Introduction to ReactJS
1. What is React ?
React (Or ReactJS, React.js) is an open source Javascript library to build reusable interface components. It was created by Jordan Walke, a software engineer at the Facebook, the Person affected by XHP (An HTML component platform for PHP). The React was first deployed for Facebook's Newsfeed application in 2011, and then deployed for Instagram.com in 2012. It was open-sourced at JSConf US in May 2013.

The source of React is opened on GitHub:

This library now receives a lot of interests from the community. It is being maintained by the Facebook and the Instagram, together with the contribution of the world's good developers.
A lot of big companies use the React for their projects, for example, Netflix, Airbnb,.. Below is the list of projects using the React:
2. Problem and solution
Basically, construction of a client-side MVC application with 2 way data-binding is quite simple. However, if the project is increasingly expanded, with more features, making the project maintenance more difficult, and performance reduce.
You can also solve that problem with other libraries such as Backbone.js or Angular.js, however, you will find their restrictions when your project becomes bigger and bigger.
React was born after AngularJS. It is designed for large applications to manage and extend easily. React's main goal is fast, simple, high performance and easy to extend.
3. Why is it React?
React becomes so popular because it is created by Facebook?
- No, of course No!
So, why is React chosen by a lot of big companies for their projects?
Can solve the matters of view layer:
It solves the matters of View layer in the MVC (Model-View-Controller).
Help to write Javascript code more easily with JSX
It uses JSX (JavaScript Syntax eXtension). It's a mixture between Javascript and XML, therefore it's easier to write code, and more friendly to developers.

"Componentization" interface
React allows developers to create Components corresponding to the parts of interface. These components can be reused, or combined with other components to create a complete interface.

The idea of Component is the key to solving difficulties when the project becomes bigger and bigger. The interface is created from coupling of components. A component can be used in many places in the project. Therefore, it's really easy when you need to manage and repair only your own Components.
Component is really the future of web application programming, and it is also the most important feature brought about by the React.
Boost performance with Virtual-DOM
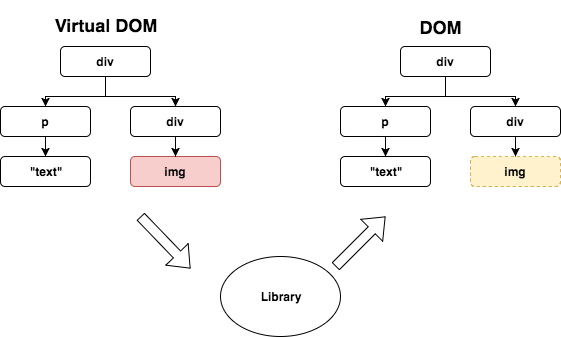
When data of Component changes. The React needs to rerender interface. Instead of making direct changes to the browser's DOM model, it makes a change on a virtual DOM model. It then calculates the difference between the two DOM models, and only updates the differences for the browser's DOM. This approach brings performance to the application.

The above illustration shows virtual DOM model and real DOM model are different in only an <img> element . The React only needs to update this element for the real DOM model.
Friendly with SEO
One of the big problems of Javascript frameworks is that it is not friendly with search engines. Although there have been many improvements, the Search Engine still has many difficulties when "reading" the web applications containing many Javascripts.

React can run at the Client side, but it can also run at the Server side, therefore, the data returned to the browser is HTML text, it does not cause any problems for the Search Engines, therefore, it is friendly to SEO.
It is easy to write UI Testcases.
React native
React Native is declared by Facebook 2 years after React, providing React architecture to develop Native (iOS, Android UWP) applications and is following closely the React to be a giant in the field of mobile application programming.
Large brains are "backing" behind React
React is opened source by the Facebook and being developed by many good developers in the world, therefore, the future of the React is also "ensured"
ReactJS Tutorials
- ReactJS props and state Tutorial with Examples
- ReactJS Events Tutorial with Examples
- ReactJS Component API Tutorial with Examples
- ReactJs component Lifecycle methods
- ReactJS Refs Tutorial with Examples
- ReactJS Lists and Keys Tutorial with Examples
- ReactJS Forms Tutorial with Examples
- Undertanding ReactJS Router with example on the client side
- Introduction to Redux
- Simple example with React and Redux on the client side
- React-Transition-Group API Tutorial with Examples
- Quickstart with ReactJS in NodeJS Environment
- Undertanding ReactJS Router with a basic example (NodeJS)
- React-Transition-Group Transition Example (NodeJS)
- React-Transition-Group CSSTransition Example (NodeJS)
- Introduction to ReactJS
- Install React Plugin for Atom Editor
- Create a Simple HTTP Server with NodeJS
- Quickstart with ReactJS - Hello ReactJS
Show More