HTML Entities Tutorial with Examples
1. HTML Entity
There are a few special characters that if they appear in an HTML document, they may cause some misunderstanding to the HTML source parser. For instance, when the HTML source parser comes across the "smaller" (<) character, it possibly mistakes the character for a tag. Therefore, to avoid misunderstanding, HTML uses the entity < in place of the ( < ) character.
Here are some common characters that need to be replaced by entities. About the full list, you can see it at the end of this article.
Character | Description | Entity Name |
Non-breaking Space | ||
< | Less than | < |
> | Greater than | > |
& | Ampersand | & |
" | Double quotation mark | " |
' | Single quotation mark (apostrophe) | ' |
Take a look at an HTML document with the presence of entities and the results you see in the browser.
entity-example.html
<!DOCTYPE html>
<html>
<head>
<title>Entities</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Entities example:</h3>
HTML defines six levels of headings. <br/>
The heading elements are: <br/><br/>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
</body>
</html>
In addition to the entities representing the mistaken characters mentioned above, there is a list of many entities that represent other special characters (£ § ¢ ¥ © ...)
Character | Description | Entity Name |
¢ | cent | ¢ |
£ | pound | £ |
¥ | yen | ¥ |
§ | section | § |
© | copyright | © |
® | registered trademark | ® |
Note: You can see a full list of HTML entities at the end of this article.
2. Entity Name vs Entity Number
There are two ways you can refer to an entity. One is to use the "Entity name" and the other way is the "Entity number". For instance, in order to refer to the (<) character, you can possibly use the entity name ( < ) or the entity number ( < ).
&entity_name;
&#entity_number;The advantage of using an entity name is that it is easy to remember. However, the downside is that some browsers may not fully support all the entity names, whereas they do support entity numbers entirely.
Display | Description | Entity Name | Entity Number |
Non-breaking space |   | ||
< | Less than | < | < |
> | Greater than | > | > |
& | Ampersand | & | & |
" | Double quotation mark | " | " |
' | Single quotation mark (apostrophe) | ' | ' |
Note: You can find the full list of HTML entities with their names and numbers at the end of this article.
3. Non-breaking Space ( )
The entity is used to replace the non-breaking space. Let me give an example to illustrate the point:

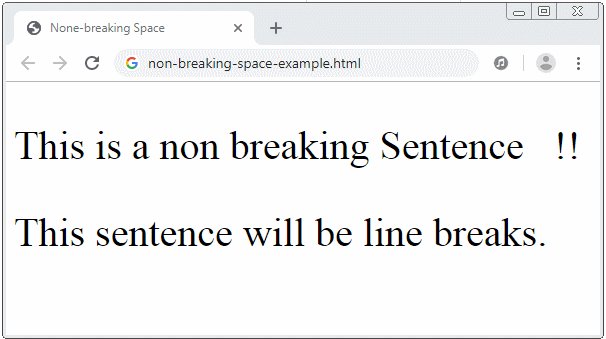
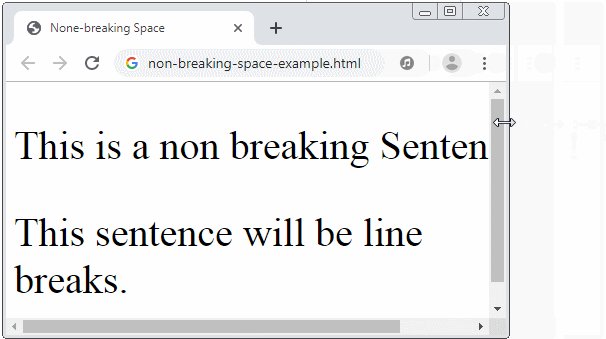
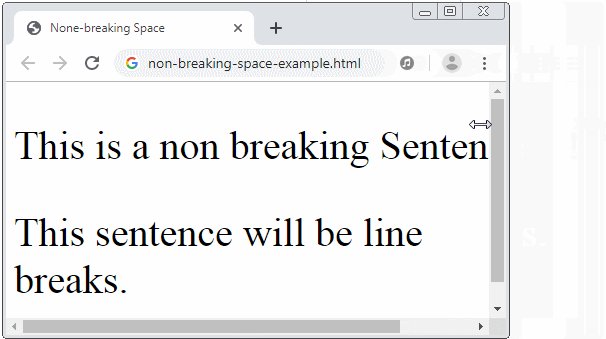
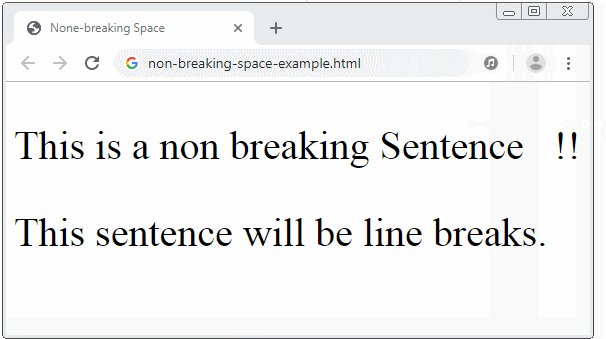
non-breaking-space-example.html
<p style="font-size:40px">
This is a non breaking Sentence !!
</p>
<p style="font-size:40px">
This sentence will be line breaks.
</p>4. List of entities
ISO 8859-1 Symbol Entities
Display | Description | Entity Name | Number Code |
non-breaking space |   | ||
¡ | inverted exclamation mark | ¡ | ¡ |
¤ | currency | ¤ | ¤ |
¢ | cent | ¢ | ¢ |
£ | pound | £ | £ |
¥ | yen | ¥ | ¥ |
¦ | broken vertical bar | ¦ | ¦ |
§ | section | § | § |
¨ | spacing diaeresis | ¨ | ¨ |
© | copyright | © | © |
ª | feminine ordinal indicator | ª | ª |
« | angle quotation mark (left) | « | « |
¬ | negation | ¬ | ¬ |
soft hyphen | ­ | ­ | |
® | registered trademark | ® | ® |
™ | trademark | ™ | ™ |
¯ | spacing macron | ¯ | ¯ |
° | degree | ° | ° |
± | plus-or-minus | ± | ± |
² | superscript 2 | ² | ² |
³ | superscript 3 | ³ | ³ |
´ | spacing acute | ´ | ´ |
µ | micro | µ | µ |
¶ | paragraph | ¶ | ¶ |
· | middle dot | · | · |
¸ | spacing cedilla | ¸ | ¸ |
¹ | superscript 1 | ¹ | ¹ |
º | masculine ordinal indicator | º | º |
» | angle quotation mark (right) | » | » |
¼ | fraction 1/4 | ¼ | ¼ |
½ | fraction 1/2 | ½ | ½ |
¾ | fraction 3/4 | ¾ | ¾ |
¿ | inverted question mark | ¿ | ¿ |
× | multiplication | × | × |
÷ | division | ÷ | ÷ |
ISO 8859-1 Character Entities
Display | Description | Entity Name | Number Code |
À | capital a, grave accent | À | À |
Á | capital a, acute accent | Á | Á |
 | capital a, circumflex accent |  |  |
à | capital a, tilde | à | à |
Ä | capital a, umlaut mark | Ä | Ä |
Å | capital a, ring | Å | Å |
Æ | capital ae | Æ | Æ |
Ç | capital c, cedilla | Ç | Ç |
È | capital e, grave accent | È | È |
É | capital e, acute accent | É | É |
Ê | capital e, circumflex accent | Ê | Ê |
Ë | capital e, umlaut mark | Ë | Ë |
Ì | capital i, grave accent | Ì | Ì |
Í | capital i, acute accent | Í | Í |
Î | capital i, circumflex accent | Î | Î |
Ï | capital i, umlaut mark | Ï | Ï |
Ð | capital eth, Icelandic | Ð | Ð |
Ñ | capital n, tilde | Ñ | Ñ |
Ò | capital o, grave accent | Ò | Ò |
Ó | capital o, acute accent | Ó | Ó |
Ô | capital o, circumflex accent | Ô | Ô |
Õ | capital o, tilde | Õ | Õ |
Ö | capital o, umlaut mark | Ö | Ö |
Ø | capital o, slash | Ø | Ø |
Ù | capital u, grave accent | Ù | Ù |
Ú | capital u, acute accent | Ú | Ú |
Û | capital u, circumflex accent | Û | Û |
Ü | capital u, umlaut mark | Ü | Ü |
Ý | capital y, acute accent | Ý | Ý |
Þ | capital THORN, Icelandic | Þ | Þ |
ß | small sharp s, German | ß | ß |
à | small a, grave accent | à | à |
á | small a, acute accent | á | á |
â | small a, circumflex accent | â | â |
ã | small a, tilde | ã | ã |
ä | small a, umlaut mark | ä | ä |
å | small a, ring | å | å |
æ | small ae | æ | æ |
ç | small c, cedilla | ç | ç |
è | small e, grave accent | è | è |
é | small e, acute accent | é | é |
ê | small e, circumflex accent | ê | ê |
ë | small e, umlaut mark | ë | ë |
ì | small i, grave accent | ì | ì |
í | small i, acute accent | í | í |
î | small i, circumflex accent | î | î |
ï | small i, umlaut mark | ï | ï |
ð | small eth, Icelandic | ð | ð |
ñ | small n, tilde | ñ | ñ |
ò | small o, grave accent | ò | ò |
ó | small o, acute accent | ó | ó |
ô | small o, circumflex accent | ô | ô |
õ | small o, tilde | õ | õ |
ö | small o, umlaut mark | ö | ö |
ø | small o, slash | ø | ø |
ù | small u, grave accent | ù | ù |
ú | small u, acute accent | ú | ú |
û | small u, circumflex accent | û | û |
ü | small u, umlaut mark | ü | ü |
ý | small y, acute accent | ý | ý |
þ | small thorn, Icelandic | þ | þ |
ÿ | small y, umlaut mark | ÿ | ÿ |
Other entities are supported by browsers.
Display | Description | Entity Name | Number Code |
Π| capital ligature OE | Π| Π|
œ | small ligature oe | œ | œ |
Š | capital S with caron | Š | Š |
š | small S with caron | š | š |
Ÿ | capital Y with diaeres | Ÿ | Ÿ |
ˆ | modifier letter circumflex accent | ˆ | ˆ |
˜ | small tilde | ˜ | ˜ |
en space |   |   | |
em space |   |   | |
thin space |   |   | |
| zero width non-joiner | ‌ | ‌ |
| zero width joiner | ‍ | ‍ |
| left-to-right mark | ‎ | ‎ |
| right-to-left mark | ‏ | ‏ |
– | en dash | – | – |
— | em dash | — | — |
‘ | left single quotation mark | ‘ | ‘ |
’ | right single quotation mark | ’ | ’ |
‚ | single low-9 quotation mark | ‚ | ‚ |
“ | left double quotation mark | “ | “ |
” | right double quotation mark | ” | ” |
„ | double low-9 quotation mark | „ | „ |
† | dagger | † | † |
‡ | double dagger | ‡ | ‡ |
… | horizontal ellipsis | … | … |
‰ | per mille | ‰ | ‰ |
‹ | single left-pointing angle quotation | ‹ | ‹ |
› | single right-pointing angle quotation | › | › |
€ | euro | € | € |
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More