Bootstrap Sizing Utilities Tutorial with Examples
1. Bootstrap Sizing
Bootstrap Sizing is a utility of Bootstrap, which provides several classes to help you set up the width and height of an element.
Class .w-*
Lớp | Description |
w-25 | Equivalent to using Css {width: 25%}. |
w-50 | Equivalent to using Css {width: 50%}. |
w-75 | Equivalent to using Css {width: 75%}. |
w-100 | Equivalent to using Css {width: 100%}. |
w-auto | Equivalent to using Css {width: auto}. |
w-example
<div class="border p-1">
<div class="w-25 p-3 bg-primary">Width 25%</div>
<div class="w-50 p-3 bg-secondary">Width 50%</div>
<div class="w-75 p-3 bg-info">Width 75%</div>
<div class="w-100 p-3 bg-danger">Width 100%</div>
<div class="w-auto p-3 bg-success">Width auto</div>
</div>Class .h-*
Lớp | Description |
h-25 | Equivalent to using Css {height: 25%}. |
h-50 | Equivalent to using Css {height: 50%}. |
h-75 | Equivalent to using Css {height: 75%}. |
h-100 | Equivalent to using Css {height: 100%}. |
h-auto | Equivalent to using Css {height: auto}. |
h-example
<div class="border p-1 mt-3" style="height:155px;">
<div class="h-25 bg-primary" style="display:inline-block; width: 55px;">
.h-25
</div>
<div class="h-50 bg-secondary" style="display:inline-block; width: 55px;">
.h-50
</div>
<div class="h-75 bg-info" style="display:inline-block; width: 55px;">
.h-75
</div>
<div class="h-100 bg-danger" style="display:inline-block; width: 55px;">
.h-100
</div>
<div class="h-auto bg-success" style="display:inline-block; width: 70px;">
.h-auto
</div>
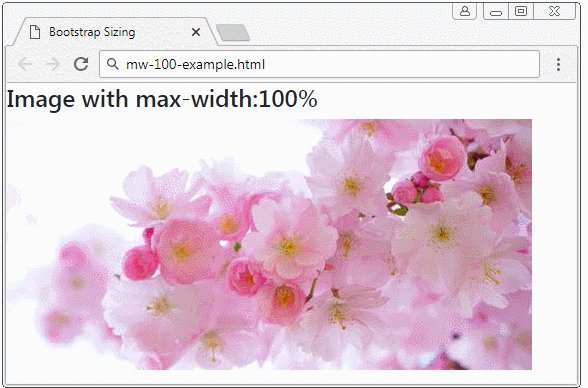
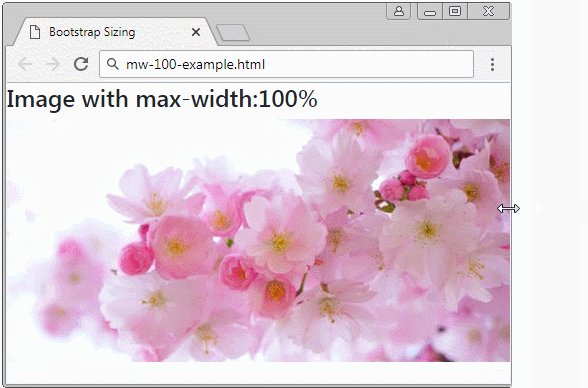
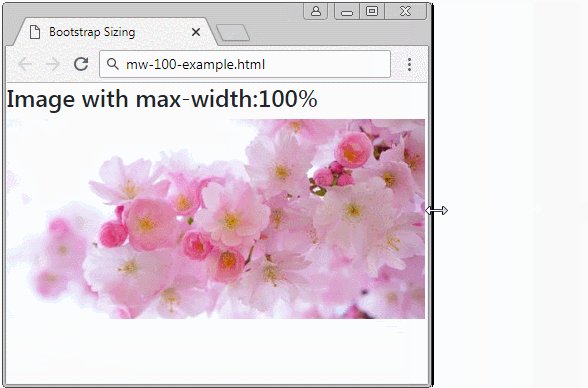
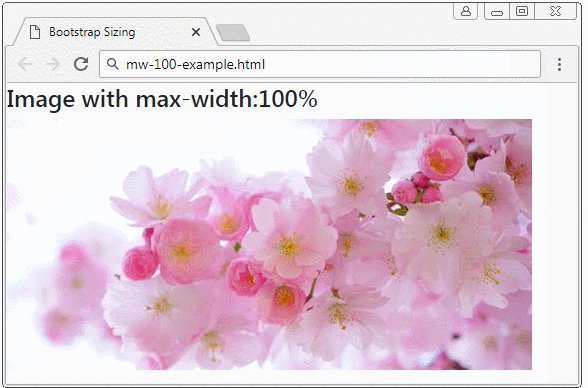
</div>.mw-100, .mh-100
Lớp | Description |
mw-100 | Equivalent to using Css {max-width: 100%}. |
mh-100 | Equivalent to using Css {max-height: 100%}. |
mw-100-example
<h4>Image with max-width:100%</h4>
<img class="mw-100" src="../images/flower.jpeg" alt="Max width 100%">
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More