Flutter Align Tutorial with Examples
1. Flutter Align
In Flutter, Align is a widget used to contain another one and provides alignment parameters to align the position of the child widget.
Center and Align are quite similar. They have only one child widget, but Center always places its child widget in the center.
Align Constructor
const Align(
{Key key,
AlignmentGeometry alignment: Alignment.center,
double widthFactor,
double heightFactor,
Widget child}
)If the widthFactor parameter is not specified then the width of the Align will be as large as possible. Otherwise, the width of the Align will be equal to the width of the child multiplied by the widthFactor. Similarly, the heightFactor parameter has the same behavior for the height of the Align. Therefore, the size of the Align will be as large as possible by default.
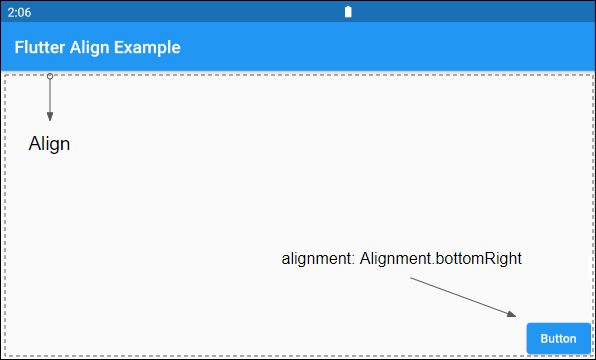
(ex1)
Align (
alignment: Alignment.bottomRight,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
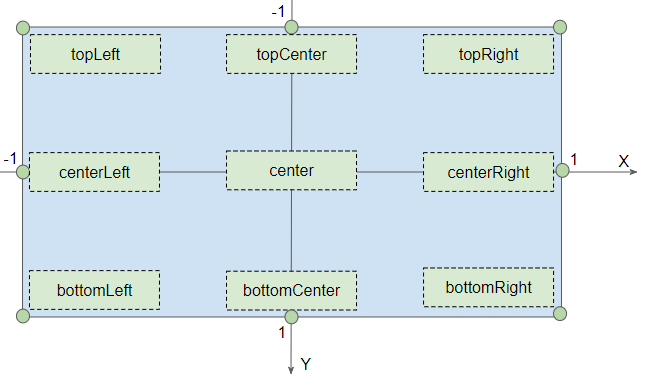
3. alignment
alignment property is used to define how to align the child. The default value of alignment is Alignment.center.
AlignmentGeometry alignment: Alignment.center
- Flutter AlignmentGeometry
- Flutter Alignment
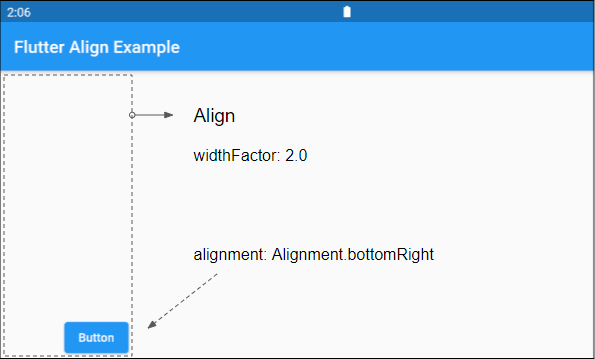
4. widthFactor
widthFactor is a factor used to calculate the width of the Align based on the width of the child. If the widthFactor is not null, the width of Align will be equal to that of the child multiplied by this factor.
If widthFactor is not specified, the width of the Align will be as large as possible.
double widthFactorFor example:
widthFactor (ex1)
Align (
alignment: Alignment.bottomRight,
widthFactor: 2.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
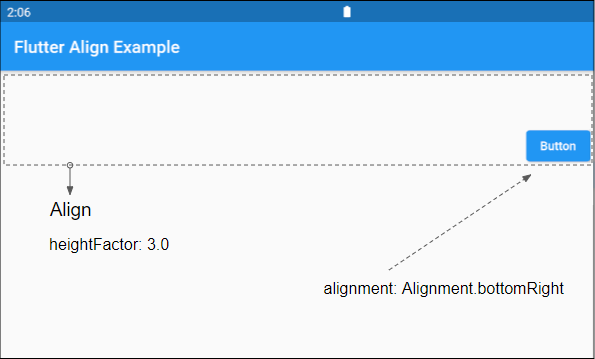
5. heightFactor
heightFactor is a factor used to calculate the height of the Align based on the width of the child. If the heightFactoris not null, the height of Align will be equal to that of the child multiplied by this factor.
If heightFactoris not specified, the height of the Align will be as large as possible.
double heightFactorFor example:
heightFactor (ex1)
Align (
alignment: Alignment.bottomRight,
heightFactor: 3.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
Flutter Programming Tutorials
- Flutter Column Tutorial with Examples
- Flutter Stack Tutorial with Examples
- Flutter IndexedStack Tutorial with Examples
- Flutter Spacer Tutorial with Examples
- Flutter Expanded Tutorial with Examples
- Flutter SizedBox Tutorial with Examples
- Flutter Tween Tutorial with Examples
- Install Flutter SDK on Windows
- Install Flutter Plugin for Android Studio
- Create your first Flutter app - Hello Flutter
- Flutter Scaffold Tutorial with Examples
- Flutter AppBar Tutorial with Examples
- Flutter BottomAppBar Tutorial with Examples
- Flutter TextButton Tutorial with Examples
- Flutter ElevatedButton Tutorial with Examples
- Flutter EdgeInsetsGeometry Tutorial with Examples
- Flutter EdgeInsets Tutorial with Examples
- Flutter CircularProgressIndicator Tutorial with Examples
- Flutter LinearProgressIndicator Tutorial with Examples
- Flutter Center Tutorial with Examples
- Flutter Align Tutorial with Examples
- Flutter Row Tutorial with Examples
- Flutter SplashScreen Tutorial with Examples
- Flutter Alignment Tutorial with Examples
- Flutter Positioned Tutorial with Examples
- Flutter SimpleDialog Tutorial with Examples
- Flutter AlertDialog Tutorial with Examples
- Flutter Navigation and Routing Tutorial with Examples
- Flutter TabBar Tutorial with Examples
- Flutter Banner Tutorial with Examples
- Flutter BottomNavigationBar Tutorial with Examples
- Flutter FancyBottomNavigation Tutorial with Examples
- Flutter Card Tutorial with Examples
- Flutter Border Tutorial with Examples
- Flutter ContinuousRectangleBorder Tutorial with Examples
- Flutter RoundedRectangleBorder Tutorial with Examples
- Flutter CircleBorder Tutorial with Examples
- Flutter StadiumBorder Tutorial with Examples
- Flutter Container Tutorial with Examples
- Flutter RotatedBox Tutorial with Examples
- Flutter CircleAvatar Tutorial with Examples
- Flutter IconButton Tutorial with Examples
- Flutter FlatButton Tutorial with Examples
- Flutter SnackBar Tutorial with Examples
Show More