
function keydownHandler(evt) {
appendLog("Keydown!");
}
function keyupHandler(evt) {
appendLog("Keyup!");
}
function keypressHandler(evt) {
appendLog("Keypress!");
}
function appendLog(text) {
var oldText = document.getElementById("log-div").value;
document.getElementById("log-div").value = oldText+"\n"+ text;
}
function clearLog() {
document.getElementById("log-div").value = "";
}2. Properties & Methods
KeyEvent is the sub-interface of UIEvent, therefore, it inherits the properties and methods from this interface.
- Javascript UiEvent
Property | Description |
altKey | Returns true if the "ALT" key is being pressed when a key event occurs. |
ctrlKey | Returns true if the "CTRL" key is being pressed when a key event occurs. |
shiftKey | Returns true if the "SHIFT" key is being pressed when a key event occurs. |
metaKey | Returns true if the "META" đkey is being pressed when a key event occurs. |
Eample: Press the 'SHIFT' key and keep it unchanged and then press any key.
prop-shiftKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="prop-shiftKey-example.js"></script>
</head>
<body>
<h3>Hold key 'SHIFT' and press any key!</h3>
<input type="text"
onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>prop-shiftKey-example.js
function keydownHandler(evt) {
if(evt.shiftKey) {
document.getElementById("log-div").innerHTML ="evt.shiftKey = true";
} else {
document.getElementById("log-div").innerHTML ="evt.shiftKey = false";
}
}Property | Description |
keyCode | Returns the Unicode character code of the key that triggered the keypress event, or the Unicode key code of the key that triggered the keydown or keyup event |
key | Returns the key name. For example: (enter, shift, 0, 1, a, b,....) |
charCode | Returns the Unicode character code of the key that triggered the keypress event. Note: charCode = 0 on keydown, keyup event. |
code | Returns the key name. For example: (Enter, Shift, Digit0, Digit1, KeyA, KeyB,...) |
which | Returns charCode on keypress event, or keyCode on keydown, keyup event |
keyCode, key:
Each key on the keyboard has one number representing for it, referred to as keyCode. For example, the 'a' key has keyCode = 65. There is no concept of uppercase and lowercase for keys. So the keyCode of 'a' or 'A' is 65.
keyCode | key (name of key) |
... | |
9 | tab |
12 | clear |
13 | enter |
... | |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
.... | |
65 | a |
66 | b |
67 | c |
..... | |
** You can view the details of the Key & KeyCode table in the appendix at the end of this post.
prop-key-keyCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keydownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.key= " + evt.key +"<br/>"
+ "event.keyCode= "+ evt.keyCode;
}
</script>
</head>
<body>
<h3>event.key, event.keyCode</h3>
<input type="text" onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>code, charCode
keyCode | key (Name of key) | code (Name of key) |
..... | ||
16 | shift | ShiftLeft |
..... | ||
48 | 0 | Digit0 |
49 | 1 | Digit1 |
50 | 2 | Digit2 |
51 | 3 | Digit3 |
.... | ||
65 | a | KeyA |
66 | b | KeyB |
67 | c | KeyC |
68 | d | KeyD |
69 | e | KeyE |
..... | ||
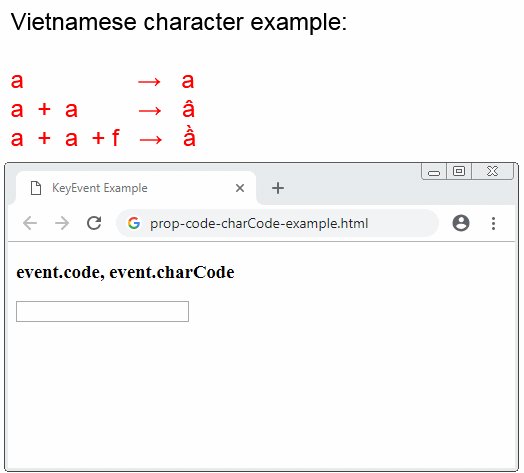
charCode is assigned a value only in the keypress event, it always has the value of 0 in the keydown & keyup event. charCode is a number that represents an Unicode character pressed by an user.

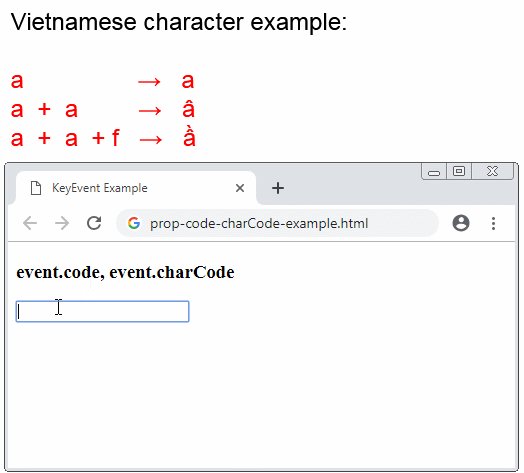
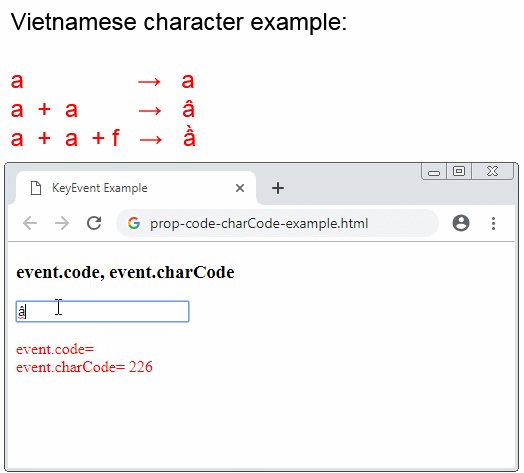
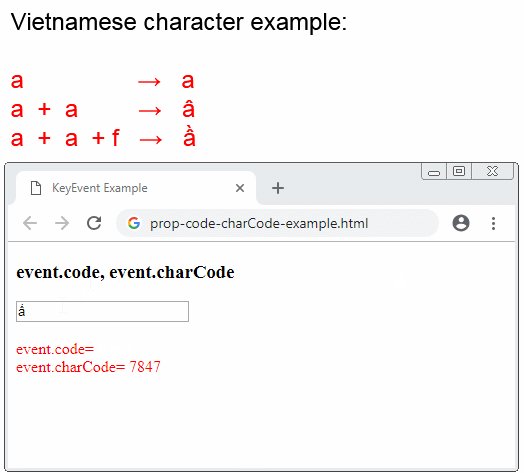
prop-code-charCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keypressHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.code= " + evt.code +"<br/>"
+ "event.charCode= "+ evt.charCode;
}
</script>
</head>
<body>
<h3>event.code, event.charCode</h3>
<input type="text" onkeypress="keypressHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>keyCode vs charCode
key | keyCode (keydown/keyup) | keyCode (keypress) | charCode (keypress) |
..... | |||
a/A | 65 / 65 | 97 / 65 | 97 / 65 |
b/B | 66 / 66 | 98 / 66 | 98 / 66 |
c/C | 67 / 67 | 99 / 67 | 99 / 67 |
d/D | 68 / 68 | 100 / 68 | 100 / 68 |
e/E | 69 / 69 | 101 / 69 | 101 / 69 |
..... | |||
Property | Description | ||
isComposing | Returns true if the state of the event is composing. Otherwise, returns false. | ||
location | Returns the location of a key on the keyboard or device | ||
repeat | Returns true if a key is being hold down repeatedly. Otherwise, returns false. | ||
Method | Description | ||
getModifierState() | Returns true if the specified key is activated | ||
3. Table: Key, KeyCode
keyCode | Key (Name of key). |
0 | That key has no keycode |
3 | break |
8 | backspace / delete |
9 | tab |
12 | clear |
13 | enter |
16 | shift |
17 | ctrl |
18 | alt |
19 | pause/break |
20 | caps lock |
21 | hangul |
25 | hanja |
27 | escape |
28 | conversion |
29 | non-conversion |
32 | spacebar |
33 | page up |
34 | page down |
35 | end |
36 | home |
37 | left arrow |
38 | up arrow |
39 | right arrow |
40 | down arrow |
41 | select |
42 | print |
43 | execute |
44 | Print Screen |
45 | insert |
46 | delete |
47 | help |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
52 | 4 |
53 | 5 |
54 | 6 |
55 | 7 |
56 | 8 |
57 | 9 |
58 | : |
59 | semicolon (firefox), equals |
60 | < |
61 | equals (firefox) |
63 | ß |
64 | @ (firefox) |
65 | a |
66 | b |
67 | c |
68 | d |
69 | e |
70 | f |
71 | g |
72 | h |
73 | i |
74 | j |
75 | k |
76 | l |
77 | m |
78 | n |
79 | o |
80 | p |
81 | q |
82 | r |
83 | s |
84 | t |
85 | u |
86 | v |
87 | w |
88 | x |
89 | y |
90 | z |
91 | Windows Key / Left ⌘ / Chromebook Search key |
92 | right window key |
93 | Windows Menu / Right ⌘ |
95 | sleep |
96 | numpad 0 |
97 | numpad 1 |
98 | numpad 2 |
99 | numpad 3 |
100 | numpad 4 |
101 | numpad 5 |
102 | numpad 6 |
103 | numpad 7 |
104 | numpad 8 |
105 | numpad 9 |
106 | multiply |
107 | add |
108 | numpad period (firefox) |
109 | subtract |
110 | decimal point |
111 | divide |
112 | f1 |
113 | f2 |
114 | f3 |
115 | f4 |
116 | f5 |
117 | f6 |
118 | f7 |
119 | f8 |
120 | f9 |
121 | f10 |
122 | f11 |
123 | f12 |
124 | f13 |
125 | f14 |
126 | f15 |
127 | f16 |
128 | f17 |
129 | f18 |
130 | f19 |
131 | f20 |
132 | f21 |
133 | f22 |
134 | f23 |
135 | f24 |
144 | num lock |
145 | scroll lock |
160 | ^ |
161 | ! |
162 | ؛ (arabic semicolon) |
163 | # |
164 | $ |
165 | ù |
166 | page backward |
167 | page forward |
168 | refresh |
169 | closing paren (AZERTY) |
170 | * |
171 | ~ + * key |
172 | home key |
173 | minus (firefox), mute/unmute |
174 | decrease volume level |
175 | increase volume level |
176 | next |
177 | previous |
178 | stop |
179 | play/pause |
180 | e-mail |
181 | mute/unmute (firefox) |
182 | decrease volume level (firefox) |
183 | increase volume level (firefox) |
186 | semi-colon / ñ |
187 | equal sign |
188 | comma |
189 | dash |
190 | period |
191 | forward slash / ç |
192 | grave accent / ñ / æ / ö |
193 | ?, / or ° |
194 | numpad period (chrome) |
219 | open bracket |
220 | back slash |
221 | close bracket / å |
222 | single quote / ø / ä |
223 | ` |
224 | left or right ⌘ key (firefox) |
225 | altgr |
226 | < /git >, left back slash |
230 | GNOME Compose Key |
231 | ç |
233 | XF86Forward |
234 | XF86Back |
235 | non-conversion |
240 | alphanumeric |
242 | hiragana/katakana |
243 | half-width/full-width |
244 | kanji |
251 | unlock trackpad (Chrome/Edge) |
255 | toggle touchpad |
ECMAScript, Javascript Tutorials
- Introduction to Javascript and ECMAScript
- Quickstart with Javascript
- Alert, Confirm, Prompt Dialog Box in Javascript
- Quickstart with JavaScript
- JavaScript Variables Tutorial with Examples
- Bitwise Operations
- JavaScript Arrays Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- JavaScript Number Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Switch Statement
- JavaScript Error Handling Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- The History of Modules in JavaScript
- JavaScript setTimeout and setInterval Function
- Javascript Form Validation Tutorial with Examples
- JavaScript Web Cookies Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- Class and inheritance simulation techniques in JavaScript
- Inheritance and polymorphism in JavaScript
- Undertanding Duck Typing in JavaScript
- JavaScript Symbols Tutorial with Examples
- JavaScript Set Collection Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- JavaScript Regular Expressions Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript Window Tutorial with Examples
- Javascript Console Tutorial with Examples
- Javascript Screen Tutorial with Examples
- Javascript Navigator Tutorial with Examples
- Javascript Geolocation API Tutorial with Examples
- Javascript Location Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Statusbar Tutorial with Examples
- Javascript Locationbar Tutorial with Examples
- Javascript Scrollbars Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Event Handling Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript WheelEvent Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript FocusEvent Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Introduction to Javascript HTML5 Canvas API
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
Show More