Introduction to Redux
1. What is Redux?
In 2013, Facebook said that the AngularJS of Google was slow and heavy, therefore, in that year, they introduced ReactJS to the developer community. But the ReactJS was only a library to create components and render these components onto the interface. The ReactJS did not have the ability to manage the state of applications. Soon afterward, the Facebook introduced a Javascript library called Flux helping to manage the state of applications, and it is the library created to support the React.

In that time, Dan Abramov researched the Flux of Facebook and ELM language. He was influenced by the ELM architecture, and found the complexity of the Flux. In May 2015 Dan Abramov announced a new library called Redux, which was based on the ELM architecture and eliminates the complexity of Flux.
ELMELM is a Functional Programming Language, affected very much from Haskell, and compiled directly into the JavaScript. In addition to being like the Haskell, the most prominence of the ELM is its architecture (ELM Architecture), which helps to develop Web applications in language with the FPL type (Functional Programming Language) more easily.
After its birth, the Redux caused a great resound and immediately attracted the attention of the React community and even Facebook also invited Dan Abramov to work. At present both the Redux and Flux exist in parallel, but the Redux is popular and more widely used.
Flux vs Redux:
In the term of endusers, when they interact on the interface of application, they are only interested in the result of such act. But in fact, very many processes occur. OK, now, we will analyze the architecture of Flux and Redux to understand these processes more.
2. Architecture of Flux
Flux's architecture was introduced for the first time at the Facebook F8 conference in 2014 by Bill Fisher and Jing Chen. The idea re-defined the MVVM (Model View - View Model) model widely used previously with the "unidirectional data flow" concept.
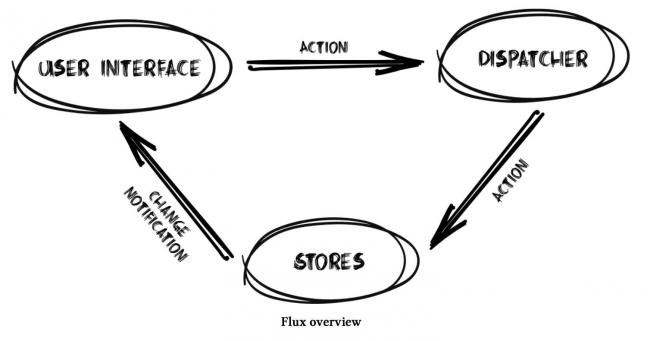
Actions and events in the Flux will pass a "closed circuit" with the following form:
- USER INTERFACE — action —> DISPATCHER — action —> STORES — notify changes —> USER INTERFACE

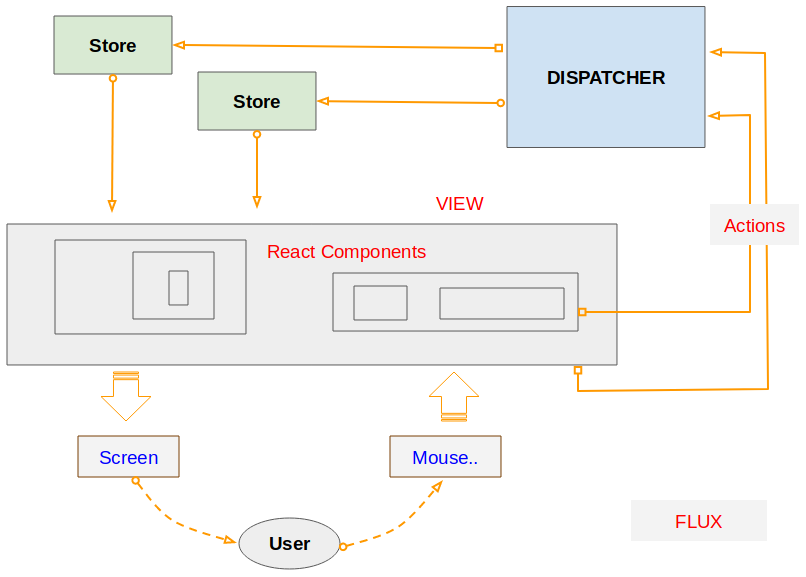
Below is the illustration of the general architectures of the FLUX:

// Action object example:
{
type: 'ADD_TODO',
payload: {
title: 'Do something.',
priority: 'HIGH',
completed: false
}
}The parts in the architecture of the FLUX:
VIEW: a hierarchical composition of React Components.
ACTION is a pure object created to store information related to a user's event (click on the interface). It includes the information such as: type of action, time of occurence, location of occurence, its coordinates and which state it aims to change.
DISPATCHER: The only point of the application to receive Action objects to be handled.
STORE: Store listens to Actions, manages data and the status of application. The Stores bases on the action objects to respond to the corresponding INTERFACE USER.
3. Architecture of Redux
The Redux studies the architecture of Flux but it omits unnecessary complexity.
- Redux doesn't have DISPATCHER concept.
- Redux has a only STORE instead of a lot of STOREs like the Flux.
- The Action objects will be received and handled directly by STORE.
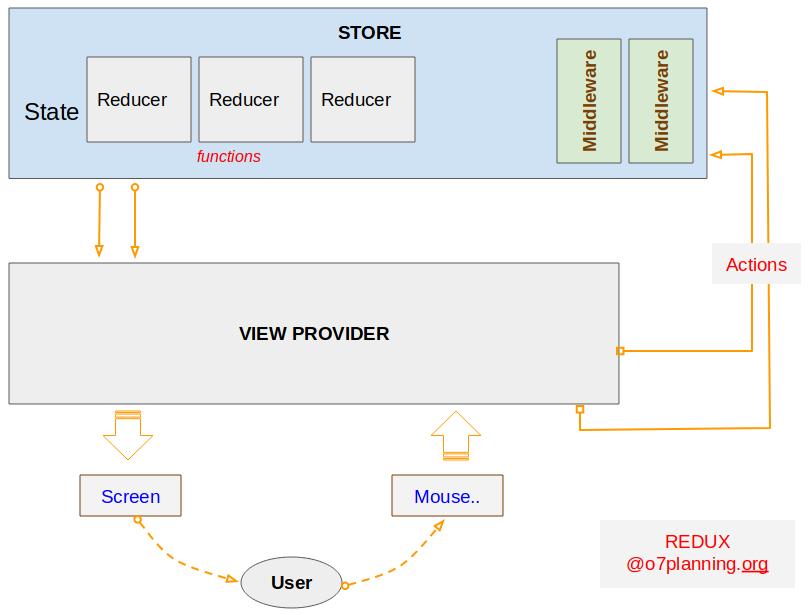
Below is the illustration of REDUX architecture:

The parts in the REDUX architecture:
VIEW PROVIDER: represents for a View Framework to register with STORE, of which, the View Framework can be React or Angular,...
ACTION: a pure object created to store the information related to a user's event (click on the interface,...). It includes the information such as: type of action, time of occurence, location of occurence, its coordinates and which state it aims to change.
STORE: Manages the status of application and has dispatch(action) function.
MIDDLEWARE: Provides a way to interact with Action objects sent to STORE before they are sent to REDUCER. At Middleware, you can perform the duties such as writing logs, reporting errors, creating asynchronous requests, or dispatching new actions,...
REDUCER: A pure function to return a new state from the initial state. Note: REDUCER does not change the state of the application.Instead, it will create a copy of the original state, and amend it to have a new state.
ReactJS Tutorials
- ReactJS props and state Tutorial with Examples
- ReactJS Events Tutorial with Examples
- ReactJS Component API Tutorial with Examples
- ReactJs component Lifecycle methods
- ReactJS Refs Tutorial with Examples
- ReactJS Lists and Keys Tutorial with Examples
- ReactJS Forms Tutorial with Examples
- Undertanding ReactJS Router with example on the client side
- Introduction to Redux
- Simple example with React and Redux on the client side
- React-Transition-Group API Tutorial with Examples
- Quickstart with ReactJS in NodeJS Environment
- Undertanding ReactJS Router with a basic example (NodeJS)
- React-Transition-Group Transition Example (NodeJS)
- React-Transition-Group CSSTransition Example (NodeJS)
- Introduction to ReactJS
- Install React Plugin for Atom Editor
- Create a Simple HTTP Server with NodeJS
- Quickstart with ReactJS - Hello ReactJS
Show More