CSS Fonts Tutorial with Examples
1. CSS font
CSS font is used to set the font for an element, there are 2 ways for you to use CSS font:
CSS {font: «keyword»}
The value of the CSS font can receive one of the following keywords, which helps you to use the fonts defined by the system. It depends on the browser and operating system of user.
- caption
- icon
- menu
- message-box
- small-caption
- status-bar
CSS {font: «font-size» «font-family» ...; }
The value of CSS font can be a combination of the properties: font-size, font-family, font-style, font-variant, ...
Below is the syntax of CSS font. The expression located in square brackets [] is optional.
Syntax
font: [ <'arg1'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'>
/* Where */
<'arg1'> = <'font-style'> || <font-variant-css21> || <'font-weight'> || <'font-stretch'>Please look at an example, which helps you generate the value of CSS font.
There are many beautiful and free fonts you can find at the link below:
2. CSS font-family
CSS font-family is used to specify a list of "font family name" or "generic family name" to apply to an element, separated by commas. The first font name will be provided priority to be used. Next font names are backups.
font family name
the name of a specific font, for example Arial, Roboto, Times New Roman, ...
generic family name
A generic name predefined in CSS. It represents fonts that have the same characteristics. When you use a "generic name", that is you only care about the characteristics of the font, and the browser will choose a suitable font for you.
Below are some such "generic family names":
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
You can learn more about "Generic family name" in the appendix to this post.
Example with CSS font-family:
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;font-family-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-family</title>
<meta charset="UTF-8"/>
<script>
function setFontFamily(value) {
var element = document.getElementById("my-div");
element.style.fontFamily = value;
}
</script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS font-family</h3>
<div class="option">
<p style="color:red;">font-family:</p>
<input name ="x" type="radio" onClick="setFontFamily('Georgia, serif')" />
{font-family: Georgia, serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('''Gill Sans'', sans-serif')" />
{font-family: "Gill Sans", sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('sans-serif')" />
{font-family: sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('serif')" />
{font-family: serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('cursive')" />
{font-family: cursive;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('system-ui')" />
{font-family: system-ui;}
</div>
<div id = "my-div">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>If you want to use special fonts that are not available in the system, or if you want to customize fonts, you must declare them via the @font-face syntax.
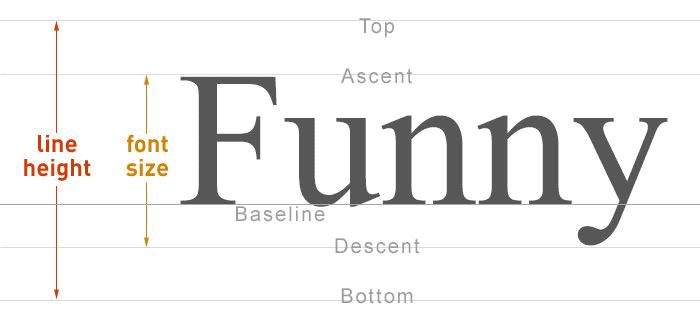
3. CSS font-size
CSS font-size is used to set font size.

/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;Pixel (px)
Setting size for an element in pixel (px) is the good choice because it is a static value, independent of the operating system and browser.
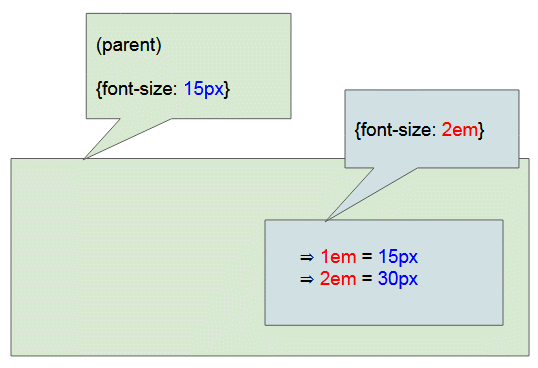
Em
Setting the font size of an element in Em is also a good choice in many situations. Em is a dynamic value. It depends on the font size you have set for parent element.

Suppose an element is set {font-size: 2em}, and its parent element is set {font-size: 15px}, ie 1em = 15px, infer2em = 30px.
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
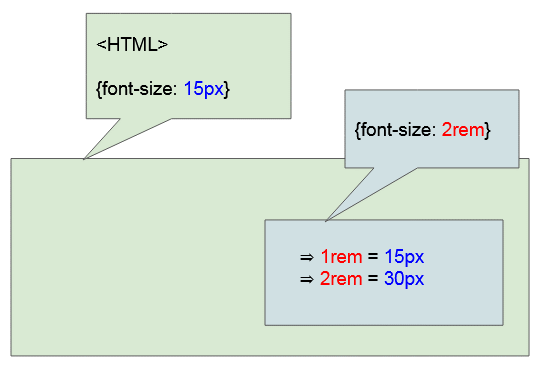
</html>Rem
Setting font size in Rem means that its size will depend on the font size of the original HTML element, not parent element.

Suppose an element is set {font-size: 2em}, its original HTML element is set {font-size: 15px}, ie 1rem = 15px, infer 2rem = 30px.
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>4. CSS font-weight
CSS font-weight is used to set font weight. It is also known as the boldness of font.
/* Keyword values */
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;According to the CSS Fonts Module Level 4 specification, the weight of font can be any value between 1 and 1000. All other values are considered invalid. This specification is effective from September 2018.
Some keywords such as normal, bold, bolder, lighter are often used to describe the weight of font:
Keyword | Description |
normal | Same as 400 |
bold | Same as 700 |
bolder | Specifies a bolder weight than the inherited value. |
lighter | Specifies a lighter weight than the inherited value. |
A font is considered good (smooth) if it provides multiple "faces" that correspond to different weights. In fact, most fonts only provide the "faces" that correspond to the weigh 400 (Normal) and 700 (Bold).

Suppose that a font only provides the "faces" corresponding to the values 400, 700, 900. If you set {font-weight: 850} for element. It is obvious that this font has no available " face "with the weight of 850, the browser will use the closest smaller value, and the value 700 is used.
Some modern browsers use algorithms to create a "face" that corresponds to any weight based on the "font faces" available in the font family.
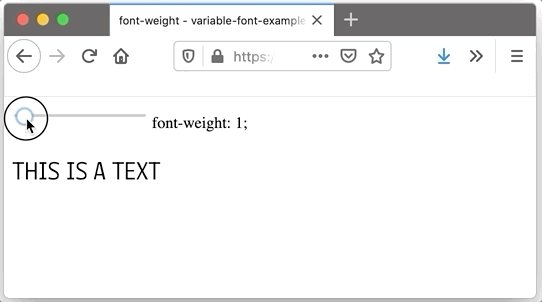
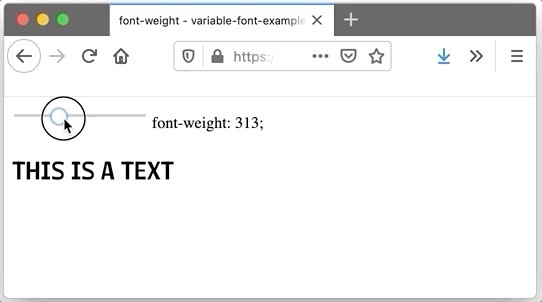
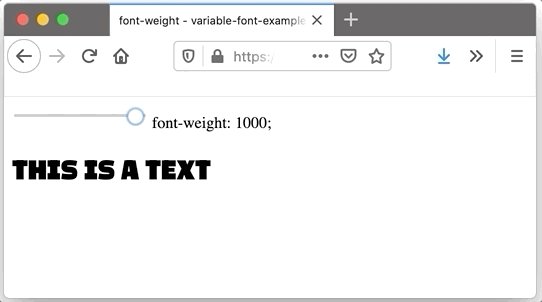
The following example allows you to change the font weight from 1 to 1000, and see the result. Note: The results you see may vary on different browsers, and different operating systems.

The results observed on Firefox and Mac OS:
5. CSS font-style
CSS font-style is used to specify a style for font.
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* Global values */
font-style: inherit;
font-style: initial;
font-style: unset;The values of CSS font-style:
normal
Use normal "faces" of font family.
italic
Use the italic "faces" of the font family. If the current font does not have italic "faces" then the oblique face will be used as an alternative.
oblique
Use the oblique "face" of the font family. If the current font does not have oblique "faces" then the italic face will be used as an alternative.
oblique «angle»
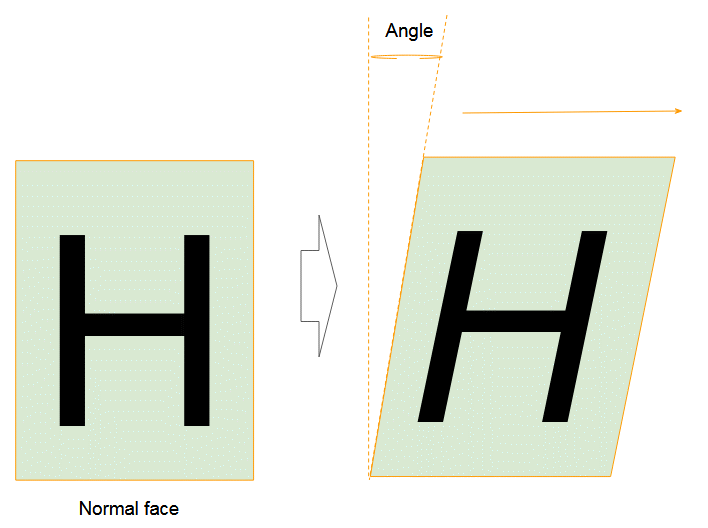
Use oblique "faces" of the font family. The «angle» parameter is the slant of text. Its value is -90deg to 90deg. The default value is 14deg. The browser will try to search a "face" that suits the slant you want. Without an oblique "face" in this font, the browser will create these "faces" by tilting the normal "faces".

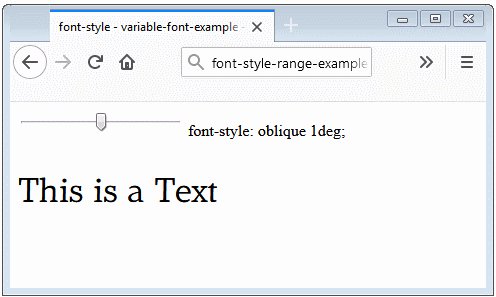
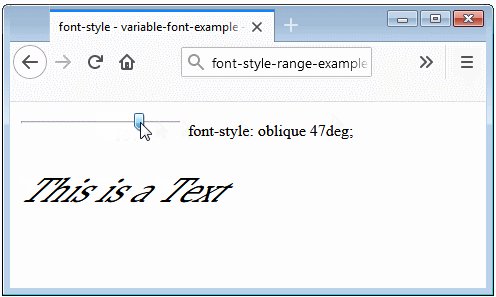
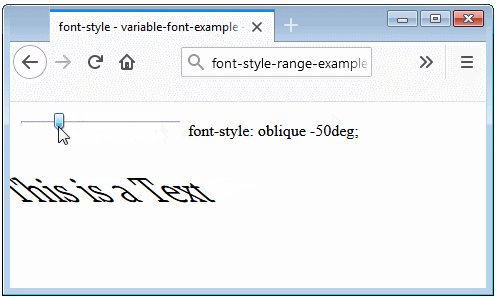
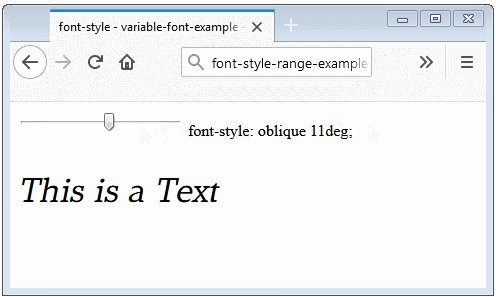
The following example allows you to change font slant, and see the result. Note: The results you see may vary on different browsers, and different operating systems.

Observed results on the Firefox browser.
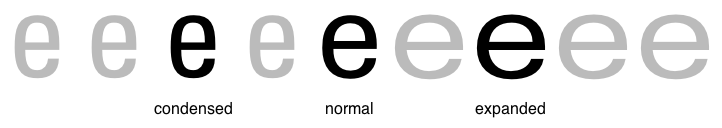
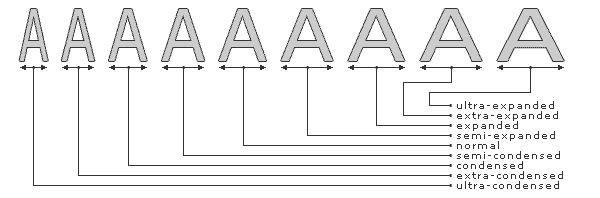
6. CSS font-stretch
In a font family, the same character has many different face variants with different widths. CSS font-stretch allows you to choose one of those variants.

/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
The possible values of CSS font-stretch:
normal
Specify normal faces
semi-condensed, condensed, extra-condensed, ultra-condensed
Specify a face more condensed than normal, or in other words, width is narrower than normal. With ultra-condensed, it is the most condensed.
semi-expanded, expanded, extra-expanded, ultra-expanded
Specify a face more expanded than normal, or in other words, width is larger than normal. With ultra-expanded, it is most expanded.
«percentage»
CSS stretch also accepts percentage values (%). Valid values are in the 50% to 200% range.
ultra-condensed | 50% |
extra-condensed | 62.5% |
condensed | 75% |
semi-condensed | 87.5% |
normal | 100% |
semi-expanded | 112.5% |
expanded | 125% |
extra-expanded | 150% |
ultra-expanded | 200% |
Note: The CSS font-stretch syntax with the percentage value included in CSS in the CSS Fonts Level 4 specification. Previous version (CSS Fonts Level 3) supports only above 9 value keywords.
A font family doesn't probably have available faces corresponding to every percentage value (or 9 foresaid keywords) of CSS font-stretch. The browser will seek a suitable face available in the font family, it does not automatically create a new face using geometric algorithms.
7. CSS font-synthesis
Most standard Western fonts include italic and bold variants, but many novelty fonts do not. Fonts used for Chinese, Japanese, Korean and other logographic scripts tend not to include these variants.
Browsers can synthesize bold and italic variants by themselves. In other words, browsers use algorithms to create italic and bold faces from normal faces.
CSS font-synthesis allows you to specify "typeface" which browsers are allowed to automatically create varians.
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
/* Global values */
font-synthesis: initial;
font-synthesis: inherit;
font-synthesis: unset;Possible values of CSS synthesis:
none
If font family has no available italic, bold faces, browser is not allowed to self-create these faces.
style
If font family has no italic face, browser is allowed to create these faces from normal face. But it is not allowed to automatically create bold face.
weight
If font family has no bold face, browser is allowed to create these faces automatically from normal face but it is not allowed to automatically create italic face.
style weight || weight style
If font family has no bold or italic face, browser is allowed to create these faces automatically from normal face.
The CSS font-synthesis support of browsers:
Property | |||||
font-synthesis | 34.0 | 9.0 |
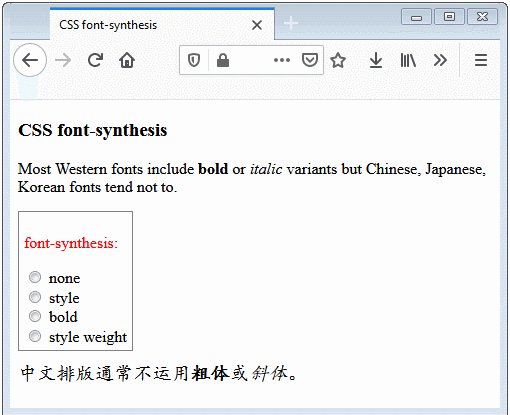
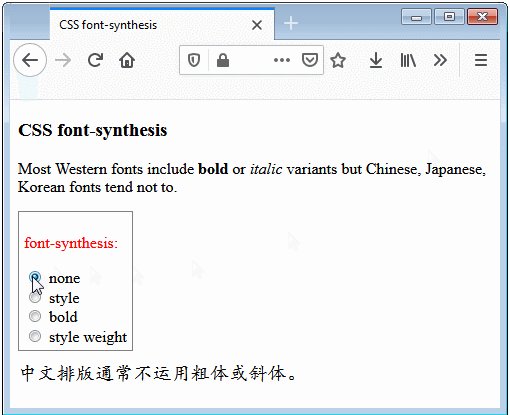
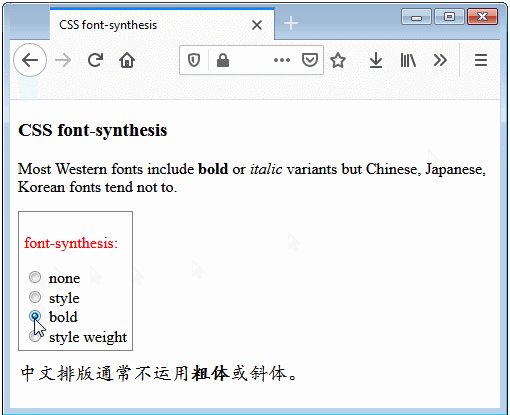
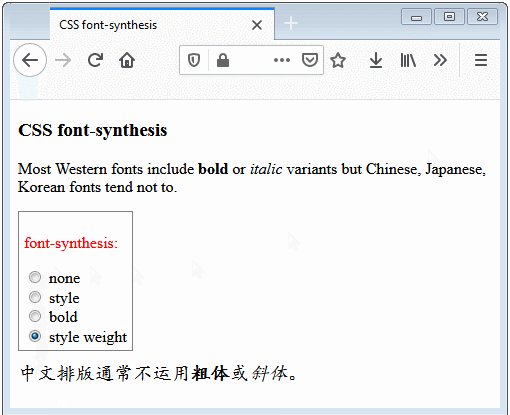
Example with CSS font-synthesis.
font-synthesis-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-synthesis</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="font-synthesis-example.css" />
<script>
function setFontSynthesis(value) {
var element = document.getElementById("my-div");
element.style.fontSynthesis = value;
}
</script>
</head>
<body>
<h3>CSS font-synthesis</h3>
<p class="info">Most Western fonts include <span class="bold">bold</span> or
<span class="italic">italic</span> variants but Chinese, Japanese, Korean fonts tend not to.
</p>
<div class="option">
<p style="color:red;">font-synthesis:</p>
<input name ="x" type="radio" onClick="setFontSynthesis('none')" /> none <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style')" /> style <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('weight')" /> bold <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style weight')" /> style weight
</div>
<div id="my-div">
中文排版通常不运用<span class="bold">粗体</span>或<span class="italic">斜体</span>。
</div>
</body>
</html>font-synthesis-example.css
#my-div {
font-size:1.2em;
font-family:KaiTi,serif;
margin-top:10px;
}
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
.bold{
font-weight:bold;
}
.italic{
font-style:italic;
}
The result of running the above example with the Firefox browser (Browser supports CSS font-synthesis).
CSS Tutorials
- Units in CSS
- Basic CSS Selectors Tutorial with Examples
- CSS Attribute Selector Tutorial with Examples
- CSS combinator Selectors Tutorial with Examples
- CSS Backgrounds Tutorial with Examples
- CSS Opacity Tutorial with Examples
- CSS Padding Tutorial with Examples
- CSS Margins Tutorial with Examples
- CSS Borders Tutorial with Examples
- CSS Outline Tutorial with Examples
- CSS box-sizing Tutorial with Examples
- CSS max-width and min-width Tutorial with Examples
- The keywords min-content, max-content, fit-content, stretch in CSS
- CSS Links Tutorial with Examples
- CSS Fonts Tutorial with Examples
- Understanding Generic Font Family Names in CSS
- CSS @font-face Tutorial with Examples
- CSS Align Tutorial with Examples
- CSS Cursors Tutorial with Examples
- CSS Overflow Tutorial with Examples
- CSS Lists Tutorial with Examples
- CSS Tables Tutorial with Examples
- CSS visibility Tutorial with Examples
- CSS Display Tutorial with Examples
- CSS Grid Layout Tutorial with Examples
- CSS Float and Clear Tutorial with Examples
- CSS Position Tutorial with Examples
- CSS line-height Tutorial with Examples
- CSS text-align Tutorial with Examples
- CSS text-decoration Tutorial with Examples
Show More