What is Transpiler?
1. Transpiler
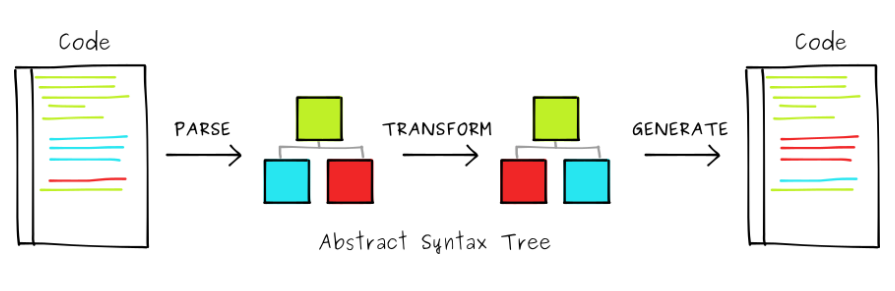
In programming science, Transpiler is a term that refers to tools that read source code written in one programming language and generate the equivalent code of another language. It is also commonly referred to as a "source-to-source converter".

The term Transpiler originates from the birth of languages such as CoffeeScript, TypeScript and Dart,.. which have strict syntax and clear data types, which can be converted to JavaScript using built-in Transpiler(s). The languages you write and transition to JavaScript are often called "JavaScript-targeted" languages - their purpose is to make it easier for programmers to develop, manage, and maintain projects, especially large projects.
Nowadays, programmers are increasingly turning to write code in "JavaScript-targeted" languages because the source code tools have better support for these languages. As you know, the level of support of the source code tools for programmers in the coding process depends on the rigor of the language syntax and the clarity of the data types.

Performance is also one of the reasons to use Transpiler. For example, important parts of the Python codebase can be converted to Fortran and then called from Python. The reason for this is that Fortran has a better compiler that can generate code more optimal.
Some Transpiler tools are made to convert code written in one language into code of the language itself, which seems strange. These tools often convert code written with the old syntax into code with the new syntax (more concise and modern), sometimes the opposite, Babel being one such case.
As you know, there are many JavaScript applications written to run in the browser. Browsers have a built-in JavaScript execution and parsing engine. However, a browser is a program that is installed on a user's computer or device, and not all users regularly update their browser to a new version. If you write an application with the new JavaScript syntax, it won't work on old browsers. You cannot require all users to update their browser to access your application (or website). So in this situation, you need a tool like Babel.
The JavaScript ES5 syntax was announced in 2009. Most users are now using browsers that support this version of JavaScript. Meanwhile, the JavaScript ES6 syntax was only announced in 2015, so there are still a significant number of users who are still using old browsers that don't support it. Programmers can code their applications with the latest JavaScript syntax. Once done, it needs to be converted to JavaScript ES5 using the Babel tool before ready to use..
- Babel la gi?
Transpiler(s) sometimes also include Polyfill(s). A Polyfill is a small piece of code created to simulate an API that is present in the source language, but not in the target language. For example, you use ES6 to write an application and use a function "X" that is available in ES6 but not in ES5, so you need a small piece of ES5 code to simulate the function "X" with the equivalent feature.
2. Compiler
Pay attention to the difference between the terms "Transpiler" and "Compiler". The Compiler is used to convert source code written in a high-level programming language (written by humans) into source code of a low-level programming language (machine code) to create executable programs.
- Compiler
Dart Programming Tutorials
- Dart Boolean Tutorial with Examples
- Dart Functions Tutorial with Examples
- Dart Closures Tutorial with Examples
- Dart methods Tutorial and Examples
- Dart Properties Tutorial and Examples
- Dart dot dot ( .. ) operator
- Dart programming with DartPad online tool
- Install Dart SDK on Windows
- Install Visual Studio Code on Windows
- Install Dart Code Extension for Visual Studio Code
- Install Dart Plugin for Android Studio
- Run your first Dart example in Visual Studio Code
- Run your first Dart example in Android Studio
- Parsing JSON with dart:convert
- Dart List Tutorial with Examples
- Dart Variables Tutorial with Examples
- Dart Map Tutorial with Examples
- Dart Loops Tutorial with Examples
- Dart dart_json_mapper Tutorial with Examples
- What is Transpiler?
Show More
TypeScript Tutorials
- Run your first TypeScript example in Visual Studio Code
- TypeScript Namespaces Tutorial with Examples
- TypeScript Modules tutorial with Examples
- TypeScript typeof operator
- TypeScript Loops Tutorial with Examples
- Install TypeScript on Windows
- TypeScript Functions Tutorial with Examples
- TypeScript Tuples Tutorial with Examples
- TypeScript Interfaces Tutorial with Examples
- TypeScript Arrays Tutorial with Examples
- TypeScript instanceof operator
- TypeScript Methods Tutorial with Examples
- TypeScript Closures Tutorial with Examples
- TypeScript Constructors Tutorial with Examples
- TypeScript Properties Tutorial with Examples
- Parsing JSON in TypeScript
- Parsing JSON in TypeScript with the json2typescript library
- What is Transpiler?
Show More