HTML Headings Tutorial with Examples
1. Section Heading
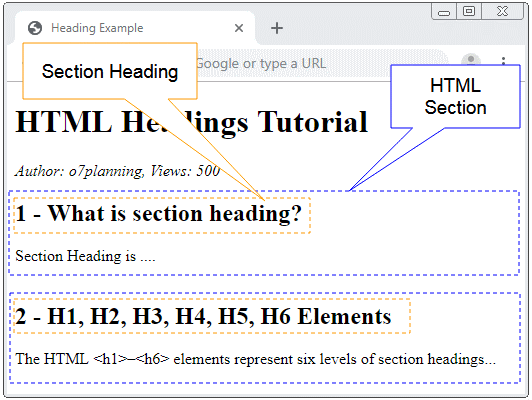
The structure of an HTML page consists of multiple Sections which can be nested. A section can also have Section Heading that helps users know the main content this section covers.

2. Heading Elements
The HTML <h1> - <h6> elements represent six levels of section headings in which the <h1> is the highest level, and the <h6> is the lowest one.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>A well-designed page has clear Heading structure which users are able to search the content they want easily. In addition, Heading is one of the evaluation criteria of the search engines like Google, therefore, it is useful for SEO.

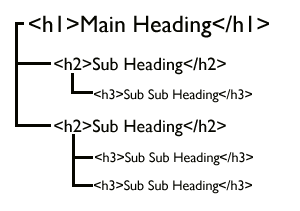
On a page, you should have the one and only <h1> element which refers to the Heading of the entire page. The Heading structure on your page is similar to the tree structure using the <h1> at level 1, then the <h2> at level 2, then the <h3> at level 3, and so on.
You shouldn't skip a certain level, for example, you use the <h1> at level 1, then use <h3> at level 2, so you skipped the <h2>. Some screen readers for blind users apply the navigation technique based on Headings, therefore, skipping a particular level of Heading will confuse them since they do not know why the content is lost.
<!-- GOOD: -->
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<!-- BAD: -->
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>For example:
<h1>HTML Headings Tutorial</h1>
<i>Author: o7planning, Views: 500</i>
<h2>1 - What is section heading?</h2> Section Heading is ....
<h2>2 - Heading Elements</h2> The HTML <h1>–<h6>
elements represent six levels of section headings...
<h3>2.1 - H1 Element</h3> h1 is ....
<h3>2.2 - H2 Element</h3> h2 is ....HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More