How to Run GitHub's HTML Files on a Browser
1. GitHub's Html file
You have html files or static files such as css, javascript in the repository of GitHub. Visit http://github.com, you can view only the source code of these files. The question is "How do you do to view these files directly from the browser?".
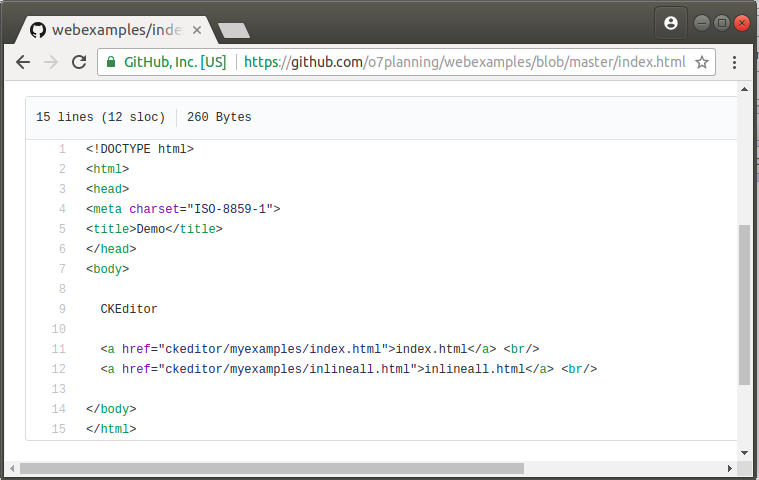
For example, this is a html fileviewed on the GitHub by you:

The path structure of the above file is similar to the following:
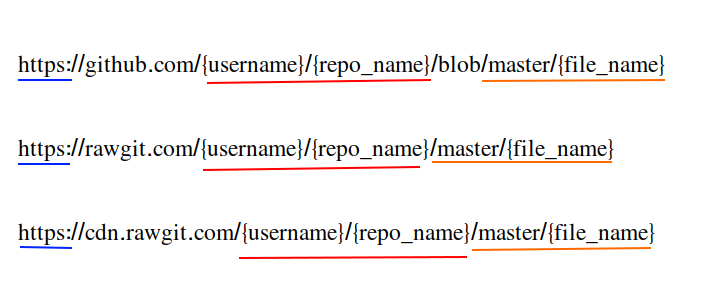
https://github.com/{username}/{repo_name}/blob/master/{file_name}
# Example:
https://github.com/o7planning/webexamples/blob/master/index.htmlTo view these files directly on the browser, copy the links of the files in the GitHub and edit them as follows: