HTML Video Tutorial with Examples
1. HTML Video
The <video> tag is included in HTML5, which helps you embed a video into a webpage. HTML4 does not actually have a specific tag for videos. For that reason, to embed videos, HTML4 uses <embed> or <object> or <iframe> tags and you must install additional software on the browser such as Flash or QuickTime.
With the <video> tag, embedding a video on the website is simpler and you don't need to install any additional software on the browser. Most of the browsers have supported HTML5 already, so it also supports the <video> tag.

<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>The controls attribute tells the browser to display the controls for videos such as play button, pause button, volume, etc.
The <source> tag that appears in the <video> tag provides an alternative video source for the browser. The browser can use one of the given video sources, from top to bottom.
The text content in the <video> tag is only displayed if the browser does not support the <video> tag or any video formats provided by the <source> tags.
video-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Video example:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
</body>
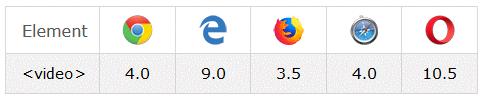
</html>Here are some browsers and the supported video formats:
Browser | MP4
(video/mp4) | WebM
(video/webm) | Ogg
(video/ogg) |
Internet Explorer | |||
Chrome | |||
Firefox | |||
Safari | |||
Opera | (>= 25) |
2. Thuộc tính Video
Like all other elements, the <video> element supports all the global attributes.
- HTML Global Attributes
Besides, it has other attributes as follows:
- src
- controls
- autoplay
- buffered
- crossorigin
- currentTime
- duration (Read only)
- height
- width
- loop
- muted
- playsinline
- poster
- preload
autoplay
This attribute is of boolean data type. If it appears in the video <video> element, it will be automatically played as soon as possible (After it has downloaded enough data to play).
<h3>autoplay attribute</h3>
<video width="320" height="240" autoplay controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Note: To disable the <video> auto-playing feature, you must remove the autoplay attribute. Setting autoplay="false" might be invalid.Several browsers (such as Chrome 70.0) cannot automatically play if the <video> has the muted attribute.
controls
If this attribute is present, the browser will offer controls to allow the user to control video playback, including volume, seeking, and pause/resume playback, download,..
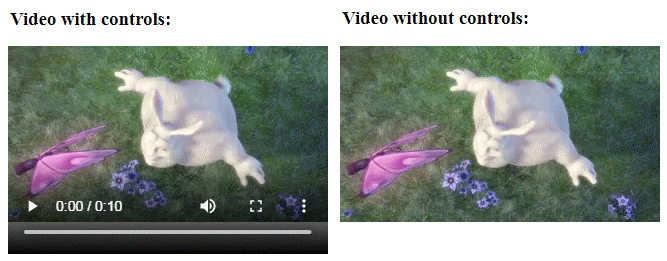
<h3>Video with controls:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<h3>Video without controls:</h3>
<video width="320" height="240">
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>The two images below demonstrate the difference between the <video> with controls and the <video> without controls attribute.

duration
The duration attribute returns a number (double data type), which indicates the length of the video in milliseconds. If the video is unsourced, or the source is invalid, it will return NaN (Not a Number). Additionally, if the source cannot determine the end time, it will return +Infinite,such as live stream videos.
duration-attr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
<script>
function showDuration() {
var videoElement = document.getElementById("myVideo");
alert("Duration: " + videoElement.duration +" Milliseconds!");
}
</script>
</head>
<body>
<h3>Video duration attribute:</h3>
<video id="myVideo" width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<br/>
<button onclick="showDuration()">Duration?</button>
</body>
</html>width/height
The width/height attribute is used to specify the width and height of the video display area, which is an absolute number (percent (%) is not supported).
loop
The attribute is of the boolean data type. if it appears in the <video> element, the video will be played back to the beginning of the video when it reaches the end.
loop-attr-example.html
<video width="320" height="240" loop controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>muted
The muted attribute is of the boolean, if it appears in the <video> element, the video will be initialized with audio muting state. Its default value is false.
muted-attr-example.html
<video width="320" height="240" muted controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>poster
The poster attribute allows you to specify a URL for an image to display initially when the video has not started playing yet.
<video width="320" height="240" poster ="poster.png" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>preload
The attribute provides the browser with a suggestion of things to do to bring users the best experience. Its possible values are:
Value | Description |
none | Recommending the browser that the video should not be preloaded. It means that when the user clicks the "Start" button, the browser begins to download the video content. |
metadata | Recommending the browser to retrieve metadata of the video, such as length, size, etc. |
auto | Recommending the browser to download the content of the video, even if the user does not expect it. |
"empty string" | If you provide an empty value for the preload attribute, it will operate like the auto value. |
The default value of preload is distinctive for different browsers. The HTML5 specification recommends browsers to use "metadata" as the default value.
Note: The preload attribute is only a suggestion for the browser. The browser may possibly not follow this suggestion. For example, if <video> has the autoplay=true attribute, the video content will be automatically downloaded by the browser.
playsinline
The screens of Android or iOS devices are quite small, so when watching videos on the browser of these devices, it will automatically play videos in full-screen state. The playsinline attribute is of the boolean, which helps prevent the browser from performing the above behaviors.
<video width="320" height="240" playsinline controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More