HTML Email Links Tutorial with Examples
1. HTML Email Link
HTML Email Link is a link when users click on it, it automatically opens a program for users to send emails to a specified email address. This is really useful because it reduces the number of actions that the users need to manipulate to send an email.
Using HTML Email Link means your email address will appear on the HTML code and it can be collected by automated programs. Those who created these automated programs want to get the email addresses to sell to other advertising companies. Thus, it could be the reason why your inbox gets more spam.
Click
<a href="mailto: someone@example.com">here</a>
to email us.Browsers behave a bit differently when users click on an HTML Email Link. Firefox opens a window that allows users to select a program to send emails among the installed programs on their computer. With Chrome running on Windows operating system, it will open the Outlook program, whereas if Chrome runs on Mac OS, it will open a window that allows users to select a program to send emails (like Firefox).
Firefox

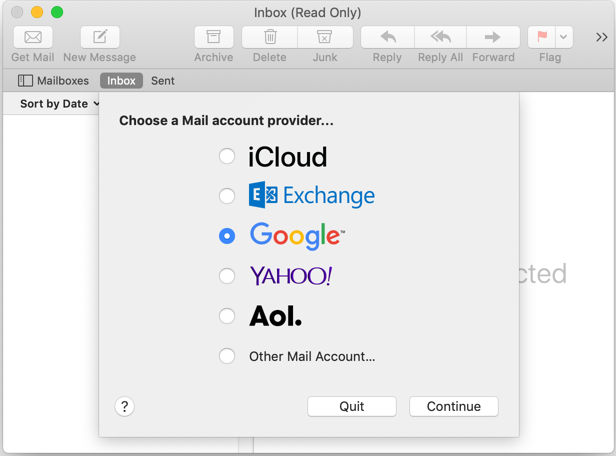
Firefox opens a window that allows users to select a program to send emails.
Chrome (Windows OS)

Chrome (running on Windows operating system) usually opens the Outlook program to send emails.
Chrome (Mac OS)

Chrome (running on MacOS) opens a window for users to choose a program sending emails.
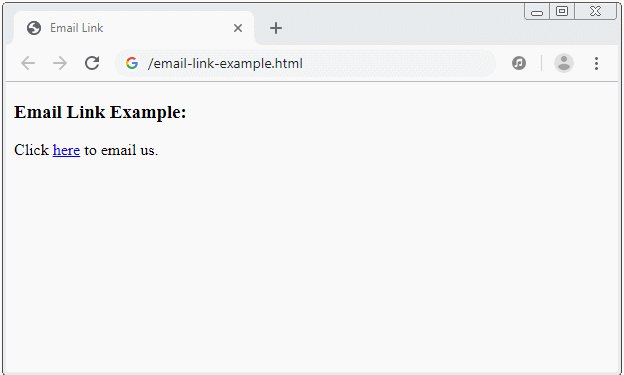
Example:
email-link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a href="mailto: someone@example.com">here</a>
to email us.
</body>
</html>2. Open emailto in a new window
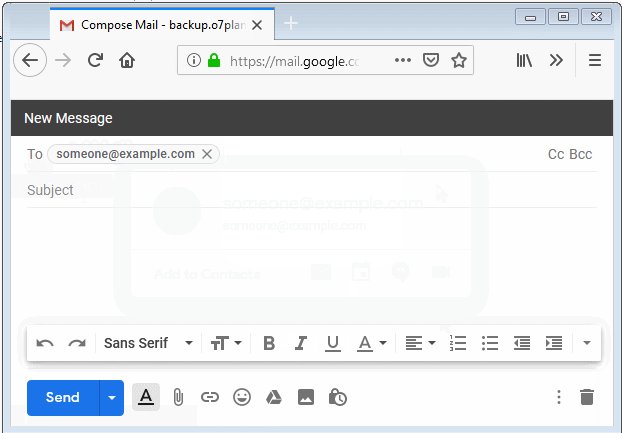
When users click on an HTML Email Link and select Gmail to send an email, the current page may be replaced by the Gmail page regardless of whether you have applied the target = "_ blank" attribute to the HTML Email Link.
<!-- target='_blank' does not work! -->
Click
<a href="mailto: someone@example.com" target="_blank">here</a>
to email us.The following example is a solution to ensure that the browser opens a new window or new Tab to send emails.
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.This is the full example:
email-link-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.
</body>
</html>HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More