Flutter CircleBorder Tutorial with Examples
1. CircleBorder
CircleBorder is used to create a circular border as large as possible within an available space. It is often used with ShapeDecoration to draw circles.
- Flutter ShapeDecoration

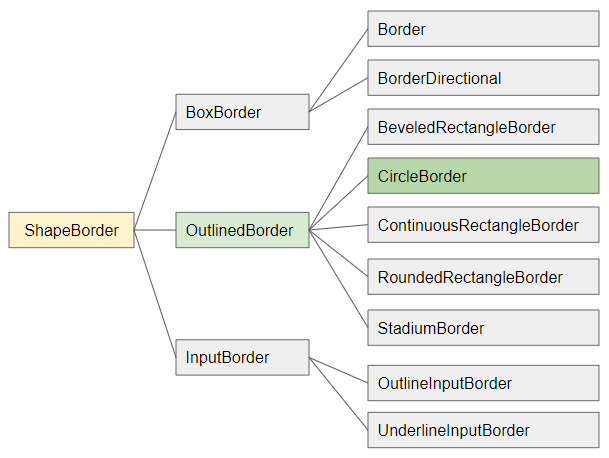
- ShapeBorder
- OutlinedBorder
- BoxBorder
- InputBorder
- ShapeBorder
- BeveledRectangleBorder
- UnderlineInputBorder
- BorderDirectional
- OutlineInputBorder
- StadiumBorder
- Border
- ContinuousRectangleBorder
- RoundedRectangleBorder
If the available space is a rectangle, CircleBorder will draw a circle as large as possible at the center of the rectangle.

CircleBorder constructor
const CircleBorder(
{BorderSide side: BorderSide.none}
)2. Examples

(ex1)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Use addition operator (+) to add 2 ShapeBorder(s) in order to create an associative border.

(ex2)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
) + CircleBorder (
side: BorderSide(
width: 20,
color: Colors.green
)
)
)
)For example, create a simple Avatar:

(ex3)
Container(
width: 200,
height: 200,
child: Center(
child: Image.network("https://s3.o7planning.com/images/boy-128.png")
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Flutter Programming Tutorials
- Flutter Column Tutorial with Examples
- Flutter Stack Tutorial with Examples
- Flutter IndexedStack Tutorial with Examples
- Flutter Spacer Tutorial with Examples
- Flutter Expanded Tutorial with Examples
- Flutter SizedBox Tutorial with Examples
- Flutter Tween Tutorial with Examples
- Install Flutter SDK on Windows
- Install Flutter Plugin for Android Studio
- Create your first Flutter app - Hello Flutter
- Flutter Scaffold Tutorial with Examples
- Flutter AppBar Tutorial with Examples
- Flutter BottomAppBar Tutorial with Examples
- Flutter TextButton Tutorial with Examples
- Flutter ElevatedButton Tutorial with Examples
- Flutter EdgeInsetsGeometry Tutorial with Examples
- Flutter EdgeInsets Tutorial with Examples
- Flutter CircularProgressIndicator Tutorial with Examples
- Flutter LinearProgressIndicator Tutorial with Examples
- Flutter Center Tutorial with Examples
- Flutter Align Tutorial with Examples
- Flutter Row Tutorial with Examples
- Flutter SplashScreen Tutorial with Examples
- Flutter Alignment Tutorial with Examples
- Flutter Positioned Tutorial with Examples
- Flutter SimpleDialog Tutorial with Examples
- Flutter AlertDialog Tutorial with Examples
- Flutter Navigation and Routing Tutorial with Examples
- Flutter TabBar Tutorial with Examples
- Flutter Banner Tutorial with Examples
- Flutter BottomNavigationBar Tutorial with Examples
- Flutter FancyBottomNavigation Tutorial with Examples
- Flutter Card Tutorial with Examples
- Flutter Border Tutorial with Examples
- Flutter ContinuousRectangleBorder Tutorial with Examples
- Flutter RoundedRectangleBorder Tutorial with Examples
- Flutter CircleBorder Tutorial with Examples
- Flutter StadiumBorder Tutorial with Examples
- Flutter Container Tutorial with Examples
- Flutter RotatedBox Tutorial with Examples
- Flutter CircleAvatar Tutorial with Examples
- Flutter IconButton Tutorial with Examples
- Flutter FlatButton Tutorial with Examples
- Flutter SnackBar Tutorial with Examples
Show More