Create a Multi Language web application with Spring Boot
1. The objective of the document
It is better to build a multilingual website because it helps your website to access to more users. The multilingual website is known as Internationalization (i18n) that is opposed to Localization (L10n).
Note: Internationalization is a word comprising 18 characters, the first character is i and the last one is n, so it is commonly abbreviated as i18n.
Spring provides extensive support for internationalization (i18n) through the use of Spring interceptors, Locale Resolvers and Resource Bundles for different locales.
In this post, I will guide you to build a simple multilingual website using Spring Boot.
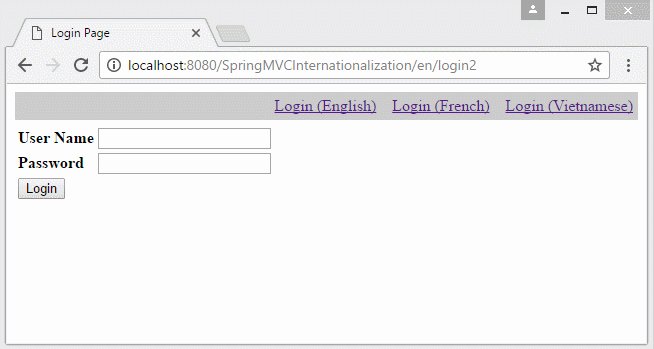
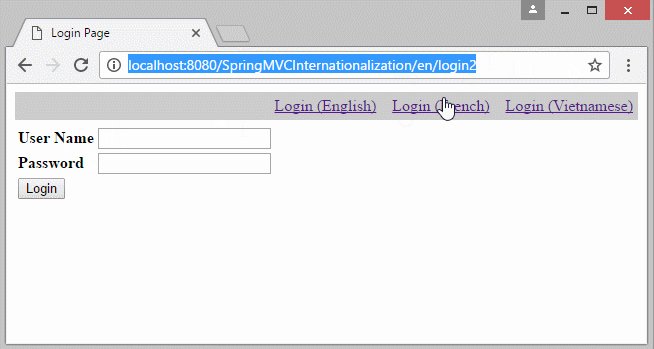
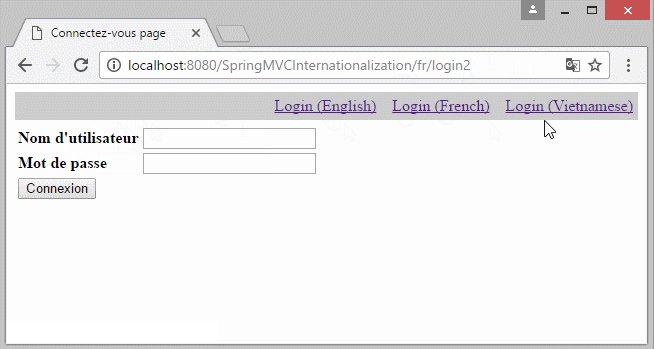
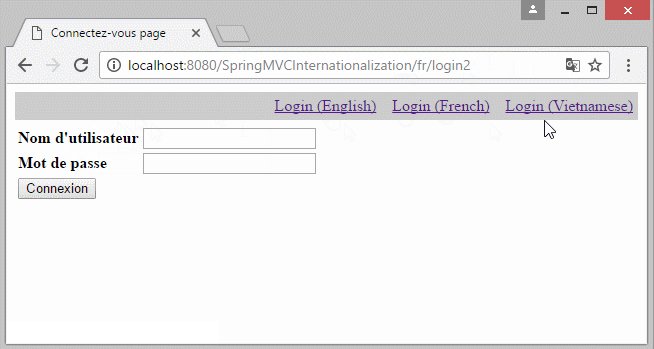
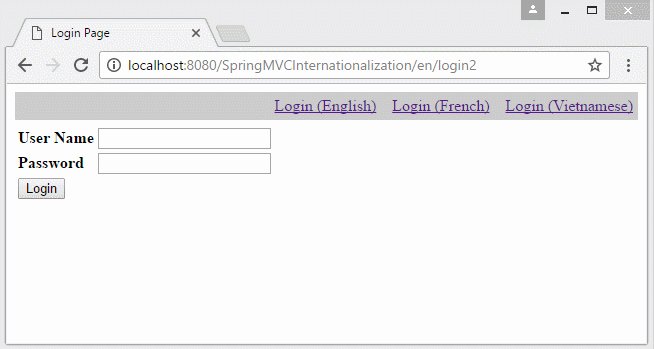
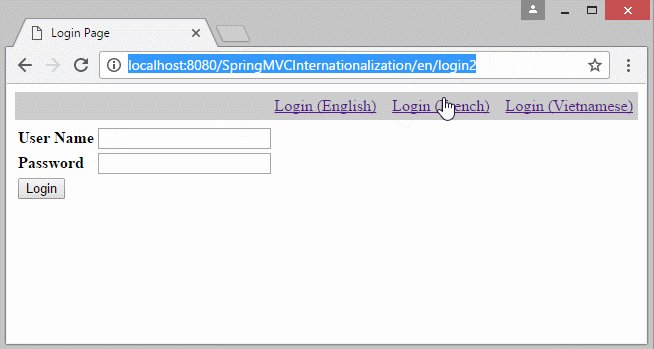
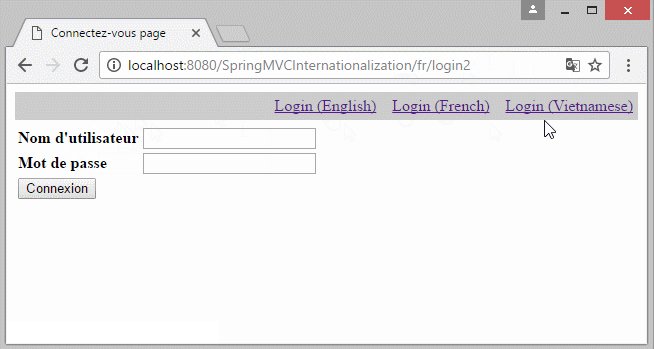
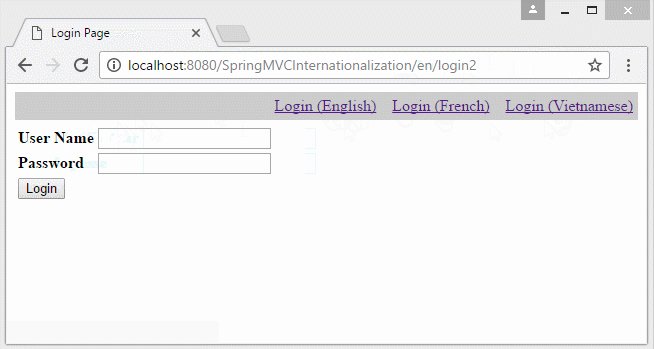
You can preview the example below:
In the example, the locale information lies on the parameter of the URL. Locale information will stored in Cookie, and the user does not reselect language in the next pages.
- http://localhost:8080/SomeContextPath/login1?lang=vi
- http://localhost:8080/SomeContextPath/login1?lang=fr

Another example of the Locale information on URL:
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

3. Message Resources

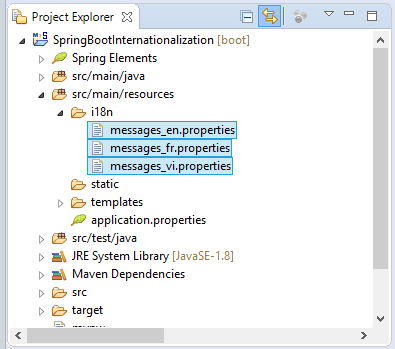
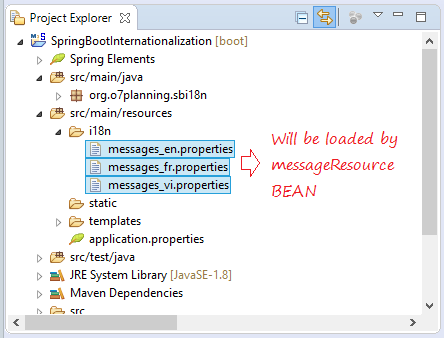
I here create 3 properties files for the languages including: English, French and Vietnamese. These files will loaded and managed by messageResource Bean.
i18n/messages_en.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Password
label.submit = Login
label.title = Login Page
label.userName = User Namei18n/messages_fr.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Mot de passe
label.submit = Connexion
label.title = Connectez-vous page
label.userName = Nom d'utilisateuri18n/messages_vi.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = M\u1EADt kh\u1EA9u
label.submit = \u0110\u0103ng nh\u1EADp
label.title = Trang \u0111\u0103ng nh\u1EADp
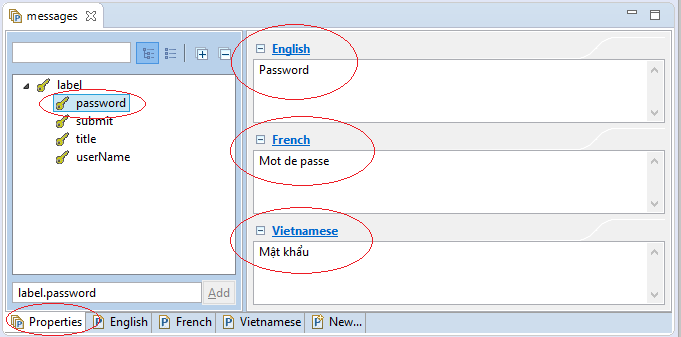
label.userName = T\u00EAn ng\u01B0\u1EDDi d\u00F9ngEclipse supports you in edit the file's information by using "Message Editor".

4. Interceptor & LocaleResolver

You need to declare 2 Spring BEANs including localeResolver and messageResource.
localeResolver - Specifies how to get Locale information that the user will use. CookieLocaleResolver will read the Locale information from Cookie in order to find that which languges the user used before.
messageResource - Will load the content of the properties files
localeResolver - Specifies how to get Locale information that the user will use. CookieLocaleResolver will read the Locale information from Cookie in order to find that which languges the user used before.
messageResource - Will load the content of the properties files

Before request is processed by Controller, it has to pass through Interceptors where you need to register LocaleChangeInterceptor, the Interceptor processes the Locale changes from the user.
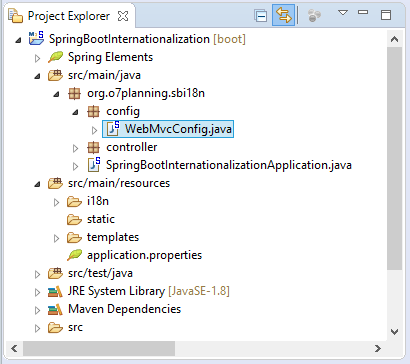
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
CookieLocaleResolver resolver= new CookieLocaleResolver();
resolver.setCookieDomain("myAppLocaleCookie");
// 60 minutes
resolver.setCookieMaxAge(60*60);
return resolver;
}
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource= new ReloadableResourceBundleMessageSource();
// Read i18n/messages_xxx.properties file.
// For example: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("lang");
registry.addInterceptor(localeInterceptor).addPathPatterns("/*");
}
}5. Controller & Views

MainController.java (Locale on Parameter)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController {
@RequestMapping(value = { "/", "/login1" })
public String staticResource(Model model) {
return "login1";
}
}login1.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/login1?lang=en}">Login (English)</a>
|
<a th:href="@{/login1?lang=fr}">Login (French)</a>
|
<a th:href="@{/login1?lang=vi}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>Case, you use JSP technology for the View layer.See more:src/main/webapp/WEB-INF/jsp/login1.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/login1?lang=en">Login (English)</a> | <a href="${pageContext.request.contextPath}/login1?lang=fr">Login (French)</a> | <a href="${pageContext.request.contextPath}/login1?lang=vi">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
6. Locale information on the URL
In the case that you want to build a multilingual website which the Locale information lies on URL. You need to change some configures:
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

Create 2 classes - UrlLocaleInterceptor and UrlLocaleResolver.
UrlLocaleInterceptor.java
package org.o7planning.sbi18n.interceptor;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import org.springframework.web.servlet.support.RequestContextUtils;
public class UrlLocaleInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
LocaleResolver localeResolver = RequestContextUtils.getLocaleResolver(request);
if (localeResolver == null) {
throw new IllegalStateException("No LocaleResolver found: not in a DispatcherServlet request?");
}
// Get Locale from LocaleResolver
Locale locale = localeResolver.resolveLocale(request);
localeResolver.setLocale(request, response, locale);
return true;
}
}UrlLocaleResolver.java
package org.o7planning.sbi18n.resolver;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
public class UrlLocaleResolver implements LocaleResolver {
private static final String URL_LOCALE_ATTRIBUTE_NAME = "URL_LOCALE_ATTRIBUTE_NAME";
@Override
public Locale resolveLocale(HttpServletRequest request) {
// ==> /SomeContextPath/en/...
// ==> /SomeContextPath/fr/...
// ==> /SomeContextPath/WEB-INF/pages/...
String uri = request.getRequestURI();
System.out.println("URI=" + uri);
String prefixEn = request.getServletContext().getContextPath() + "/en/";
String prefixFr = request.getServletContext().getContextPath() + "/fr/";
String prefixVi = request.getServletContext().getContextPath() + "/vi/";
Locale locale = null;
// English
if (uri.startsWith(prefixEn)) {
locale = Locale.ENGLISH;
}
// French
else if (uri.startsWith(prefixFr)) {
locale = Locale.FRANCE;
}
// Vietnamese
else if (uri.startsWith(prefixVi)) {
locale = new Locale("vi", "VN");
}
if (locale != null) {
request.getSession().setAttribute(URL_LOCALE_ATTRIBUTE_NAME, locale);
}
if (locale == null) {
locale = (Locale) request.getSession().getAttribute(URL_LOCALE_ATTRIBUTE_NAME);
if (locale == null) {
locale = Locale.ENGLISH;
}
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
// Nothing
}
}Re-change the Interceptor configuration in WebMvcConfig:
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.o7planning.sbi18n.interceptor.UrlLocaleInterceptor;
import org.o7planning.sbi18n.resolver.UrlLocaleResolver;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource = new ReloadableResourceBundleMessageSource();
// Read i18n/messages_xxx.properties file.
// For example: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
// To solver URL like:
// /SomeContextPath/en/login2
// /SomeContextPath/vi/login2
// /SomeContextPath/fr/login2
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
LocaleResolver resolver = new UrlLocaleResolver();
return resolver;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
UrlLocaleInterceptor localeInterceptor = new UrlLocaleInterceptor();
registry.addInterceptor(localeInterceptor).addPathPatterns("/en/*", "/fr/*", "/vi/*");
}
}Controller:
MainController2.java (Locale on URL)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController2 {
@RequestMapping(value = "/{locale:en|fr|vi}/login2")
public String login2(Model model) {
return "login2";
}
}
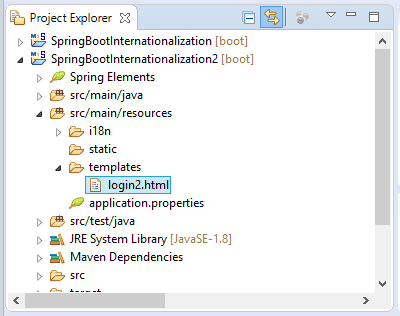
index2.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/en/login2}">Login (English)</a>
|
<a th:href="@{/fr/login2}">Login (French)</a>
|
<a th:href="@{/vi/login2}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>login2.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/en/login2">Login (English)</a> | <a href="${pageContext.request.contextPath}/fr/login2">Login (French)</a> | <a href="${pageContext.request.contextPath}/vi/login2">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
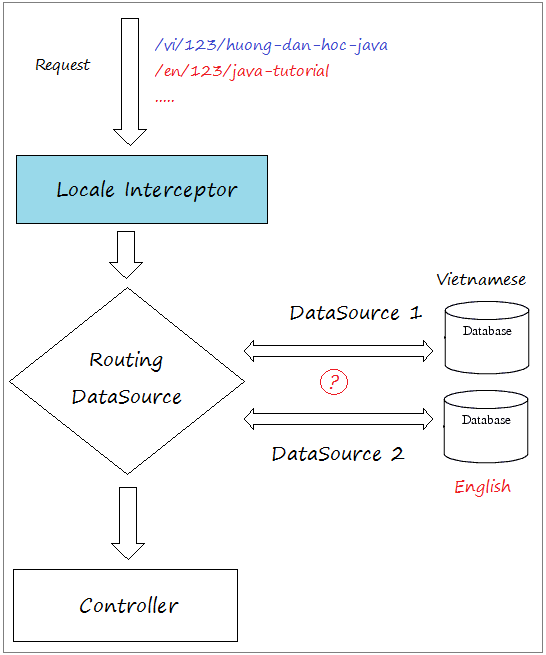
7. Multilingual websites with content stored in DB
The example of a multilingual website above is unable to satisfy you. You have the demand for a news website with multiple languages, and its content is stored in Database. A solution you can use multiple Datasources in which each datasoure is a database containing the content of a language.

You can see more at:
- TODO
Spring Boot Tutorials
- Install Spring Tool Suite for Eclipse
- Spring Tutorial for Beginners
- Spring Boot Tutorial for Beginners
- Spring Boot Common Properties
- Spring Boot and Thymeleaf Tutorial with Examples
- Spring Boot and FreeMarker Tutorial with Examples
- Spring Boot and Groovy Tutorial with Examples
- Spring Boot and Mustache Tutorial with Examples
- Spring Boot and JSP Tutorial with Examples
- Spring Boot, Apache Tiles, JSP Tutorial with Examples
- Use Logging in Spring Boot
- Application Monitoring with Spring Boot Actuator
- Create a Multi Language web application with Spring Boot
- Use multiple ViewResolvers in Spring Boot
- Use Twitter Bootstrap in Spring Boot
- Spring Boot Interceptors Tutorial with Examples
- Spring Boot, Spring JDBC and Spring Transaction Tutorial with Examples
- Spring JDBC Tutorial with Examples
- Spring Boot, JPA and Spring Transaction Tutorial with Examples
- Spring Boot and Spring Data JPA Tutorial with Examples
- Spring Boot, Hibernate and Spring Transaction Tutorial with Examples
- Integrating Spring Boot, JPA and H2 Database
- Spring Boot and MongoDB Tutorial with Examples
- Use Multiple DataSources with Spring Boot and JPA
- Use Multiple DataSources with Spring Boot and RoutingDataSource
- Create a Login Application with Spring Boot, Spring Security, Spring JDBC
- Create a Login Application with Spring Boot, Spring Security, JPA
- Create a User Registration Application with Spring Boot, Spring Form Validation
- Example of OAuth2 Social Login in Spring Boot
- Run background scheduled tasks in Spring
- CRUD Restful Web Service Example with Spring Boot
- Spring Boot Restful Client with RestTemplate Example
- CRUD Example with Spring Boot, REST and AngularJS
- Secure Spring Boot RESTful Service using Basic Authentication
- Secure Spring Boot RESTful Service using Auth0 JWT
- Spring Boot File Upload Example
- Spring Boot File Download Example
- Spring Boot File Upload with jQuery Ajax Example
- Spring Boot File Upload with AngularJS Example
- Create a Shopping Cart Web Application with Spring Boot, Hibernate
- Spring Email Tutorial with Examples
- Create a simple Chat application with Spring Boot and Websocket
- Deploy Spring Boot Application on Tomcat Server
- Deploy Spring Boot Application on Oracle WebLogic Server
- Install a free Let's Encrypt SSL certificate for Spring Boot
- Configure Spring Boot to redirect HTTP to HTTPS
- Fetch data with Spring Data JPA DTO Projections
Show More