Java SWT Text Tutorial with Examples
1. SWT Text
The TextField class implements a UI control that accepts and displays text input. It provides capabilities to receive text input from a user.

Text class is used to create a text input which allows users to enter on a single line. It can also create a text input to enter on multiple lines or to create a password field.
See more Password Field:
// Style ....
int style = SWT.BORDER;
int style = SWT.BORDER | SWT.PASSWORD;
Text text = new Text(parent, style);The Styles can be applied to Text:
Style | Description |
SWT.BORDER | To create text with border |
SWT.MULTI | Allow enter content on multiple lines |
SWT.PASSWORD | To display the Text as a password field |
SWT.V_SCROLL | Show vertical scroll bar, usually used with SWT.MULTI |
SWT.H_SCROLL | Show horizontal scroll bar, usually used with SWT.MULTI |
SWT.WRAP | Automatically wrap if the text is too long. |
SWT.READ_ONLY | Do not allow editing, it is equivalent to calling the text.setEditable (false) method; |
SWT.LEFT | Aligning text to the left |
SWT.RIGHT | Aligning text to the right |
SWT.CENTER | Aligning text to the center |
Review some helpful methods that you can use with text fields.
text.setEnabled(enabled);
text.setFont(font);
text.setForeground(color);
text.setEditable(editable);
text.setTextLimit(limit);
text.setToolTipText(string);
text.setTextDirection(textDirection);
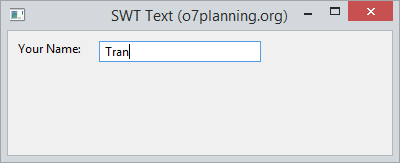
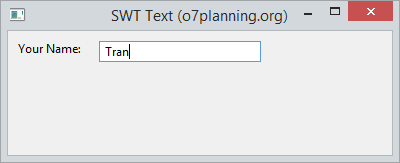
text.addSegmentListener(listener);2. SWT Text Example

TextDemo.java
package org.o7planning.swt.text;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class TextDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Text (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Label
Label label = new Label(shell, SWT.NONE);
label.setText("Your Name: ");
// Text
Text text = new Text(shell, SWT.BORDER);
RowData layoutData = new RowData();
layoutData.width = 150;
text.setLayoutData(layoutData);
text.setText("Tran");
shell.setSize(400, 200);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}3. SWT Text and Styles
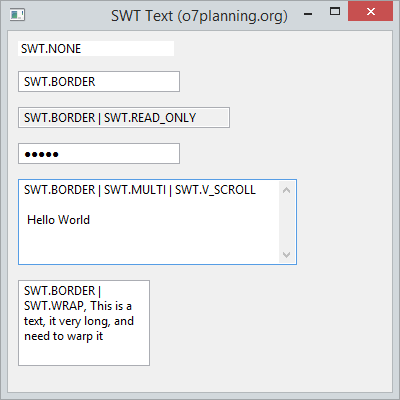
The example below illustrates the creation of different SWT Texts with styles such as SWT.BORDER, SWT.PASSWORD, SWT.MULTI, SWT.WRAP, SWT.READ_ONLY,...

TextStylesDemo.java
package org.o7planning.swt.text;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class TextStylesDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Text (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Text without border
Text text1 = new Text(shell, SWT.NONE);
text1.setText("SWT.NONE");
text1.setLayoutData(new RowData(150, SWT.DEFAULT));
// Text with border
Text text2 = new Text(shell, SWT.BORDER);
text2.setText("SWT.BORDER");
text2.setLayoutData(new RowData(150, SWT.DEFAULT));
// Text with border and readonly.
Text text3 = new Text(shell, SWT.BORDER | SWT.READ_ONLY);
text3.setText("SWT.BORDER | SWT.READ_ONLY");
text3.setLayoutData(new RowData(200, SWT.DEFAULT));
// Password field.
Text text4 = new Text(shell, SWT.BORDER | SWT.PASSWORD);
text4.setText("12345");
text4.setLayoutData(new RowData(150, SWT.DEFAULT));
// Text with multi lines and show vertiacal scroll.
Text text5 = new Text(shell, SWT.BORDER | SWT.MULTI | SWT.V_SCROLL);
text5.setText("SWT.BORDER | SWT.MULTI | SWT.V_SCROLL \n\n Hello World");
text5.setLayoutData(new RowData(250, 80));
// Wrap
Text text6 = new Text(shell, SWT.BORDER | SWT.WRAP);
text6.setLayoutData(new RowData(120, 80));
text6.setText("SWT.BORDER | SWT.WRAP, This is a text, it very long, and need to warp it");
shell.setSize(400, 400);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
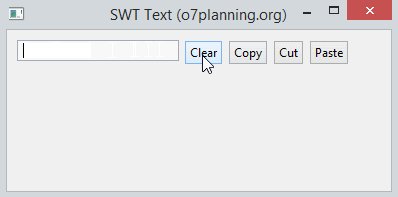
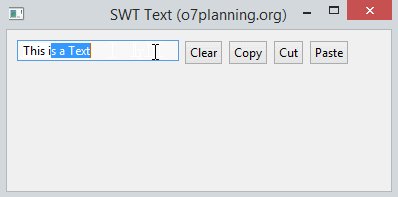
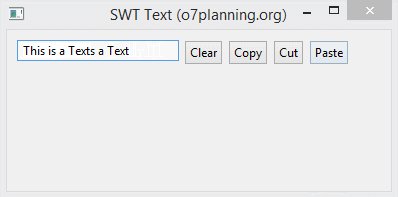
}4. Useful methods
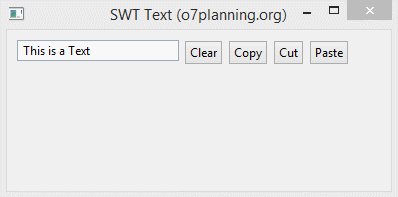
The example below illustrates the usage of methods such as copy(), paste(), cut(), which are usefull methods of TextField.

TextDemo2.java
package org.o7planning.swt.text;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class TextDemo2 {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Text (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 5;
shell.setLayout(rowLayout);
// Text
Text text = new Text(shell, SWT.BORDER);
text.setLayoutData(new RowData(150, SWT.DEFAULT));
text.setText("This is a Text");
// Clear Button
Button clearButton = new Button(shell, SWT.PUSH);
clearButton.setText("Clear");
// Copy Button
Button copyButton = new Button(shell, SWT.PUSH);
copyButton.setText("Copy");
// Cut Button
Button cutButton = new Button(shell, SWT.PUSH);
cutButton.setText("Cut");
// Paste Button
Button pasteButton = new Button(shell, SWT.PUSH);
pasteButton.setText("Paste");
clearButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
text.setText("");
text.forceFocus();
}
});
copyButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
text.copy();
text.forceFocus();
}
});
cutButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
text.cut();
text.forceFocus();
}
});
pasteButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
text.paste();
text.forceFocus();
}
});
shell.setSize(400, 200);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Java SWT Tutorials
- Java SWT FillLayout Tutorial with Examples
- Java SWT RowLayout Tutorial with Examples
- Java SWT SashForm Tutorial with Examples
- Java SWT Label Tutorial with Examples
- Java SWT Button Tutorial with Examples
- Java SWT Toggle Button Tutorial with Examples
- Java SWT Radio Button Tutorial with Examples
- Java SWT Text Tutorial with Examples
- Java SWT Password Field Tutorial with Examples
- Java SWT Link Tutorial with Examples
- Programming Java Desktop Application Using SWT
- Java SWT Combo Tutorial with Examples
- Java SWT Spinner Tutorial with Examples
- Java SWT Slider Tutorial with Examples
- Java SWT Scale Tutorial with Examples
- Java SWT ProgressBar Tutorial with Examples
- Java SWT TabFolder and CTabFolder Tutorial with Examples
- Java SWT List Tutorial with Examples
Show More