Flutter Alignment Tutorial with Examples
1. Flutter Alignment
Alignment is used to define the way to align the position of a child widget in its parent.

- Flutter AlignmentGeometry
- Flutter AlignmentDirectional
Alignment Constructor
const Alignment(
double x,
double y
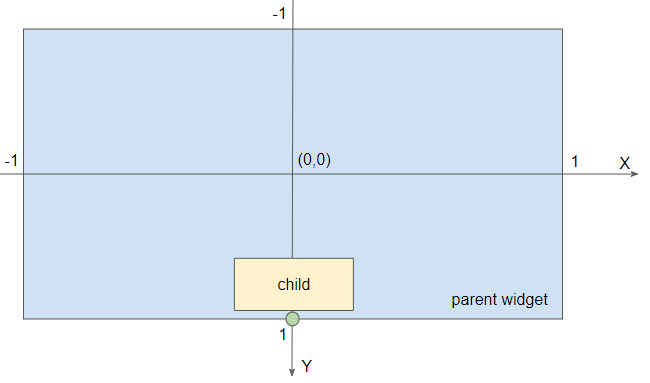
)Flutter places a coordinate system in the center of the parent widget, and you can create an Alignment object from the two parameters x and y to describe how to align the position of the child widget.

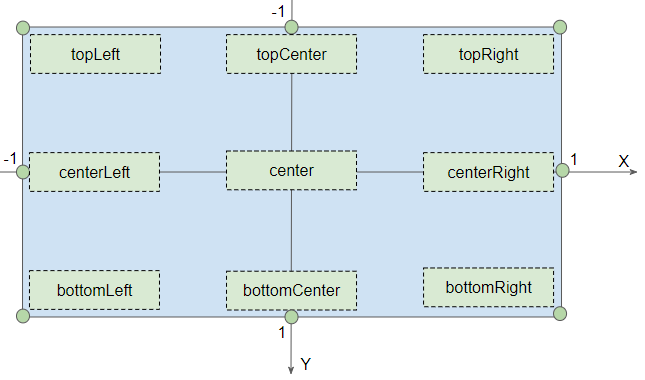
The Alignment class defines a few constants corresponding to some common positions:

Constant | Define |
bottomCenter | Alignment(0.0, 1.0) |
bottomLeft | Alignment(-1.0, 1.0) |
bottomRight | Alignment(1.0, 1.0) |
center | Alignment(0.0, 0.0) |
centerLeft | Alignment(-1.0, 0.0) |
centerRight | Alignment(1.0, 0.0) |
topCenter | Alignment(0.0, -1.0) |
topLeft | Alignment(-1.0, -1.0) |
topRight | Alignment(1.0, -1.0) |
2. Examples

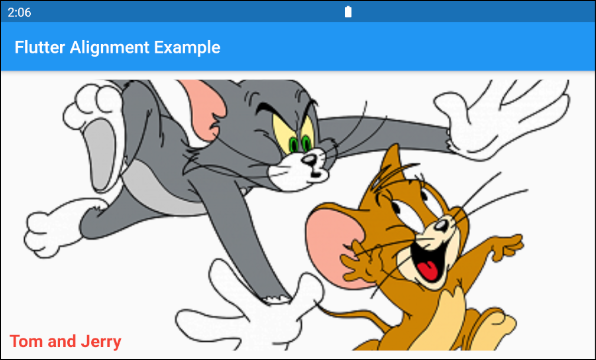
Container (
decoration: BoxDecoration (
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
)
),
margin: EdgeInsets.all(10),
alignment: Alignment.bottomLeft,
child: Text (
"Tom and Jerry",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.bold
),
)
)Flutter Programming Tutorials
- Flutter Column Tutorial with Examples
- Flutter Stack Tutorial with Examples
- Flutter IndexedStack Tutorial with Examples
- Flutter Spacer Tutorial with Examples
- Flutter Expanded Tutorial with Examples
- Flutter SizedBox Tutorial with Examples
- Flutter Tween Tutorial with Examples
- Install Flutter SDK on Windows
- Install Flutter Plugin for Android Studio
- Create your first Flutter app - Hello Flutter
- Flutter Scaffold Tutorial with Examples
- Flutter AppBar Tutorial with Examples
- Flutter BottomAppBar Tutorial with Examples
- Flutter TextButton Tutorial with Examples
- Flutter ElevatedButton Tutorial with Examples
- Flutter EdgeInsetsGeometry Tutorial with Examples
- Flutter EdgeInsets Tutorial with Examples
- Flutter CircularProgressIndicator Tutorial with Examples
- Flutter LinearProgressIndicator Tutorial with Examples
- Flutter Center Tutorial with Examples
- Flutter Align Tutorial with Examples
- Flutter Row Tutorial with Examples
- Flutter SplashScreen Tutorial with Examples
- Flutter Alignment Tutorial with Examples
- Flutter Positioned Tutorial with Examples
- Flutter SimpleDialog Tutorial with Examples
- Flutter AlertDialog Tutorial with Examples
- Flutter Navigation and Routing Tutorial with Examples
- Flutter TabBar Tutorial with Examples
- Flutter Banner Tutorial with Examples
- Flutter BottomNavigationBar Tutorial with Examples
- Flutter FancyBottomNavigation Tutorial with Examples
- Flutter Card Tutorial with Examples
- Flutter Border Tutorial with Examples
- Flutter ContinuousRectangleBorder Tutorial with Examples
- Flutter RoundedRectangleBorder Tutorial with Examples
- Flutter CircleBorder Tutorial with Examples
- Flutter StadiumBorder Tutorial with Examples
- Flutter Container Tutorial with Examples
- Flutter RotatedBox Tutorial with Examples
- Flutter CircleAvatar Tutorial with Examples
- Flutter IconButton Tutorial with Examples
- Flutter FlatButton Tutorial with Examples
- Flutter SnackBar Tutorial with Examples
Show More