Bootstrap Visibility Utilities Tutorial with Examples
1. Boostrap Visibility
In CSS, there are 2 ways for you to hide an element:
- Use CSS Property: {display: none}.
- Use CSS Property: {visibility: hidden}.
Now, I will explain the difference between the two ways.
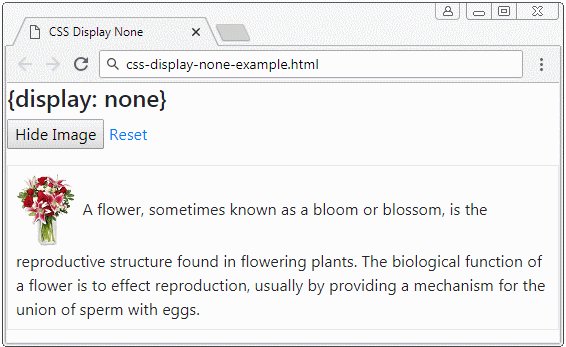
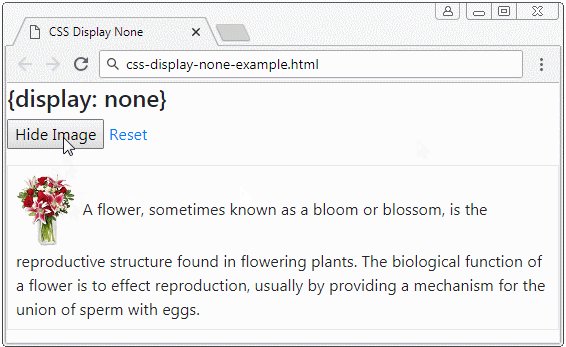
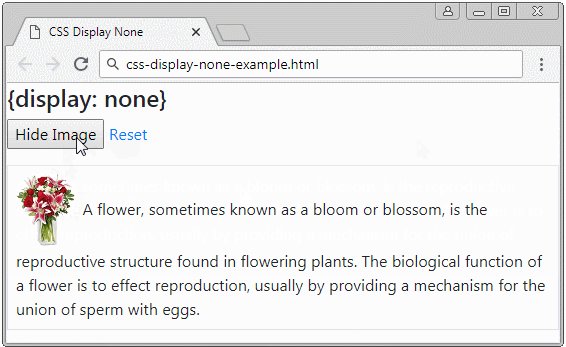
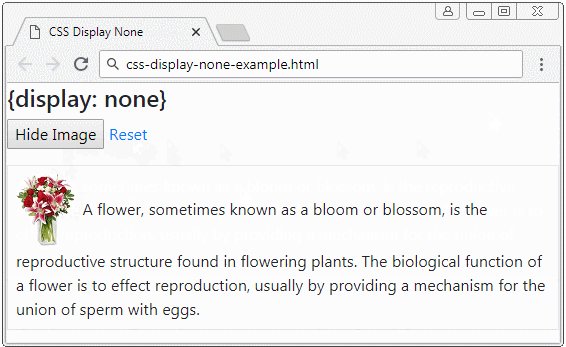
{display: none}
{display: none} hides the element, and releases the space occupied by the element. That means that after the element is hidden, other elements can occupy its space.

{visibility: hidden}
{visibility: hidden} will hide the element but it doesn't release the space occupied by the element.

If the element is hidden by the {visibility: hidden} then, to display it again, you will have to use {visibility: visible}.
Bootstrap Visibility
Instead of using CSS {visibility: hidden} & {visibility: visible}, Bootstrap provides you with the 2 .invisible & .visible classes:
.visible, .invisible
// Class
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More