JavaFX TilePane Layout Tutorial with Examples
1. TilePane Layout
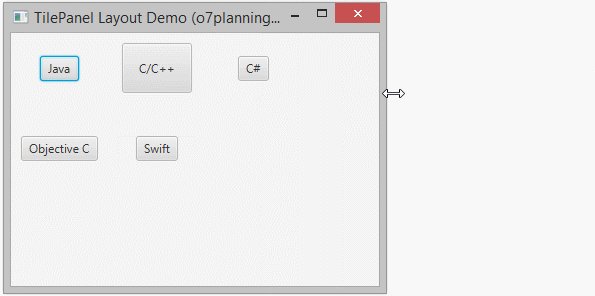
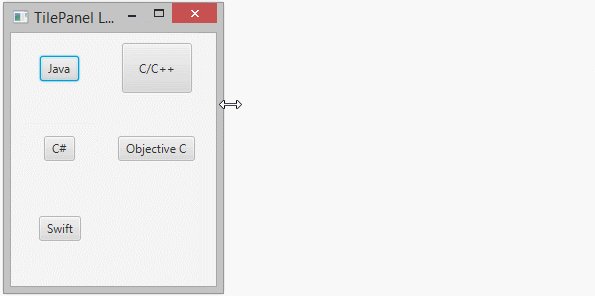
TilePane is a container which is so similar to FlowPane. It arranges the consecutive subcomponents on a row, and automatically pushes the subcomponents down to next line if the current line is filled up. However, it differs from FlowPane because the subcomponents lie on the same size cell.

The subcomponents lie on the same size grid cells


2. TilePane example

TilePaneDemo.java
package org.o7planning.javafx.tilepane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
TilePane root = new TilePane();
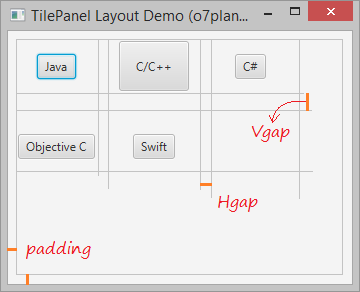
root.setPadding(new Insets(10,10,10,10));
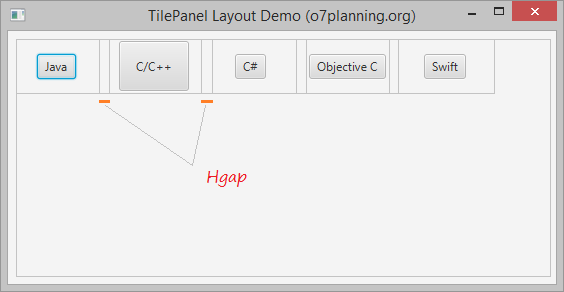
root.setHgap(20);
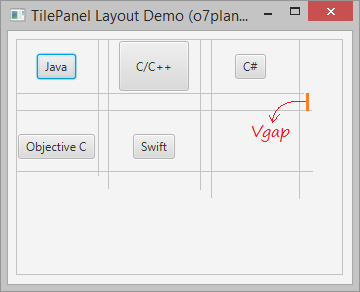
root.setVgap(30);
Button button = new Button("Java");
root.getChildren().add(button);
// Short Button
Button button1 = new Button("C/C++");
button1.setPrefSize(70, 50);
root.getChildren().add(button1);
// Short Button
Button button2 = new Button("C#");
root.getChildren().add(button2);
// Button
Button longButton3 = new Button("Objective C");
root.getChildren().add(longButton3);
// Button
Button button4 = new Button("Swift");
root.getChildren().add(button4);
Scene scene = new Scene(root, 500, 300);
primaryStage.setTitle("TilePanel Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
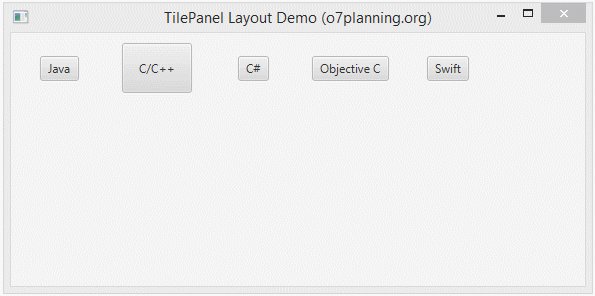
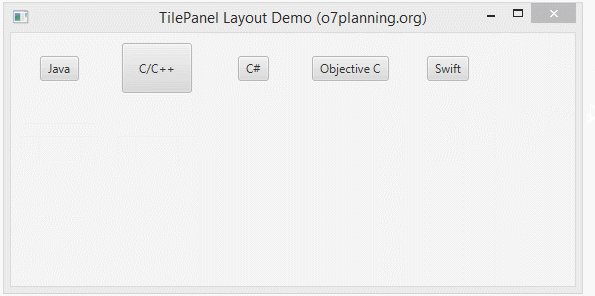
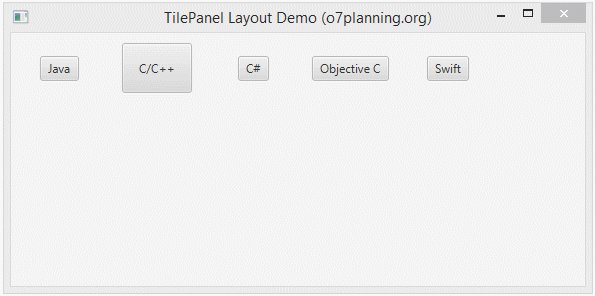
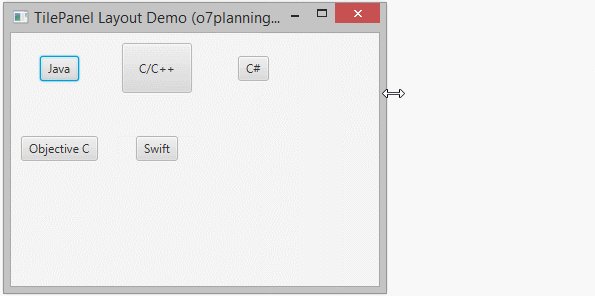
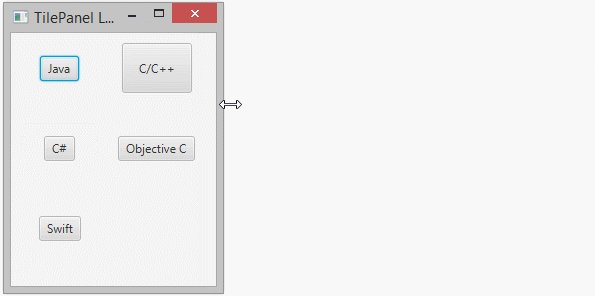
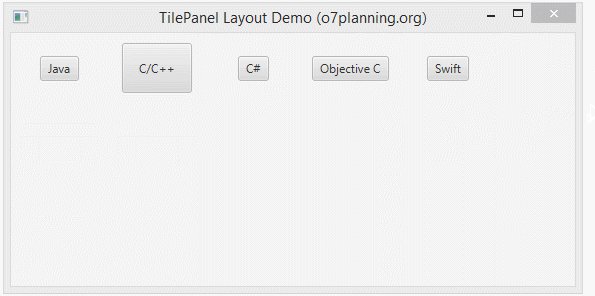
}Running the example:

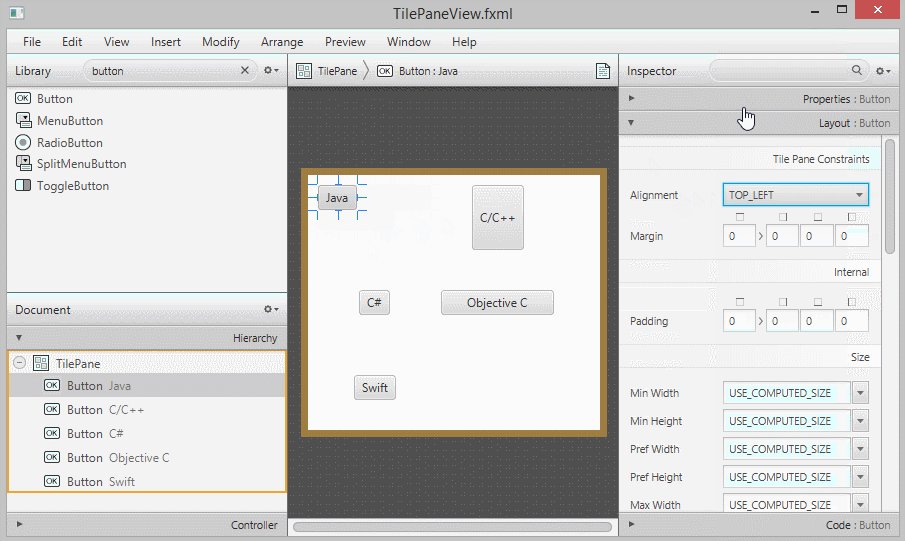
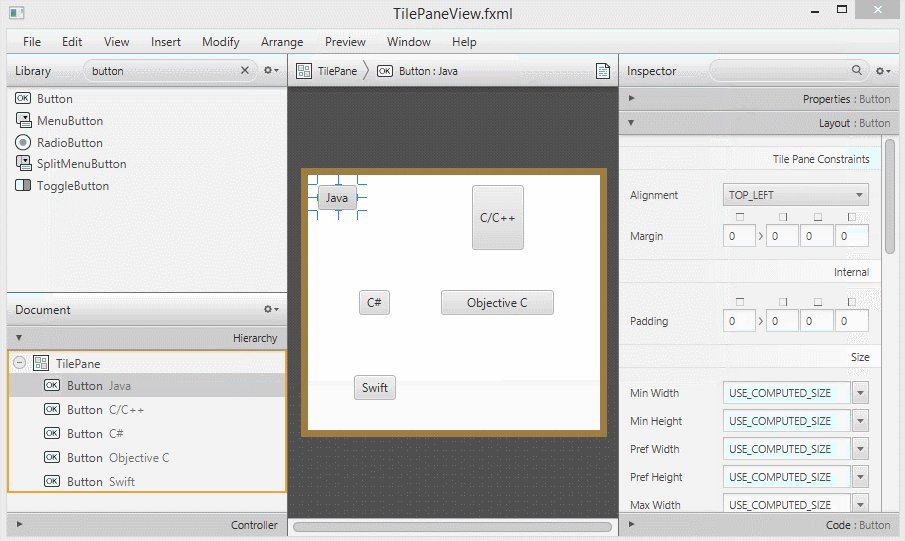
3. Design TitlePane on Scene Builder
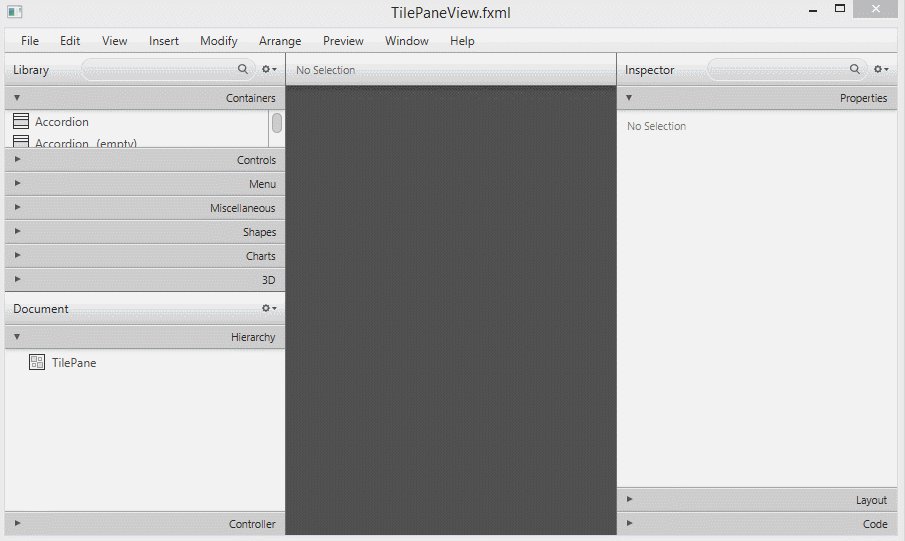
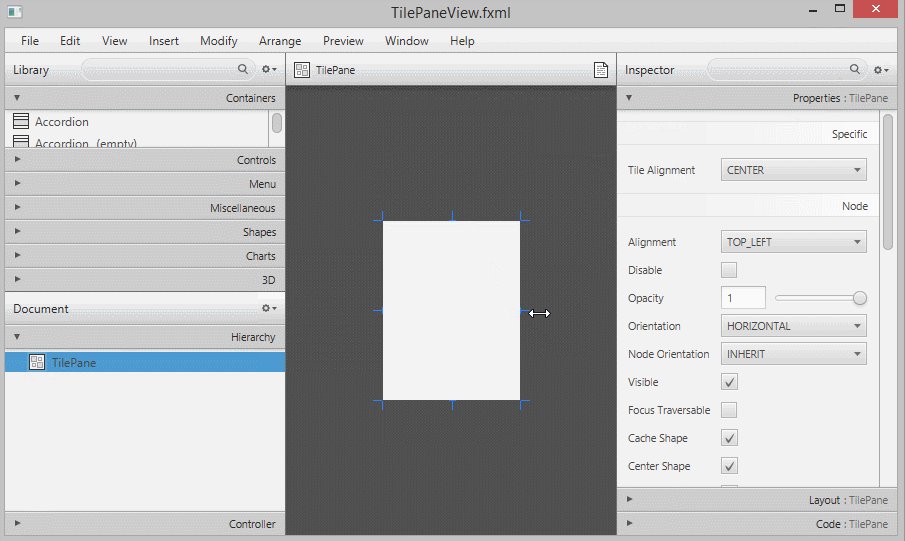
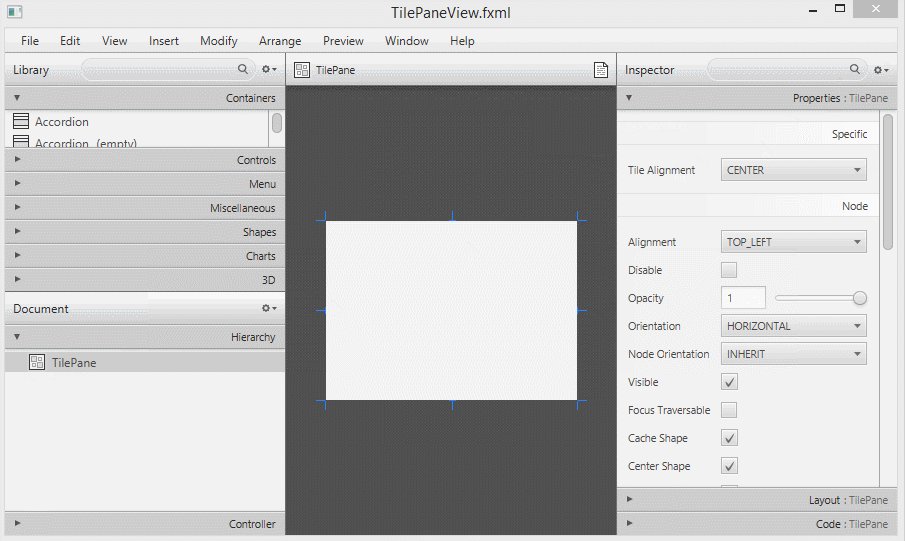
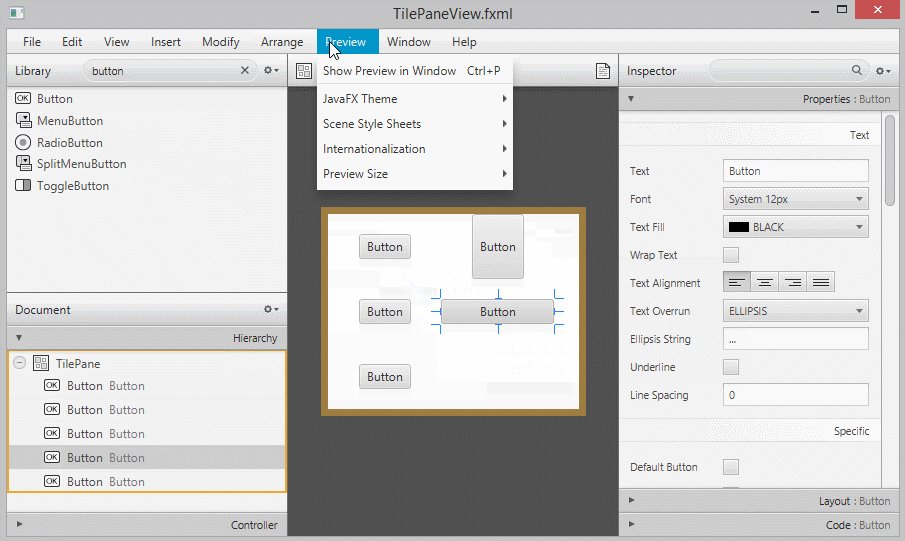
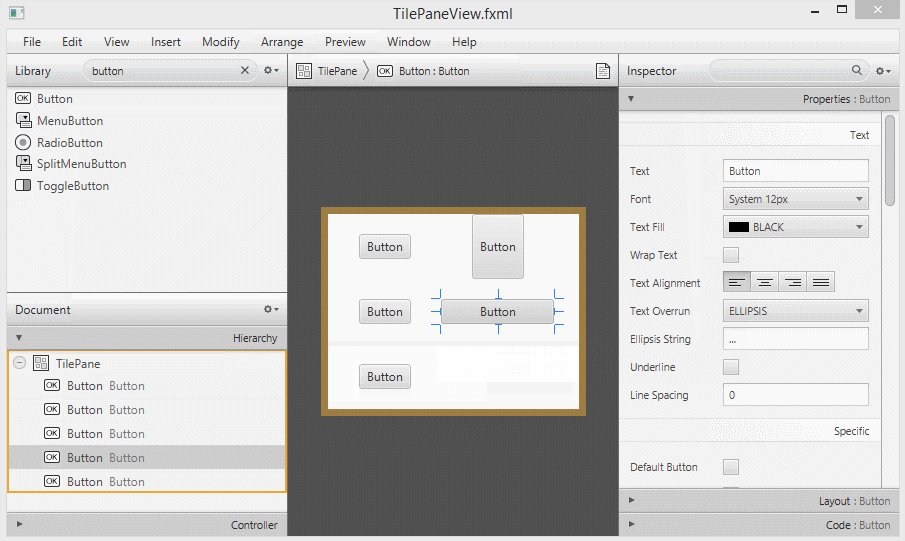
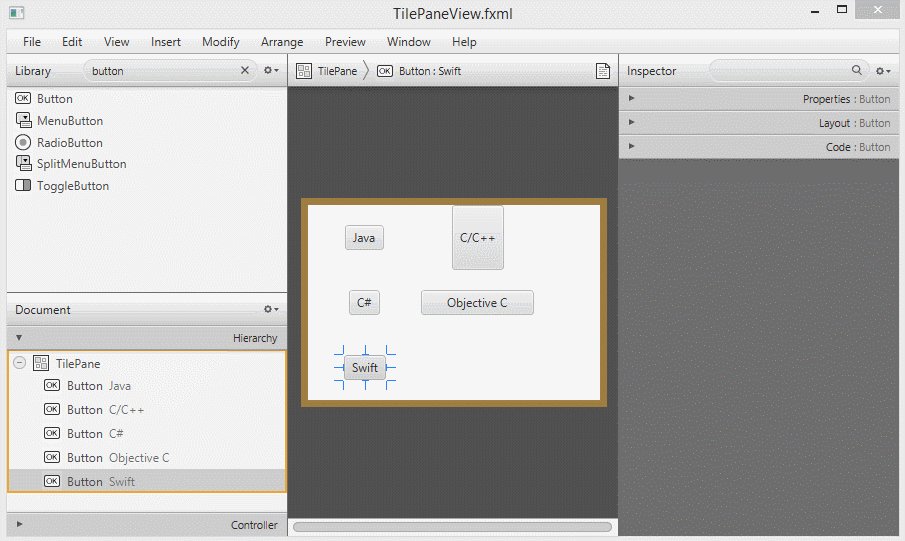
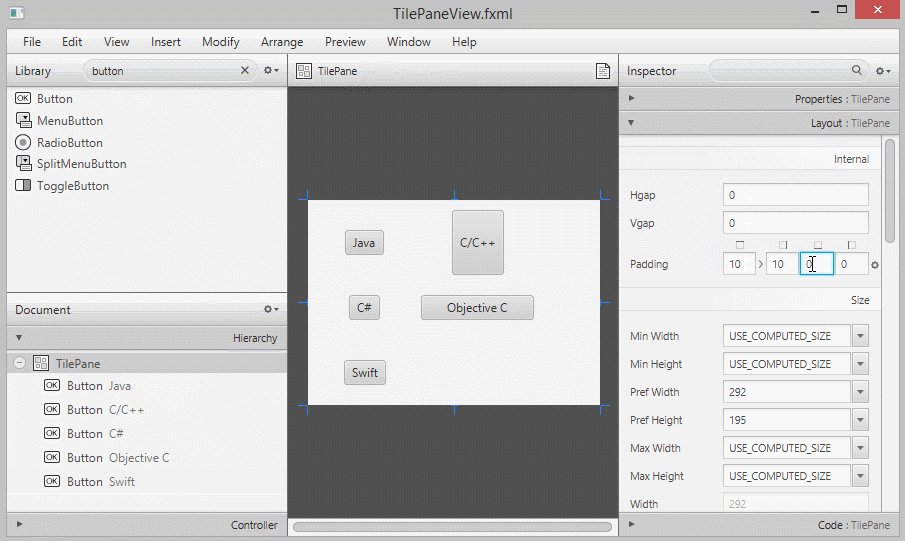
It is easy for you to design the interface by using JavaFX Scane Builder. This below illustration shows the TilePane design with Scane Builder.
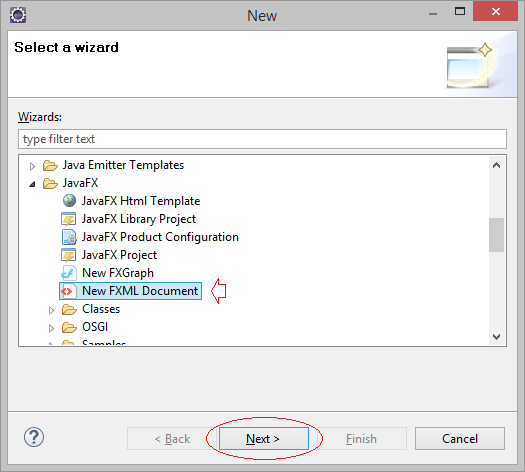
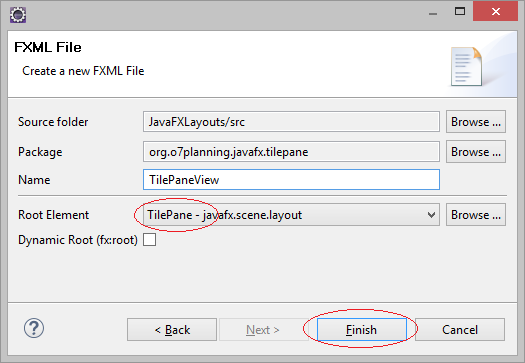
- File/New/Other..


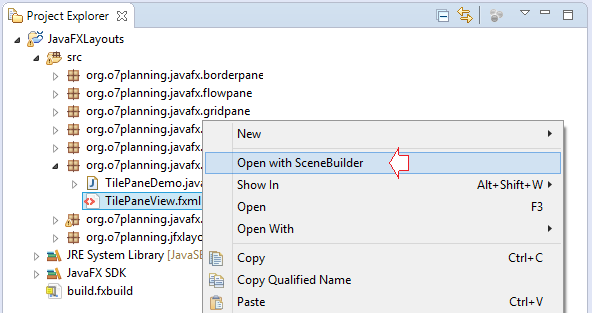
Open with Scene Builder:


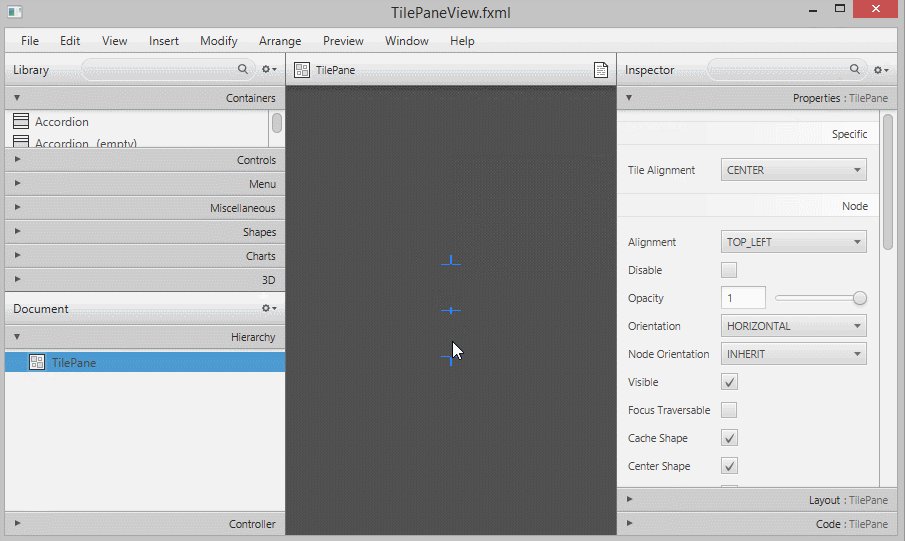
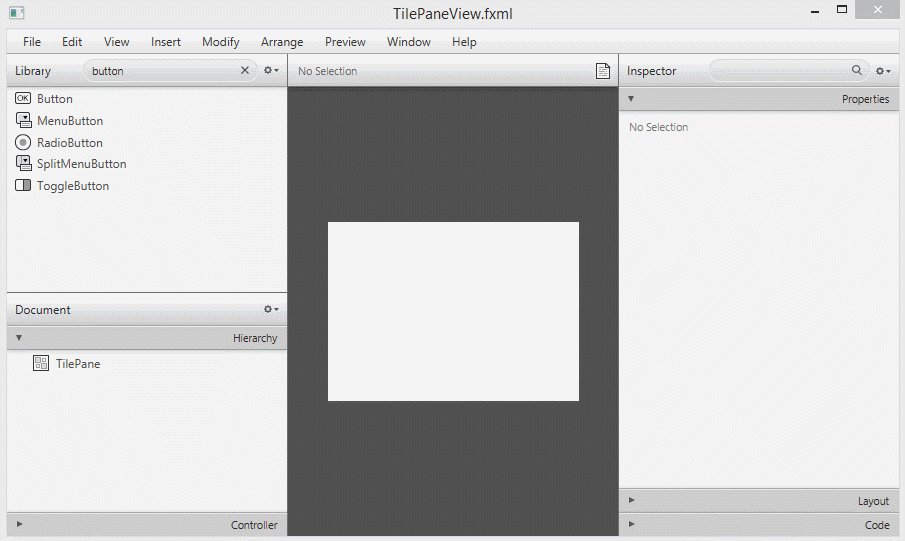
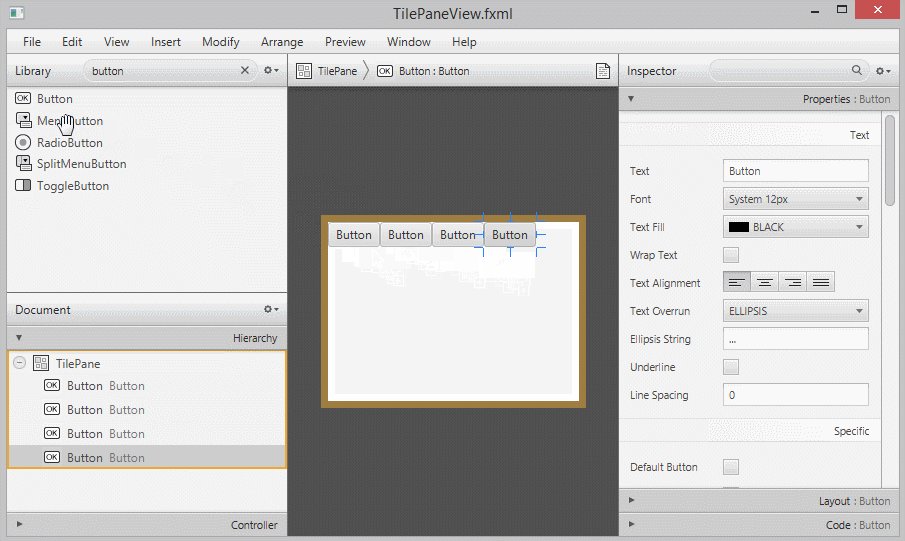
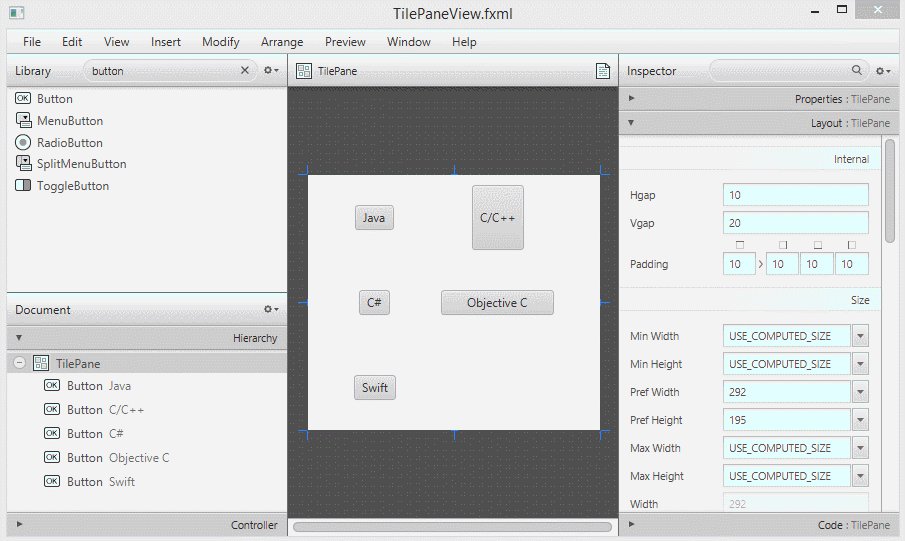
Add Node to TilePane.

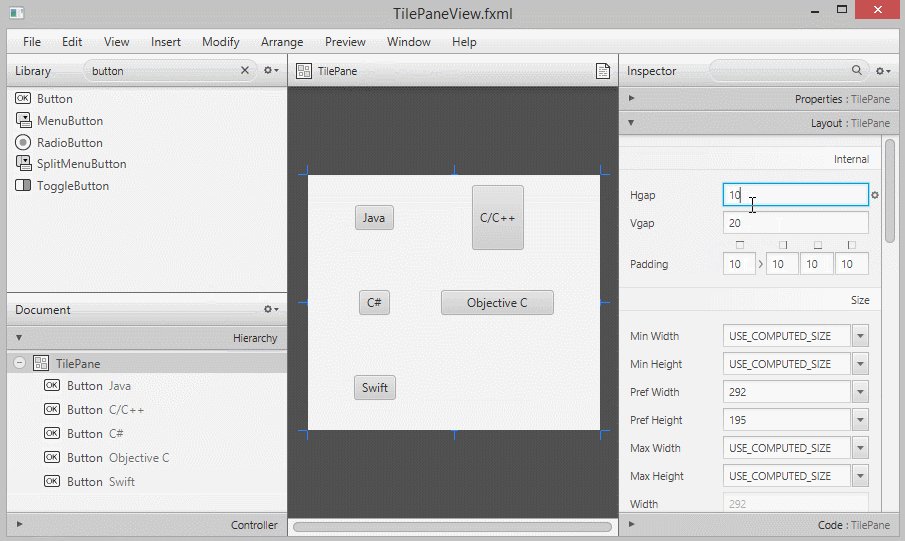
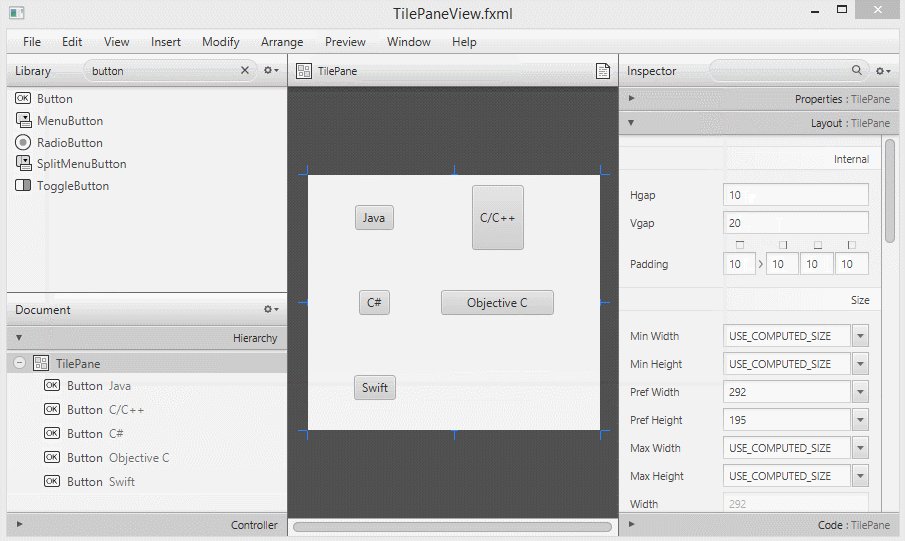
Setting Vgap, Hgap and padding.

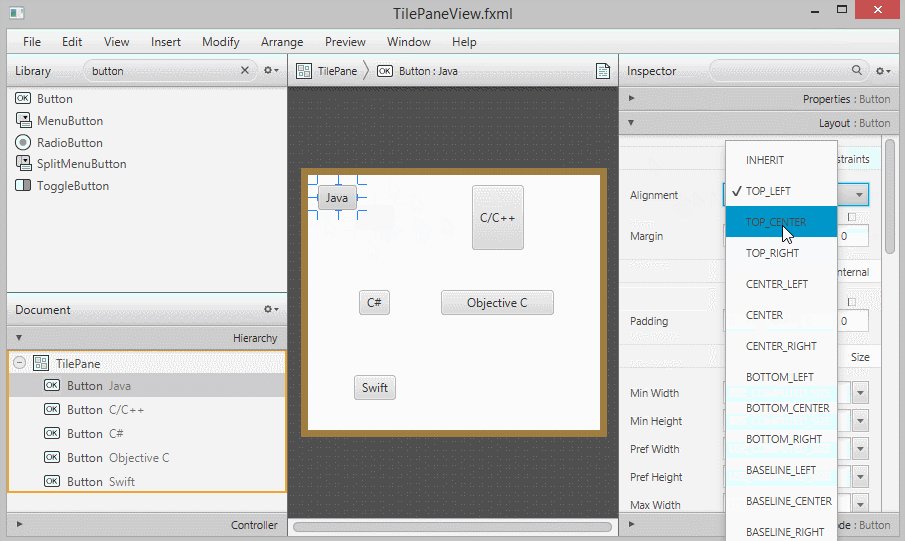
Row Valignment & Column Halignment.

JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More