JavaFX Tooltip Tutorial with Examples
1. JavaFX Tooltip
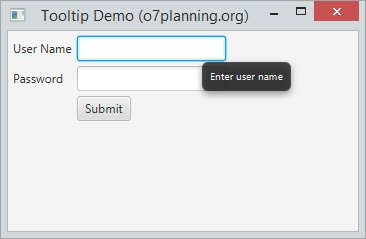
JavaFX Tooltip is the UI component used to display additional information for other component when you move the mouse over the surface of the component.

TextField field_userName= new TextField();
Tooltip tooltip_userName=new Tooltip("Enter user name");
// Set tooltip
field_userName.setTooltip(tooltip_userName);
// Or using Tooltip.install
Tooltip.install(field_userName, tooltip_userName);
// Uninstall tooltip
Tooltip.uninstall(field_userName, tooltip_userName);
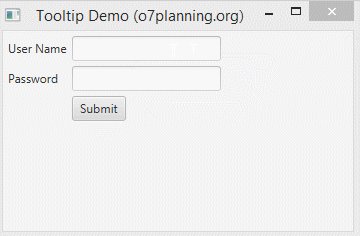
2. Tooltip Example
TooltipDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.GridPane;
import javafx.stage.PopupWindow.AnchorLocation;
import javafx.stage.Stage;
public class TooltipDemo extends Application {
@Override
public void start(Stage stage) {
GridPane root= new GridPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(5));
// User Name
root.add(new Label("User Name"), 0, 0);
TextField field_userName= new TextField();
root.add(field_userName, 1, 0);
Tooltip tooltip_userName=new Tooltip("Enter user name");
field_userName.setTooltip(tooltip_userName);
// Password
root.add(new Label("Password"), 0, 1);
PasswordField field_password= new PasswordField();
Tooltip tooltip_password=new Tooltip("Enter Password");
field_password.setTooltip(tooltip_password);
root.add(field_password, 1, 1);
// Create a Button
Button button_login = new Button("Submit");
Tooltip tooltip_login =new Tooltip("Login to Application");
// Set Location to display tooltip.
tooltip_login.setAnchorLocation(AnchorLocation.WINDOW_BOTTOM_LEFT);
button_login.setTooltip(tooltip_login);
root.add(button_login, 1, 2);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
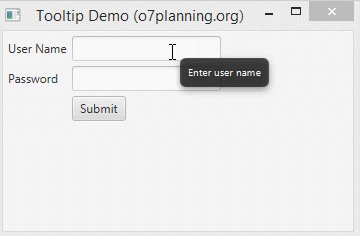
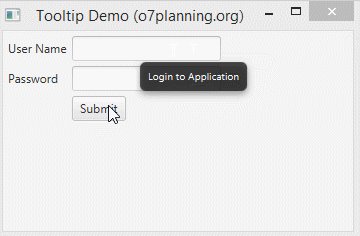
}Running the example:

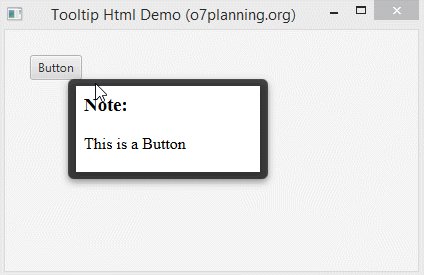
3. Displaying HTML content in the tooltip
TooltipHtmlDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class TooltipHtmlDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Create a Button
Button button = new Button("Button");
// A browser.
WebView webView = new WebView();
WebEngine webEngine = webView.getEngine();
webEngine.loadContent
(
"<h3>Note:</h3> This is a Button"
);
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Set tooltip content
tooltip.setGraphic(webView);
// Install tooltip for button (same as button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Html Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Running the example:

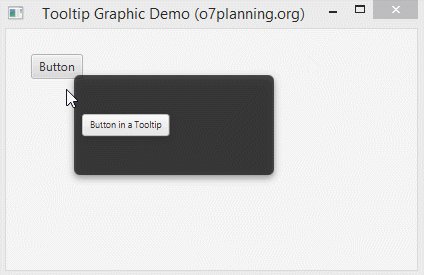
4. Displaying Graphics content in the tooltip
Tooltip allows to display Graphics on its contents via tooltip.setGraphic() method.
// tooltip.setGraphic(Node):
tooltip.setGraphic(new Button("This is a button in tooltip"));Example:
TooltipGraphicDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class TooltipGraphicDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Create a Button
Button button = new Button("Button");
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Set tooltip content
tooltip.setGraphic(new Button("Button in a Tooltip"));
// Install tooltip for button (same as button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Graphic Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Running the example:

JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More