HTML Lists Tutorial with Examples
1. HTML Lists
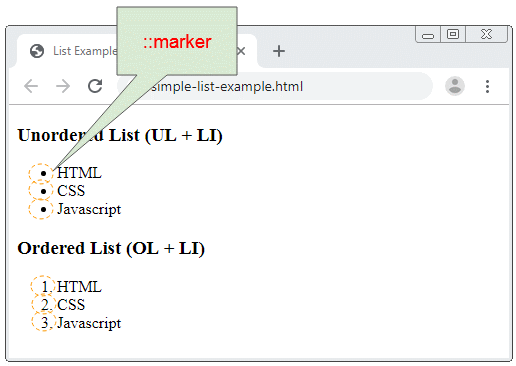
To create a list in HTML, you can use the pair of the <ul> and the <li> tags or the pair of the <ol> and the <li> tags:

<h3>Unordered List (UL + LI)</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>Ordered List (OL + LI)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>- <UL> is short for Unordered List, which helps you create an unordered list.
- <OL> is short for Ordered List, which helps you create an ordered list.
- <LI> is short for List Item. A Item of the list.
Lists can be nested together:
nested-example.html
<h3>Nested Unordered List</h3>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ul>
<h3>Nested Ordered List</h3>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (3)</h3>
<ol>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (4)</h3>
<ul>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ul>2. Ordered-List Attributes
Unlike the <UL> tag, the <OL> tag has several important attributes including:
- type
- start
- reversed
type
The type attribute specifies the numbering type, which can take one of the following values:
Type | Description |
"1" | Use numbers (1,2, ..) to number the list. (Default) |
"a" | Use lowercase characters to number the list. |
"A" | Use uppercase characters to number the list. |
"i" | Use lowercase Roman numerals to number the list. |
"I" | Use uppercase Roman numerals to number the list. |
<h3>OL type="1" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>reversed
The reversed attribute has true/false value. If the value is true, the list will be numbered in reversed order.
ol-reversed-example.html
<h3>OL reversed = "false" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL reversed = "true"</h3>
<ol reversed="true">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>start
The start attribute specifies the starting value to number the list.
ol-start-example.html
<h3>OL start ="3" type="1"</h3>
<ol start="3">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="i"</h3>
<ol start="3" type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="a"</h3>
<ol start="3" type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More