JavaFX Group Tutorial with Examples
1. JavaFX Group
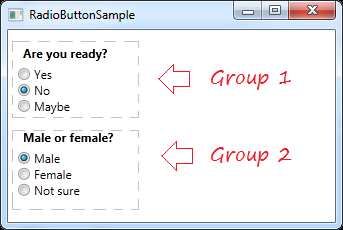
JavaFX Group is a container, it is a component not applying the Layout for its subcomponents. All subcomponents are in position of 0,0. The Group is used to group some controls to do a certain task. For example, you can group 2 Radio male and female into a gender group.

See also JavaFX RadioButton:
If you need some layout to the children inside the Group, nest them inside layout components and add the layout components to the Group
Group group = new Group();
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
// Add to Group
group.getChildren().addAll(button1, button2);2. JavaFx Group example
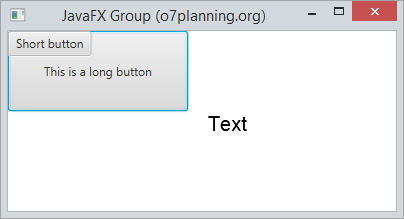
The Group not applying the Layout for its subcomponents. All subcomponents are in position of 0,0.

GroupDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("This is a long button");
button1.setPrefSize(180, 80);
Button button2 = new Button("Short button");
Text text = new Text("Text");
text.setFont(new Font("Arial",20));
text.setX(200);
text.setY(100);
Group root = new Group();
root.getChildren().addAll(button1, button2,text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. JavaFx Group and Effects example
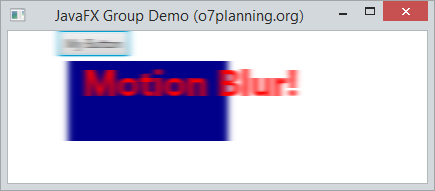
The example below, add some controls into a Group and apply motion blur effect for the Group, it will take effect with all components within the Group.

GroupEffectDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.MotionBlur;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Group root = new Group();
Rectangle rectangle = new Rectangle();
rectangle.setX(10);
rectangle.setY(30);
rectangle.setWidth(160);
rectangle.setHeight(80);
rectangle.setFill(Color.DARKBLUE);
Text text = new Text();
text.setText("Motion Blur!");
text.setFill(Color.RED);
text.setFont(Font.font("null", FontWeight.BOLD, 36));
text.setX(25);
text.setY(65);
Button button = new Button("My Button");
root.setCache(true);
// Create a MotionBlur effect
MotionBlur motionBlur = new MotionBlur();
// Sét effect for the Group.
root.setEffect(motionBlur);
// Translate X axis 50 pixel
root.setTranslateX(50);
// All components to Group
root.getChildren().addAll(rectangle, button, text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}See Also JavaFX Effects:
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More