HTML Hyperlinks Tutorial with Examples
1. HTML Hyperlink
Hyperlinks are mostly found on web pages, which allow users to click on and jump to another page.
In HTML, use the <a> tag to create a hyperlink. The "a" is short for Anchor.
The simplest syntax to create a hyperlink is:
<a href="url">link text</a>
<!-- Examples: -->
<a href="https://google.com">Go to Google</a>
<a href="my-page.html">Go to My Page</a>Local link
A local link is the link to connect to a page on the same website, which does not require prefixes such as http:// or https://.
<a href="products.html">Products</a>
<a href="admin/products.html">Product Management</a>The href attribute is the most important of the <a> tag, which specifies the destination address of the link. HREF is short for hypertext reference.
By clicking on the link text, it will take you to a specified address.
For Example:
hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Hyperlink</h2>
<a href="https://google.com">Go to Google</a>
</body>
</html>This is an example of creating hyperlinks on an image:
image-hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Image Hyperlink</h2>
<a href="https://o7planning.org">
<img src="../../_testdatas_/triceratops.png" height="150"/>
</a>
</body>
</html>
3. target
The target attribute specifies where to open the link. For example, target = "_ blank" means that the link will open in a new window or a new Tab.
Possible values of the target attribute:
target | Description |
_blank | Opens the linked document in a new window or tab |
_self | Opens the linked document in the same window/tab as it was clicked (this is default) |
_parent | Opens the linked document in the parent frame. Or act like "_self" if the parent frame does not exist. |
_top | Opens the linked document in Viewport of browser. |
framename | Opens the linked document in a named frame |
target="_blank"
The example below is to open a linked document in a new window or new Tab:
<a href="https://o7planning.org" target="_blank">Visit o7planning!</a>target="_self" (Default)
taget = "_ self", the linked document will open in the same window/Tab where the link is clicked (usually left mouse click). However, if the users want to open the document in a new window (or new Tab), then they can use the Mouse Wheel button to click on the link.
<a href="https://google.com">Go to Google</a>
<!-- Same as: -->
<a href="https://google.com" target="_self">Go to Google</a>target="_parent"
target = "_ parent": The linked document will open in the parent Frame. Otherwise, it will operate just like "_self" if the parent Frame does not exist.
parent-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>parent-page.html</h3>
<p>IFrame:</p>
<iframe src="child-page.html"
style="border:1px solid black;height:200px;width:100%;"></iframe>
</body>
</html>child-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>child-page.html</h3>
<p>a href="other-page.html" target="_parent"</p>
<a href="other-page.html" target="_parent">Go to other-page.html</a>
</body>
</html>other-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>other-page.html</h3>
<button onclick="history.back()">back</button>
</body>
</html>4. download
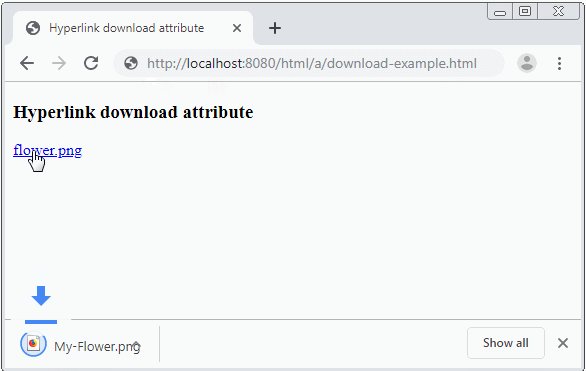
The download attribute tells the browser to download the URL instead of navigating to it. The value of the download attribute is used as the name of the saved file in the user's hard drive.
<a href="/images/picture.png" download>picture.png</a>
<a href="/images/picture.png" download="new-file-name.png">picture.png</a>Notes:
The download attribute can only work with the same-orgin URLs.
HTTP Header Content-Disposition
Content-Disposition: inline
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg"If the HTTP Header Content-Disposition provides file name which is different from the value of the download attribute, the file name provided by the HTTP Header will be used.
If Content-Disposition is set as inline value.
- Firefox prioritizes the file name provided by the Content-Disposition.
- Chrome prioritizes the file name provided by the download attribute.
Example:

Let's take an example of the <a> tag with the download attribute. Notes: You have to run this example on http:// or https:// protocol. If you run this example directly in the browser on file:/// protocol, it will not work (already tested with Firefox and Chrome).
download-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink download attribute</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Hyperlink download attribute</h3>
<a href="../../_testdatas_/flower.png" download="My-Flower.png">flower.png</a>
</body>
</html>5. hreflang
The hreflang attribute is a suggestion which indicates the human language of the linked data resource.
<a href="/vi" hreflang="vi">Vietnamese</a>
<a href="/ru" hreflang="ru">Rusian</a>
<a href="/" hreflang="en-us">English</a>The hreflang attribute is useful for search engines such as Google and Yandex to let them know what language the resource provided by the <a> tag is.

When a user searches for documents on Google, Yandex and other tools, these tools will know the user's IP address, thereby knowing where the user comes from and what language he or she uses. Based on these pieces of information, the tools will give a suitable result including the language priority of the document. Therefore, this reduces the bounce rate (the percentage of users getting access to the page and exiting immediately because of the page inappropriateness).
6. type
The type attribute is just a hint which indicates the MIME Type of the URL. The type attribute is in some tags such as the <a>, the <object>, the <source> tags and so on.
<a href="https://o7lanning.org" type="text/html">o7lanning</a>
<object width="400" height="400"
data="helloworld.swf"
type="application/vnd.adobe.flash-movie">
</object>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<embed src="helloworld.swf" type="application/vnd.adobe.flash-movie">7. ping
The ping attribute is the most interesting of the <a> tag because not everyone knows about it, even for programmers working with HTML for years. Let's look at an example:
<a href="https://o7planning.org/10259/html" ping="https://example.com/trackpings">HTML</a>When the user clicks on the hyperlink above, the browser will create a POST Request and send to https://example.com/trackpings. It is completely invisible to the user and it is so powerful that it cannot be blocked even if the user disables Javascript. The reason is that the Anchor ping doesn't use Javascript. The Anchor ping is asynchronous and is not cancelled even when the link that the user has just clicked cannot load.
You can provide various URLs for the ping attribute, and these URLs are separated by the space.
<a href="https://o7planning.org/en/10259/html"
ping="https://example.com/trackpings https://abc.com/pings">HTML</a>Anchor ping is obviously a great feature for advertisers. There are a lot of ongoing controversies these days. Some opponents argue that it violates the privacy of the users. A browser once supported this feature; however, eventually, it did not support this feature any longer.
Actually, like you all, I do not know what the future of the ping attribute will be. But if it is not supported any longer, it will be such a pity. Anyway, you can further read some of the following articles:
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More