Flutter StadiumBorder Tutorial with Examples
1. StadiumBorder
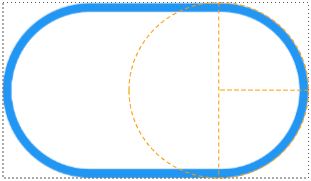
StadiumBorder is inspired by the shape of a stadium (A box with 2 semicircles on opposite sides).
StadiumBorder is often used with ShapeDecoration to draw borders.

If the rectangle has height greater than width, the two semicircle shapes will be located on top and bottom edges. Otherwise they will be on the left and right sides.

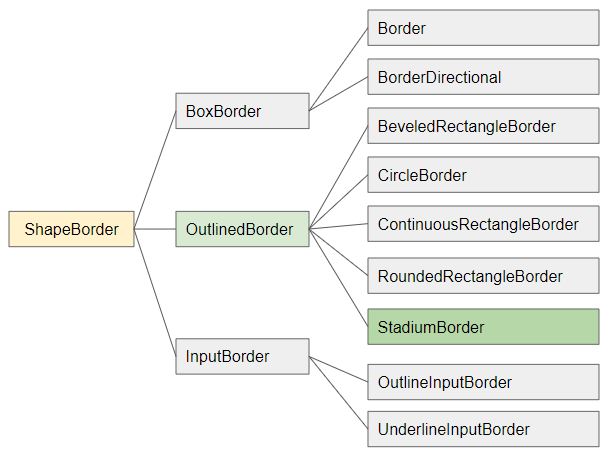
- ShapeBorder
- OutlinedBorder
- RoundedRectangleBorder
- ContinuousRectangleBorder
- CircleBorder
- Border
- BoxBorder
- InputBorder
- BorderDirectional
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
StadiumBorder constructor
const StadiumBorder(
{BorderSide side: BorderSide.none}
)
2. Examples
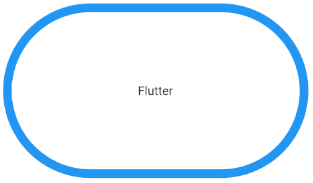
Example: Using StadiumBorder for a Container:

(ex1)
Container(
width: 350,
height: 200,
alignment: Alignment.center,
decoration: ShapeDecoration(
color: Colors.white,
shape: StadiumBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Text("Flutter")
)You can also use StadiumBorder for buttons such as ElevatedButton, OutlinedButton and TextButton. However, in this case, StadiumBorder.side will not work because it was overwritten by ButtonStyle.side.
ElevatedButton (
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
side: BorderSide( width: 3, color: Colors.green), // Work!
shape: StadiumBorder (
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
)
),
)ElevatedButton (
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
shape: StadiumBorder (
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
)
),
)ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)
// With ButtonStyle.side
ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(color: Colors.green, width: 3),
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)
// With ButtonStyle.side
OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(width: 2.0, color: Colors.green),
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)Flutter Programming Tutorials
- Flutter Column Tutorial with Examples
- Flutter Stack Tutorial with Examples
- Flutter IndexedStack Tutorial with Examples
- Flutter Spacer Tutorial with Examples
- Flutter Expanded Tutorial with Examples
- Flutter SizedBox Tutorial with Examples
- Flutter Tween Tutorial with Examples
- Install Flutter SDK on Windows
- Install Flutter Plugin for Android Studio
- Create your first Flutter app - Hello Flutter
- Flutter Scaffold Tutorial with Examples
- Flutter AppBar Tutorial with Examples
- Flutter BottomAppBar Tutorial with Examples
- Flutter TextButton Tutorial with Examples
- Flutter ElevatedButton Tutorial with Examples
- Flutter EdgeInsetsGeometry Tutorial with Examples
- Flutter EdgeInsets Tutorial with Examples
- Flutter CircularProgressIndicator Tutorial with Examples
- Flutter LinearProgressIndicator Tutorial with Examples
- Flutter Center Tutorial with Examples
- Flutter Align Tutorial with Examples
- Flutter Row Tutorial with Examples
- Flutter SplashScreen Tutorial with Examples
- Flutter Alignment Tutorial with Examples
- Flutter Positioned Tutorial with Examples
- Flutter SimpleDialog Tutorial with Examples
- Flutter AlertDialog Tutorial with Examples
- Flutter Navigation and Routing Tutorial with Examples
- Flutter TabBar Tutorial with Examples
- Flutter Banner Tutorial with Examples
- Flutter BottomNavigationBar Tutorial with Examples
- Flutter FancyBottomNavigation Tutorial with Examples
- Flutter Card Tutorial with Examples
- Flutter Border Tutorial with Examples
- Flutter ContinuousRectangleBorder Tutorial with Examples
- Flutter RoundedRectangleBorder Tutorial with Examples
- Flutter CircleBorder Tutorial with Examples
- Flutter StadiumBorder Tutorial with Examples
- Flutter Container Tutorial with Examples
- Flutter RotatedBox Tutorial with Examples
- Flutter CircleAvatar Tutorial with Examples
- Flutter IconButton Tutorial with Examples
- Flutter FlatButton Tutorial with Examples
- Flutter SnackBar Tutorial with Examples
Show More