JavaFX RadioButton Tutorial with Examples
1. JavaFX RadioButton
RadioButton is a class extends from ToggleButton, the same as a ToggleButton, radio button has the two states selected and deselected. When RadioButtons are combined into a group, at a time only one button is selected. Unlike ToggleButton, users can only deselect a RadioButton by selecting a different RadioButton in the same group.
ToggleButton:

RadioButton:

// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
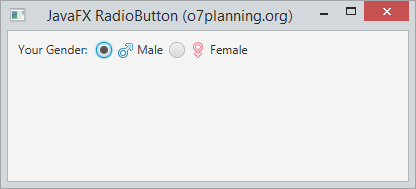
button2.setToggleGroup(group);You can also set up the icons for RadioButton by using setGraphic method.

InputStream is1 = getClass().getResourceAsStream("/org/o7planning/javafx/icon/male-16.png");
Image img1= new Image(is1);
radioButton.setGraphic(new ImageView(img1));
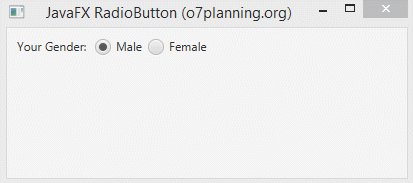
2. RadioButton Example

RadioButtonDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class RadioButtonDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
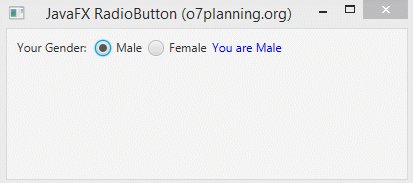
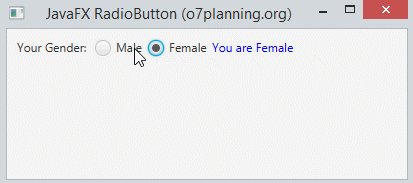
}3. Processing Events for RadioButton
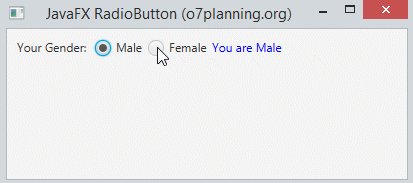
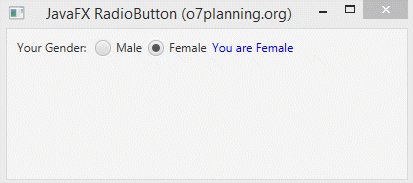
Typically, the application performs an action when one of the radio buttons in the group is selected.

RadioButtonEventDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
@SuppressWarnings("unused")
public class RadioButtonEventDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
Label labelInfo = new Label();
labelInfo.setTextFill(Color.BLUE);
// Group
ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
@Override
public void changed(ObservableValue<? extends Toggle> ov, Toggle old_toggle, Toggle new_toggle) {
// Has selection.
if (group.getSelectedToggle() != null) {
RadioButton button = (RadioButton) group.getSelectedToggle();
System.out.println("Button: " + button.getText());
labelInfo.setText("You are " + button.getText());
}
}
});
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 2: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2, labelInfo);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More