HTML Tables Tutorial with Examples
1. HTML Table
To create a table in HTML you need to use some tags, which include:
- <table>
- <thead>
- <tbody>
- <tfoot>
- <tr>
- <th>
- <td>
- <caption>
Here is the list of tag names and their abbreviations:
Tag | Stands For |
<thead> | Table Head |
<tbody> | Table Body |
<tfoot> | Table Foot |
<tr> | Table Row |
<th> | Table Cell of <thead>. |
<td> | Table Data (Table Cell of <tbody>) |
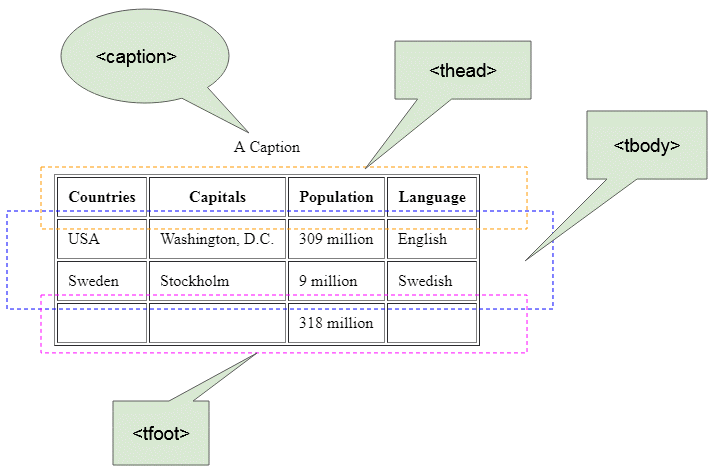
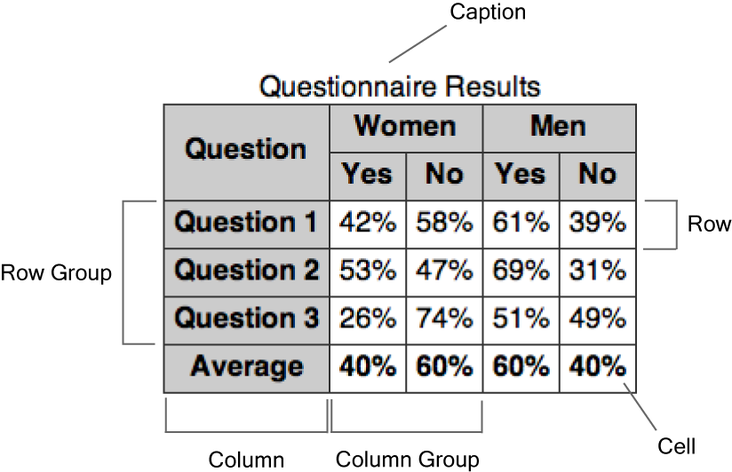
Basically, a table is divided into 4 sections:
- <caption>
- <thead>
- <tbody>
- <tfoot>

<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>You probably do not need the <thead>, <tbody>, <tfoot> tags; therefore, the example above can be written more briefly like this:
<table border="1">
<caption>A Caption</caption>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>2. Colspan, Rowspan
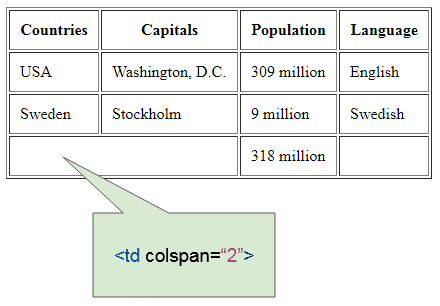
Colspan
The colspan attribute of the <th> or the <td> tags helps you merge the consecutive cells within the same row.

colspan-example.html
<table border="1">
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td colspan="2"> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>
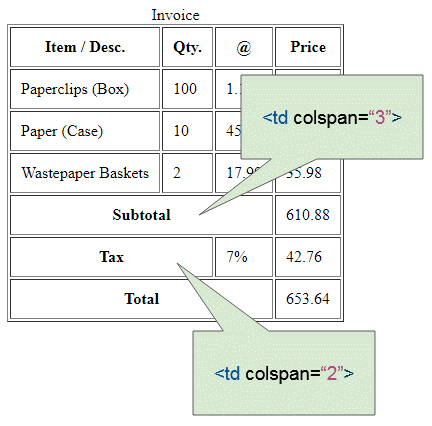
colspan-example2.html
<table border="1">
<caption>Invoice</caption>
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<tr>
<td>Paperclips (Box)</td>
<td>100</td>
<td>1.15</td>
<td>115.00</td>
</tr>
<tr>
<td>Paper (Case)</td>
<td>10</td>
<td>45.99</td>
<td>459.90</td>
</tr>
<tr>
<td>Wastepaper Baskets</td>
<td>2</td>
<td>17.99</td>
<td>35.98</td>
</tr>
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td>7%</td>
<td>42.76</td>
</tr>
<tr>
<th colspan="3">Total</th>
<td>653.64</td>
</tr>
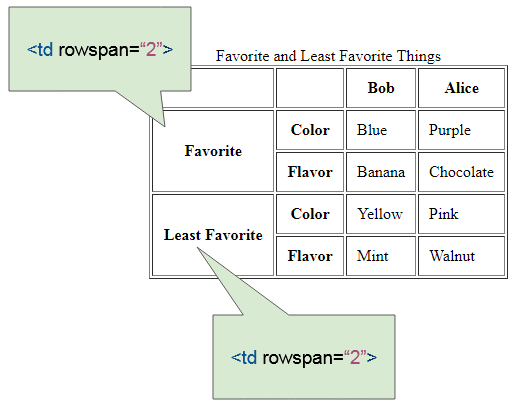
</table>Rowspan
The rowspan attribute of the <th> or the <td> tags helps you merge the consecutive cells within the same column.

rowspan-example.html
<table border="1">
<caption>Favorite and Least Favorite Things</caption>
<tr>
<th></th>
<th></th>
<th>Bob</th>
<th>Alice</th>
</tr>
<tr>
<th rowspan="2">Favorite</th>
<th>Color</th>
<td>Blue</td>
<td>Purple</td>
</tr>
<tr>
<th>Flavor</th>
<td>Banana</td>
<td>Chocolate</td>
</tr>
<tr>
<th rowspan="2">Least Favorite</th>
<th>Color</th>
<td>Yellow</td>
<td>Pink</td>
</tr>
<tr>
<th>Flavor</th>
<td>Mint</td>
<td>Walnut</td>
</tr>
</table>Complex example:
Here is a complex example with colspan and rowspan:
complex-table-example.html
<table border="1">
<caption>A complex table</caption>
<thead>
<tr>
<th colspan="3">Invoice #123456789</th>
<th>14 January 2025
</tr>
<tr>
<td colspan="2">
<strong>Pay to:</strong>
<br> Acme Billing Co.
<br> 123 Main St.
<br> Cityville, NA 12345
</td>
<td colspan="2">
<strong>Customer:</strong>
<br> John Smith
<br> 321 Willow Way
<br> Southeast Northwestershire, MA 54321
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Name / Description</th>
<th>Qty.</th>
<th>@</th>
<th>Cost</th>
</tr>
<tr>
<td>Paperclips</td>
<td>1000</td>
<td>0.01</td>
<td>10.00</td>
</tr>
<tr>
<td>Staples (box)</td>
<td>100</td>
<td>1.00</td>
<td>100.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Subtotal</th>
<td> 110.00</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td> 8% </td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">Grand Total</th>
<td>$ 118.80</td>
</tr>
</tfoot>
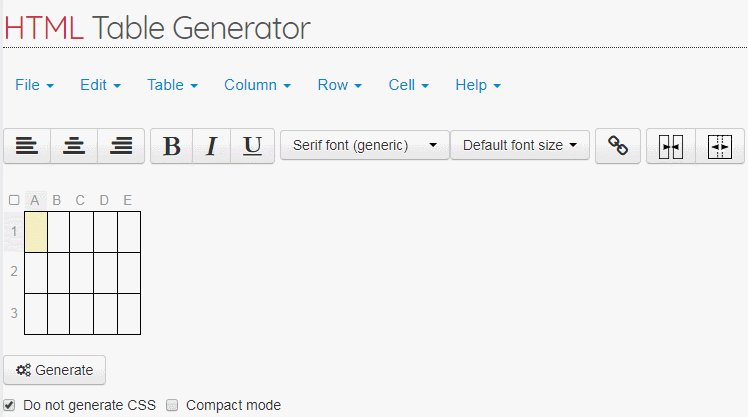
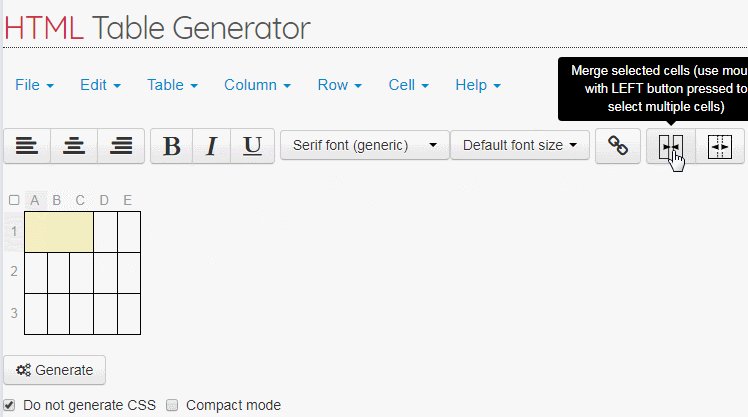
</table>3. Table creation tool online
You may find it difficult to create a table with the complex structure. However, you do not need to worry about it, there are a few tools online that help you visually create a table as well as generate the HTML code for you. Take this as an example:

4. Col, Colgroup
The <col> and <colgroup> tags represent a column and a column group of table. You can learn about them in the article below:

5. CSS Border
By default, the table does not have a border, so you can use the border attribute to set the border for it.
border-example-0.html
<h2>Table without border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>Table with border</h2>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>Note: The HTML5 does not really support the border attribute of <table>, even though all of the browsers still support it. The HTML5 recommends that you use CSS to set the border for the table.
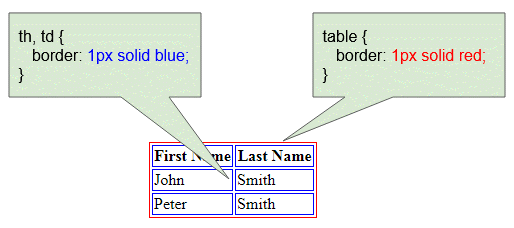
- Set the border for <table>.
- Set the border for the cells of the table, namely the <th> andthe <td> tags.
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
css-border-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table Border</title>
<meta charset="UTF-8">
<style>
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Table CSS border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-collapse
CSS border-collapse is used for the <table> tag to decide whether two adjacent cells use a single border or two separate borders.
border-collapse | Description |
separate | Two adjacent cells will use two separate borders.(Default). |
collapse | Two adjacent cells use a single border. |
inherit | Inherit the border-collapse property from the <table> parent element. |
border-collapse-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table border-collapse</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
#table1 {
border-collapse: separate;
}
#table2 {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>border-collapse: separate (Default)</h2>
<table id="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>border-collapse: collapse</h2>
<table id="table2">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>6. CSS Width
Use CSS width to set the width of the table:
table {
width: 100%;
}
table {
width: 500px;
}width-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Width</title>
<meta charset="UTF-8">
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS width:100%;</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
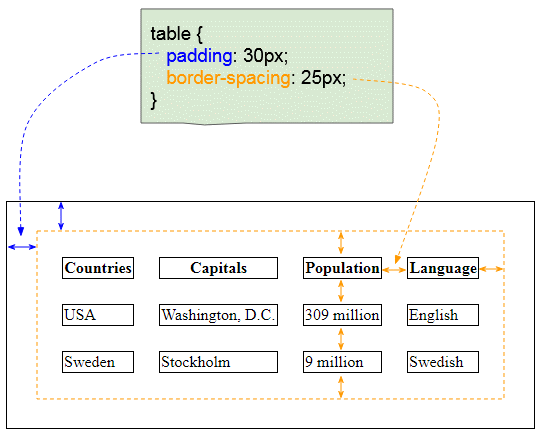
</html>7. CSS border-spacing
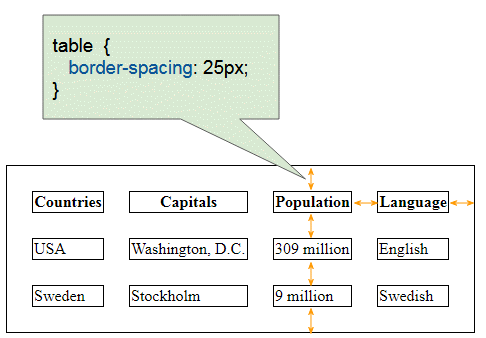
CSS border-spacing sets the border spacing between two cells of the table.

table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
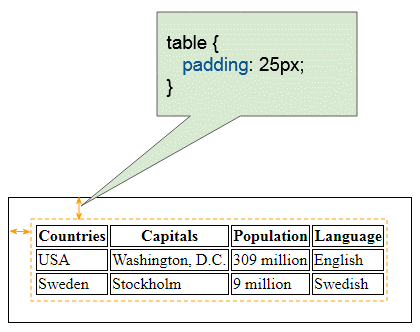
</html>8. CSS padding
Table padding

table-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table padding</title>
<meta charset="UTF-8">
<style>
table {
padding: 25px;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
</html>Table padding & border-spacing

padding-border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing, padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
padding: 30px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing, Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
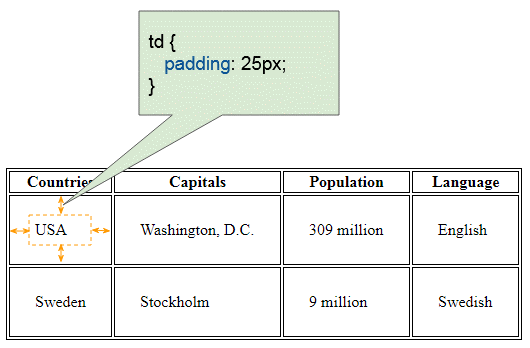
</html>Cell padding
You can set the CSS padding for the cells of the table, specifically set the CSS padding for the <td> and the <th> tags.
td {
padding: 25px;
}
th {
padding: 25px;
}
cell-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS Cell padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
td {
padding: 25px;
}
</style>
</head>
<body>
<h2>Table CSS Cell padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
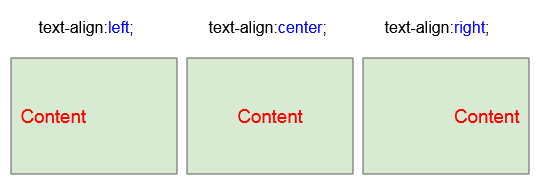
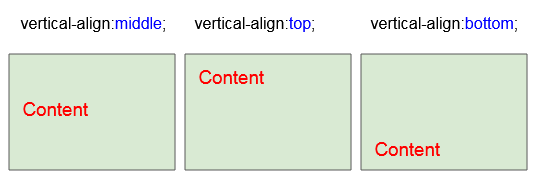
</html>9. CSS text-align, vertical-align
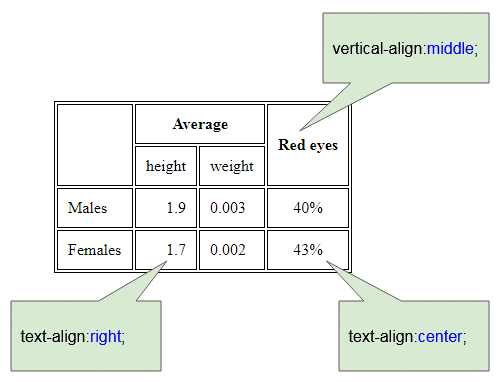
CSS text-align can be used for the <th> and the <td> to align the horizontal position of the content in the <th> or the <td> tags.

CSS text-align can be used for the <th> and the <td> to align the vertical position of the content in the <th> or the <td> tags.

Here is an example using CSS text-align, CSS vertical-align along with the <th> and the <td> tags:

align-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>th, td (text-align, vertical-align)</h2>
<table>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2" style="vertical-align:middle">Red eyes</th>
</tr>
<tr>
<td>height</td>
<td>weight</td>
</tr>
<tr>
<td>Males</td>
<td style="text-align:right">1.9</td>
<td>0.003</td>
<td style="text-align:center">40%</td>
</tr>
<tr>
<td>Females</td>
<td style="text-align:right">1.7</td>
<td>0.002</td>
<td style="text-align:center">43%</td>
</tr>
</table>
</body>
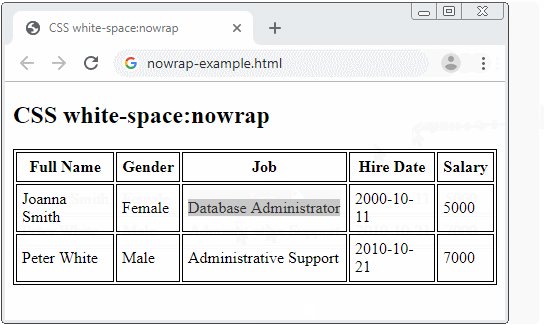
</html>10. CSS nowrap
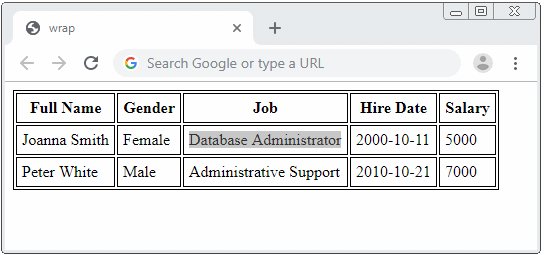
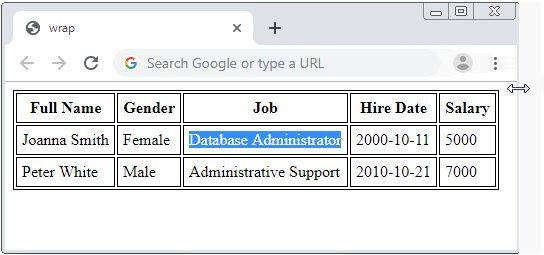
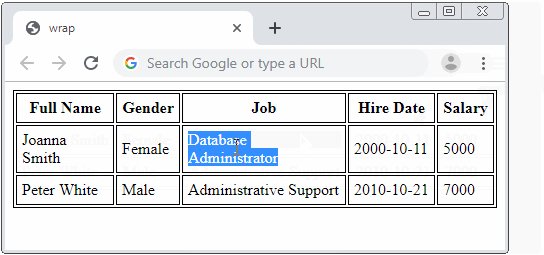
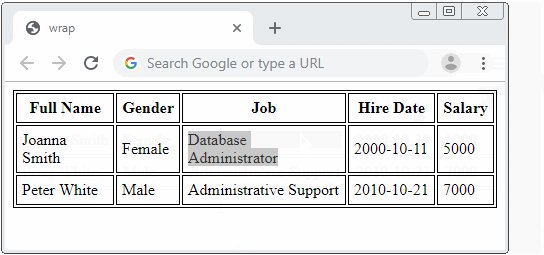
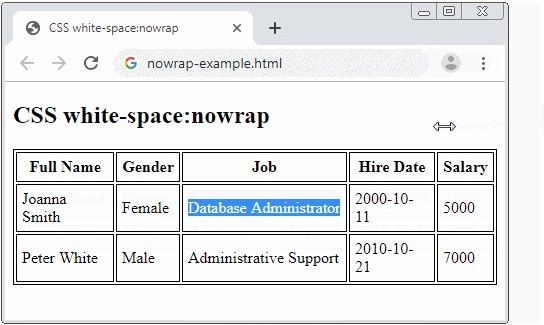
As the width of the table becomes narrower, the text in the cells tends to show in multiple lines.

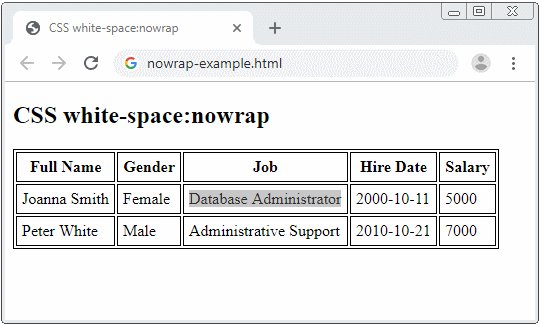
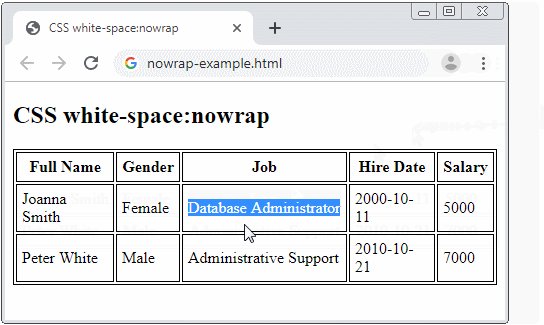
If you want to avoid the aforementioned problem, use CSS white-space: nowrap.

nowrap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS white-space:nowrap</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS white-space:nowrap</h2>
<table>
<tr>
<th>Full Name</th>
<th>Gender</th>
<th>Job</th>
<th>Hire Date</th>
<th>Salary</th>
</tr>
<tr>
<td>Joanna Smith</td>
<td>Female</td>
<td style="white-space:nowrap;">Database Administrator</td>
<td>2000-10-11</td>
<td>5000</td>
</tr>
<tr>
<td>Peter White</td>
<td>Male</td>
<td style="white-space:nowrap;">Administrative Support</td>
<td>2010-10-21</td>
<td>7000</td>
</tr>
</table>
</body>
</html>HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More