Flutter RotatedBox Tutorial with Examples
1. RotatedBox
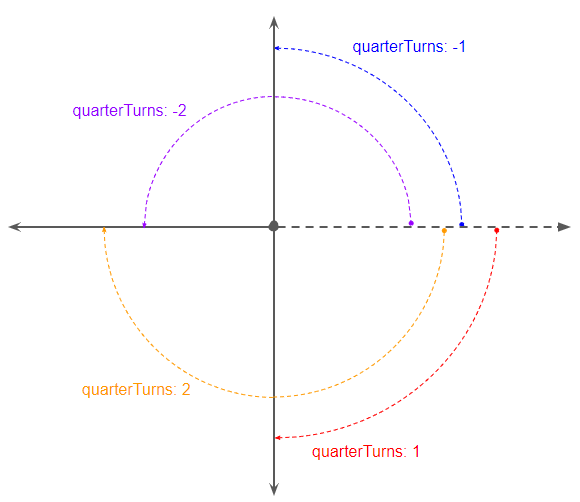
RotatedBox is a widget that rotates its child by an integral number of quarter turns. Each quarter is an angle of 90 degrees or -90 degrees.
RotatedBox Constructor:
RotatedBox Constructor
const RotatedBox(
{Key key,
@required int quarterTurns,
Widget child}
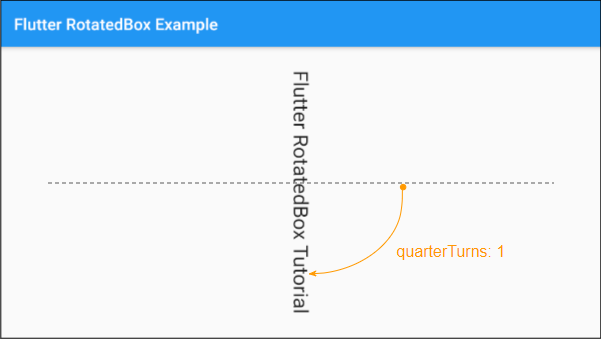
)Below is an example using RotatedBox to rotate a Text object 90 degrees clockwise (quarterTurns = 1).

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter RotatedBox Example"),
),
body: Center (
child: RotatedBox (
quarterTurns: 1,
child: Text(
"Flutter RotatedBox Tutorial",
style: TextStyle(fontSize: 25)
)
)
)
);
}
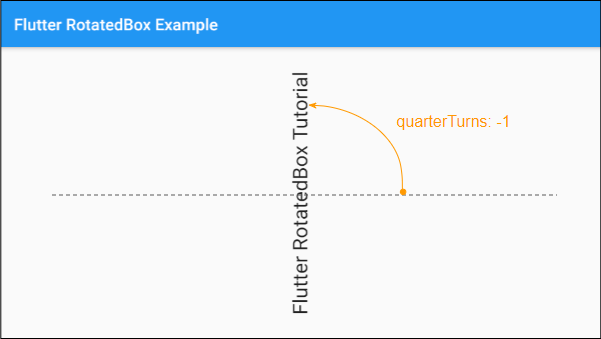
}Here is another example, rotate the Text object 90 degrees counterclockwise (quarterTurns = -1).
(ex2)
RotatedBox (
quarterTurns: -1,
child: Text(
"Flutter RotatedBox Tutorial",
style: TextStyle(fontSize: 25)
)
)
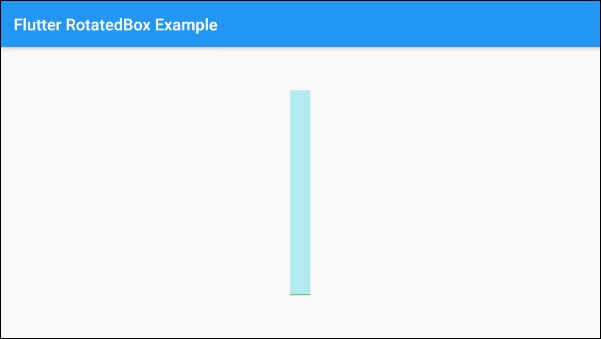
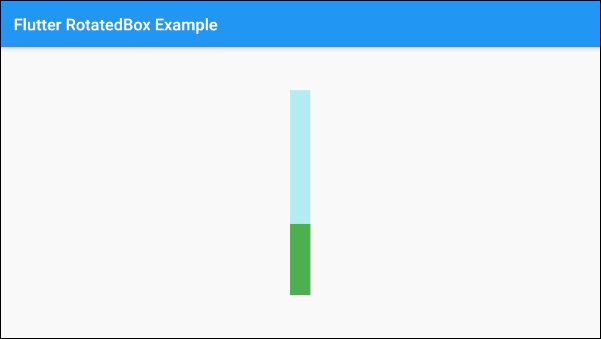
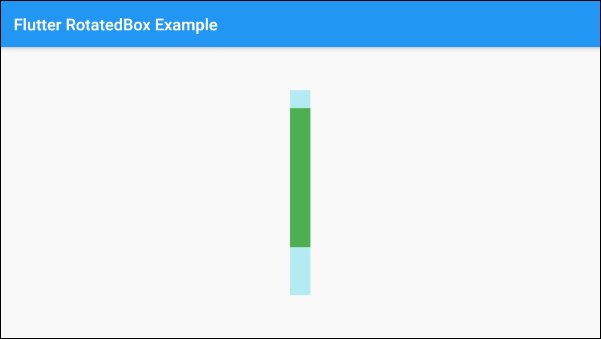
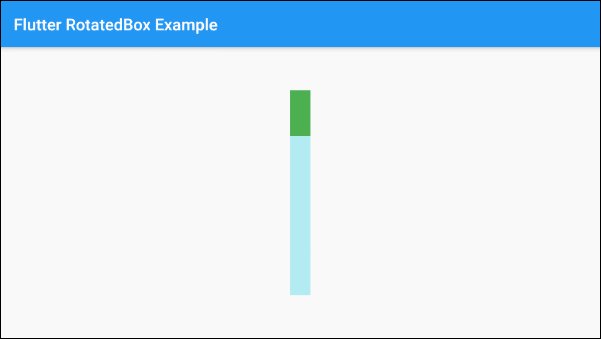
LinearProgressIndicator is a horizontal progress bar which you can use the RotatedBox to rotate 90 degrees in order to get a vertical progress bar.

(ex3)
RotatedBox(
quarterTurns: -1,
child: SizedBox(
width: 250,
height: 25,
child : LinearProgressIndicator(
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
)
)
)- Flutter Transform
Flutter Programming Tutorials
- Flutter Column Tutorial with Examples
- Flutter Stack Tutorial with Examples
- Flutter IndexedStack Tutorial with Examples
- Flutter Spacer Tutorial with Examples
- Flutter Expanded Tutorial with Examples
- Flutter SizedBox Tutorial with Examples
- Flutter Tween Tutorial with Examples
- Install Flutter SDK on Windows
- Install Flutter Plugin for Android Studio
- Create your first Flutter app - Hello Flutter
- Flutter Scaffold Tutorial with Examples
- Flutter AppBar Tutorial with Examples
- Flutter BottomAppBar Tutorial with Examples
- Flutter TextButton Tutorial with Examples
- Flutter ElevatedButton Tutorial with Examples
- Flutter EdgeInsetsGeometry Tutorial with Examples
- Flutter EdgeInsets Tutorial with Examples
- Flutter CircularProgressIndicator Tutorial with Examples
- Flutter LinearProgressIndicator Tutorial with Examples
- Flutter Center Tutorial with Examples
- Flutter Align Tutorial with Examples
- Flutter Row Tutorial with Examples
- Flutter SplashScreen Tutorial with Examples
- Flutter Alignment Tutorial with Examples
- Flutter Positioned Tutorial with Examples
- Flutter SimpleDialog Tutorial with Examples
- Flutter AlertDialog Tutorial with Examples
- Flutter Navigation and Routing Tutorial with Examples
- Flutter TabBar Tutorial with Examples
- Flutter Banner Tutorial with Examples
- Flutter BottomNavigationBar Tutorial with Examples
- Flutter FancyBottomNavigation Tutorial with Examples
- Flutter Card Tutorial with Examples
- Flutter Border Tutorial with Examples
- Flutter ContinuousRectangleBorder Tutorial with Examples
- Flutter RoundedRectangleBorder Tutorial with Examples
- Flutter CircleBorder Tutorial with Examples
- Flutter StadiumBorder Tutorial with Examples
- Flutter Container Tutorial with Examples
- Flutter RotatedBox Tutorial with Examples
- Flutter CircleAvatar Tutorial with Examples
- Flutter IconButton Tutorial with Examples
- Flutter FlatButton Tutorial with Examples
- Flutter SnackBar Tutorial with Examples
Show More