JavaFX Label Tutorial with Examples
2. Label example
This is a simple example with Label displays a text.

LabelDemo.java
package org.o7planning.javafx.label;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("My Label");
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Label with Icon
The Label can display text, icon, or both.

// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Create a Label with label and Icon
Label label = new Label("JavaFX", imageView);
// Create a Label with label.
Label label = new Label("JavaFX");
// Set Image Icon
label.setGraphics(imageView);View full example:
LabelIconDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelIconDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Label label = new Label("JavaFX");
// Set Image
label.setGraphic(imageView);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
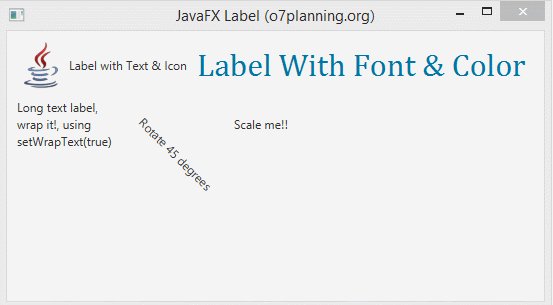
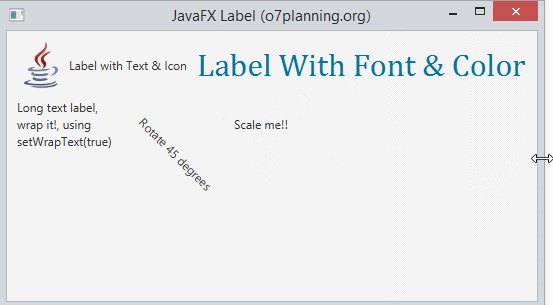
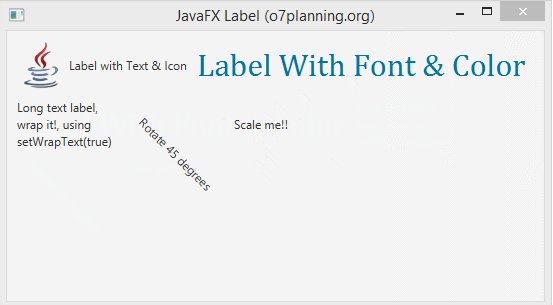
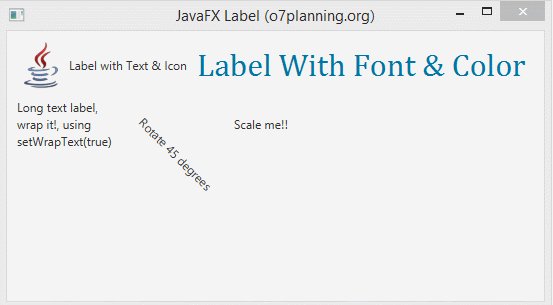
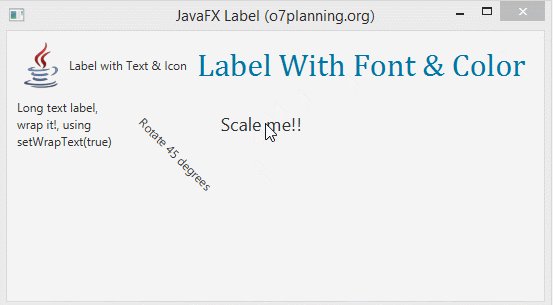
4. Font, Color, Wrap & Effects

Font
You can set font (Include Font name and size) for the Label through setFont method.
// Use a constructor of the Font class
label1.setFont(new Font("Arial", 30));
// Use the font method of the Font class
label2.setFont(Font.font("Cambria", 32));Color
Using setTextFill method to set the font color for the Label.
// Set font color for the Label.
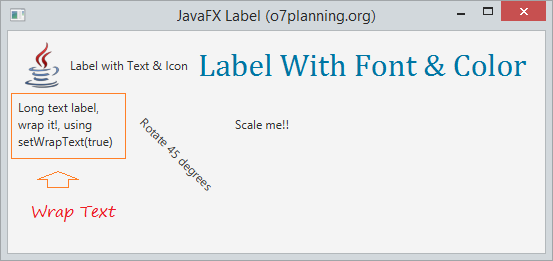
label1.setTextFill(Color.web("#0076a3"));Wrap
Occasionally, because spatial area displaying Label is not much and the text of Label is long, you need to wrap it in order to display the text of label on multiple lines. You can use setWrapText(true) method:

Effect:
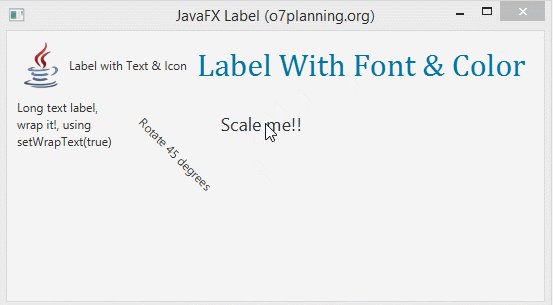
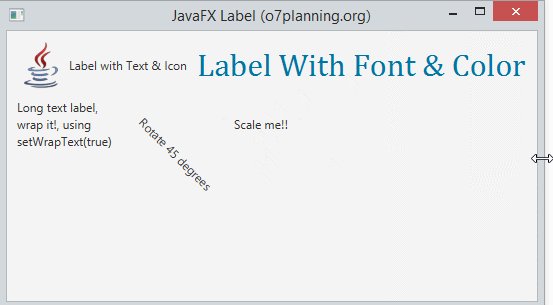
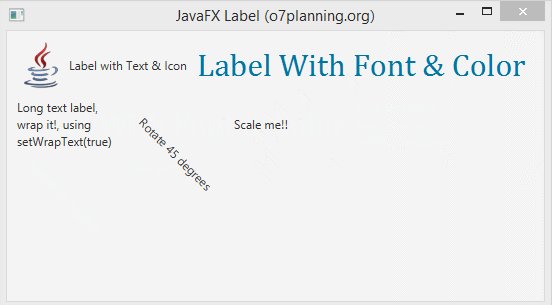
You can create some simple effects for Lable. For example, you can rotate label according to a certain angle. Move it according to the x or y axis a litle, zoom in, zoom out when moving the mouse on the surface of Label.
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});View full example:
LabelFullDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class LabelFullDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input = getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// ------ Label 1 -----
Label label1 = new Label("Label with Text & Icon");
// Set Image
label1.setGraphic(imageView);
// ------ Label 2 -----
Label label2 = new Label("Label With Font & Color");
label2.setFont(Font.font("Cambria", 32));
label2.setTextFill(Color.web("#0076a3"));
// ------ Label 3 -----
Label label3 = new Label("Long text label, wrap it!, using setWrapText(true)");
label3.setMaxWidth(100);
label3.setWrapText(true);
// ------ Label 4 -----
Label label4 = new Label("Rotate 45 degrees");
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
// ------ Label 5 -----
Label label5 = new Label("Scale me!!");
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
root.getChildren().addAll(label1, label2, label3, label4, label5);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More