Create a Search Page in ADF BC using Parameter Form and display on ADF Table
1. The objective of this example
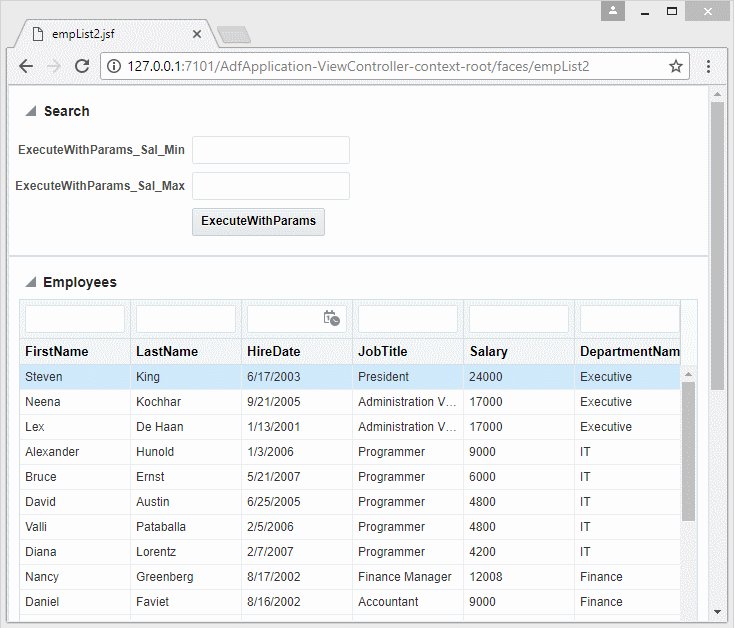
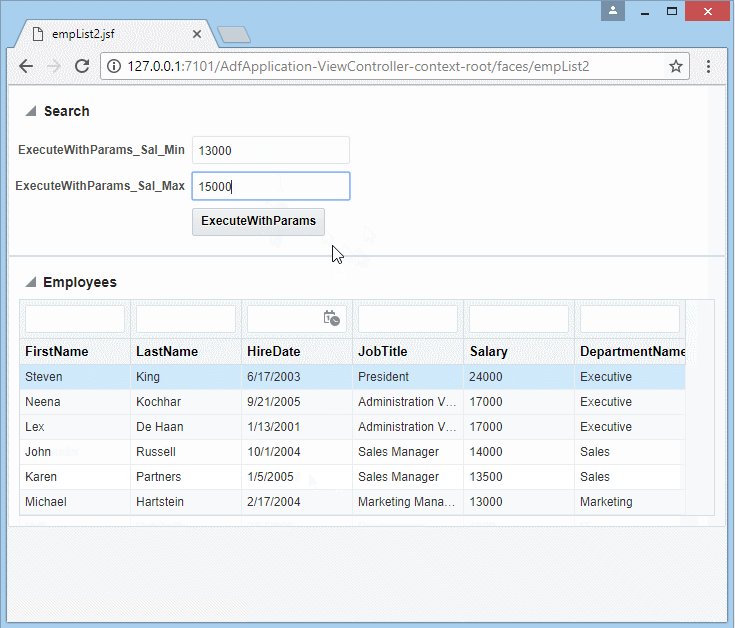
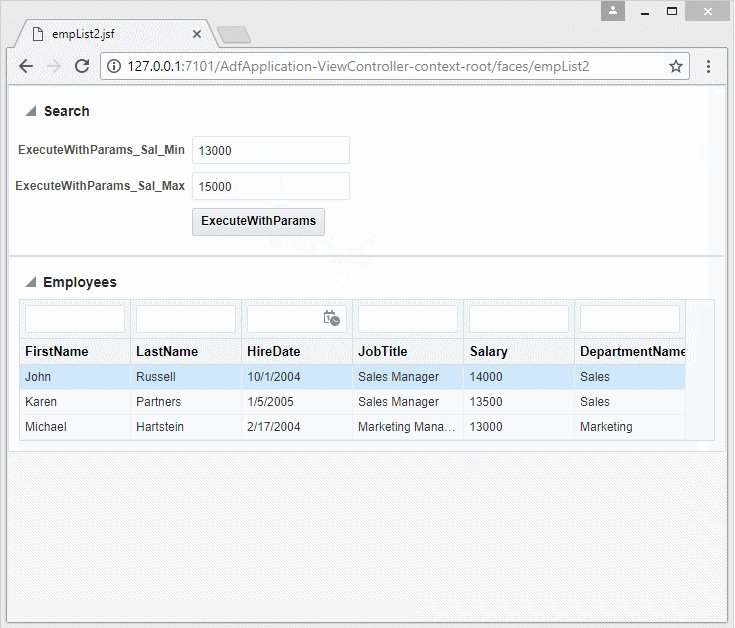
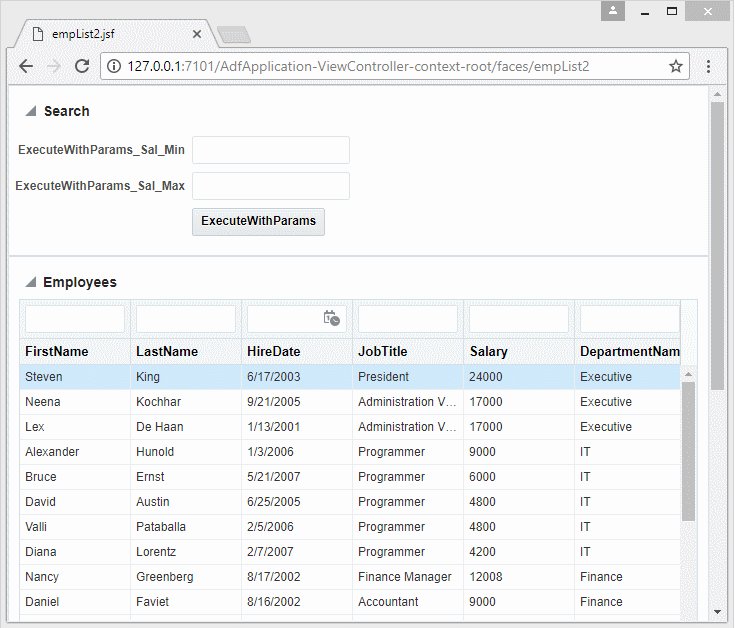
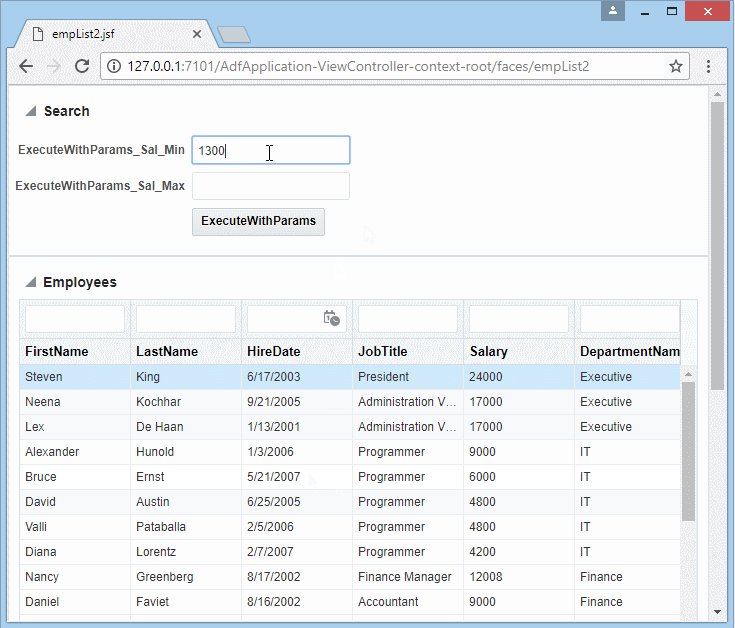
In this post, I will show you how to create an ADF Fusion Web Application. Displaying data in webpage under Table Form and has Parameter Form to filter data.
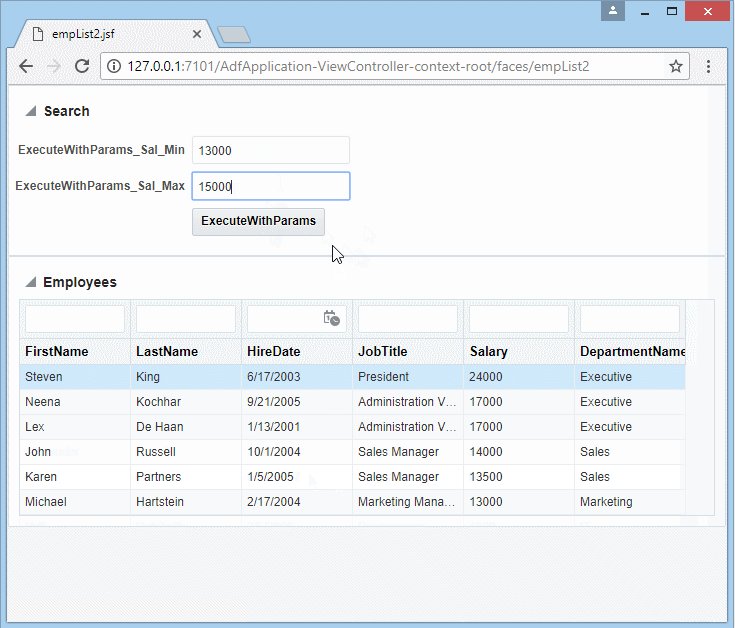
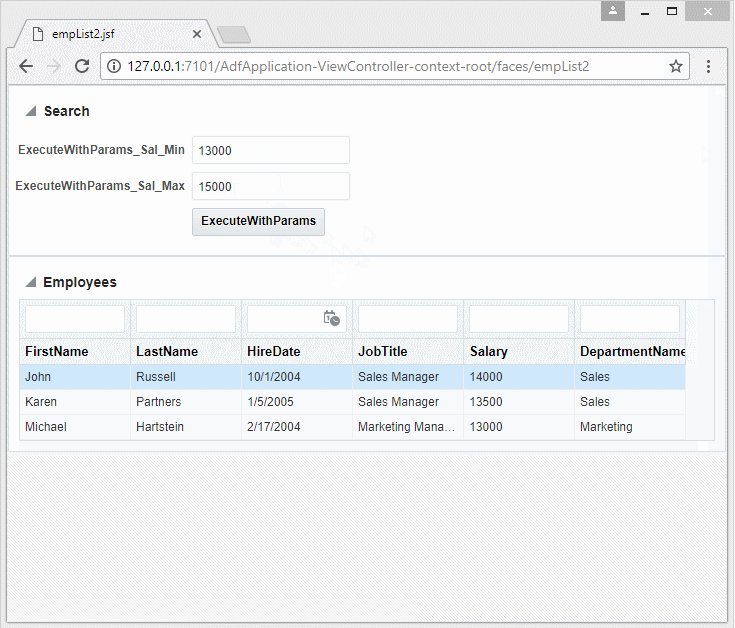
Below is the image of the application

2. Create Application
The steps for creating an "ADF Fusion Web Application" and connecting to a database, which can be seen by you at:
This is the application image with basic setups:

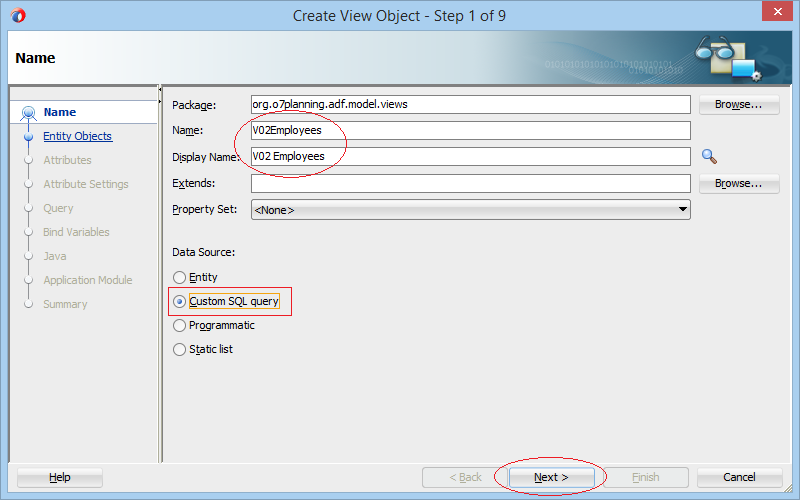
3. Create View Object with parameters.
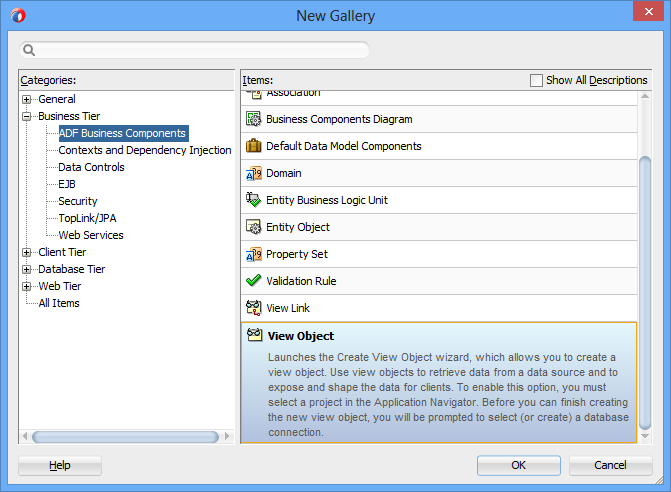
On the JDeveloper, select:
- File/New/From Gallery...
- >> Business Tier/ADF Business Components/View Object


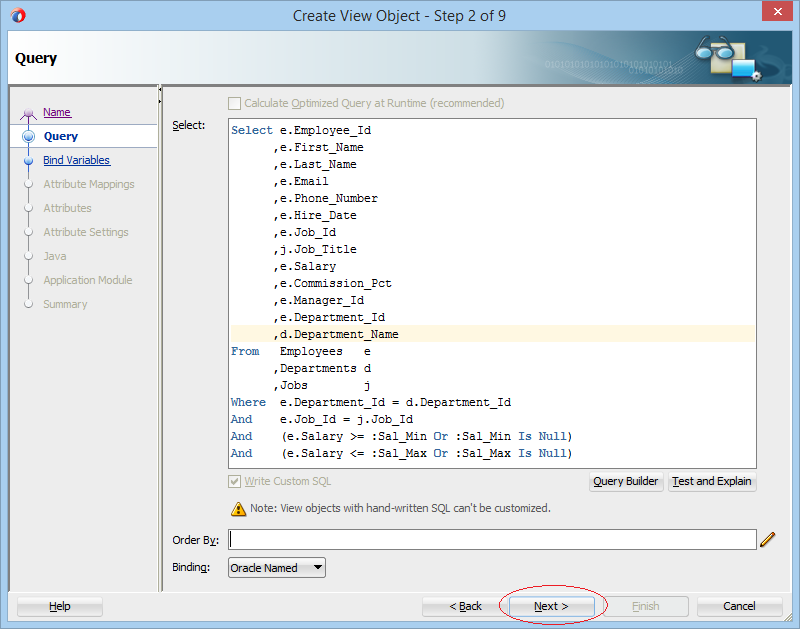
Enter a query sentence:
Select e.Employee_Id
,e.First_Name
,e.Last_Name
,e.Email
,e.Phone_Number
,e.Hire_Date
,e.Job_Id
,j.Job_Title
,e.Salary
,e.Commission_Pct
,e.Manager_Id
,e.Department_Id
,d.Department_Name
From Employees e
,Departments d
,Jobs j
Where e.Department_Id = d.Department_Id
And e.Job_Id = j.Job_Id
And (e.Salary >= :Sal_Min Or :Sal_Min Is Null)
And (e.Salary <= :Sal_Max Or :Sal_Max Is Null)
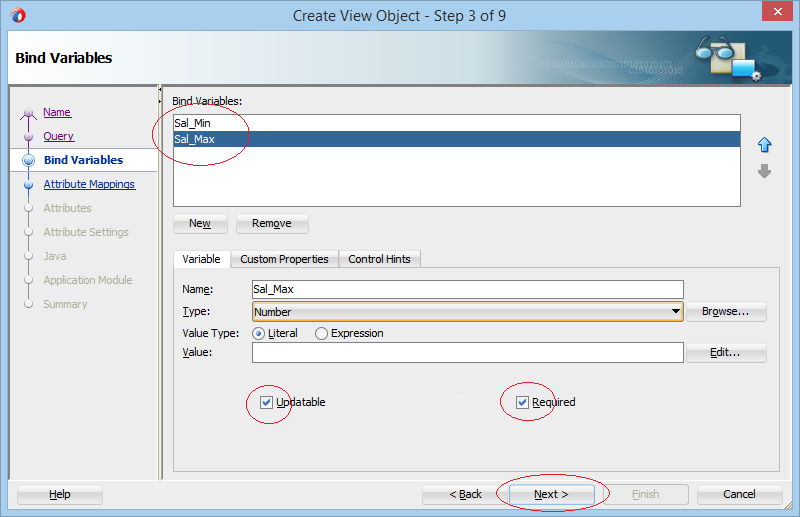
Create the two parameters of Sal_Min and Sal_Max with Number type.



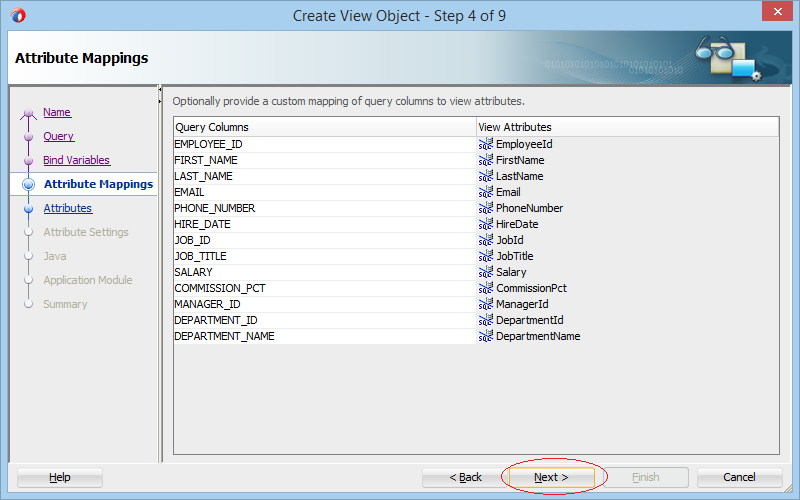
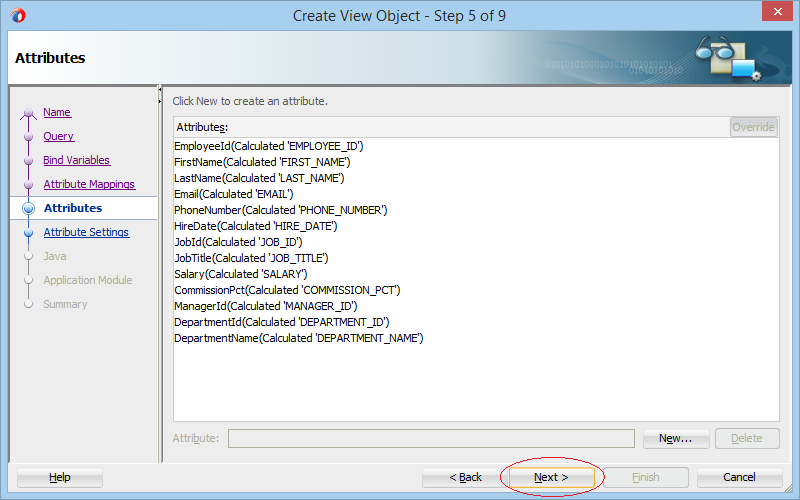
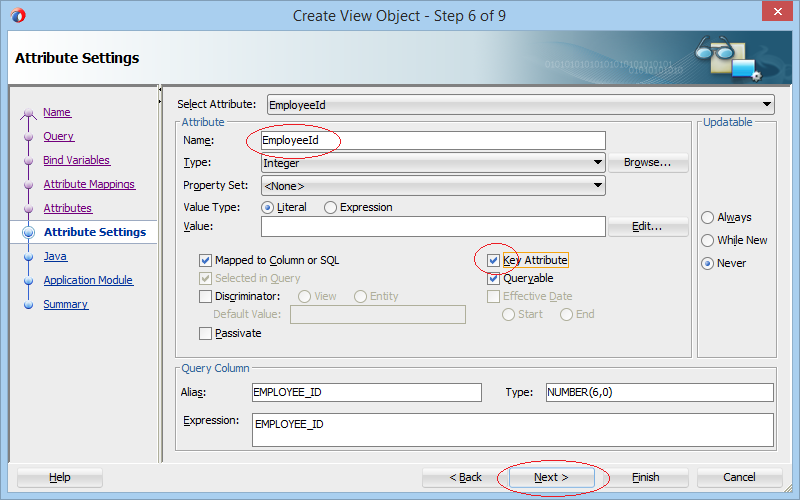
With a customized "View Object", you only need to clearly define "Key Attribute" (Primary key attribute). In this example, it is EmployeeId column.




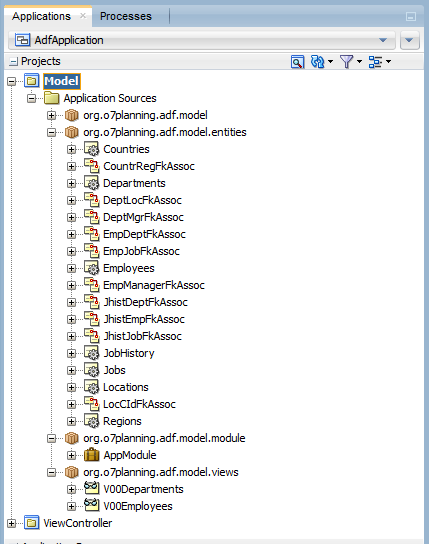
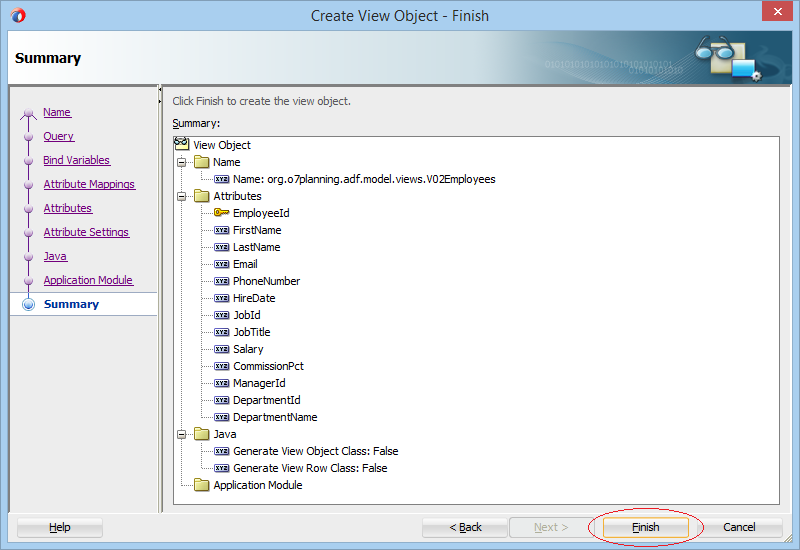
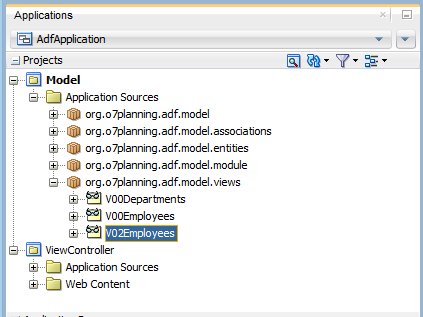
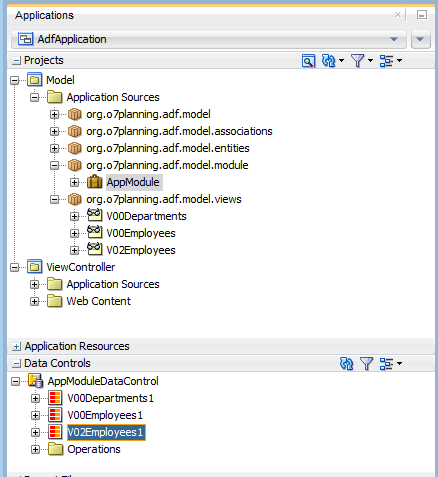
View Object: V02Employees has been created:

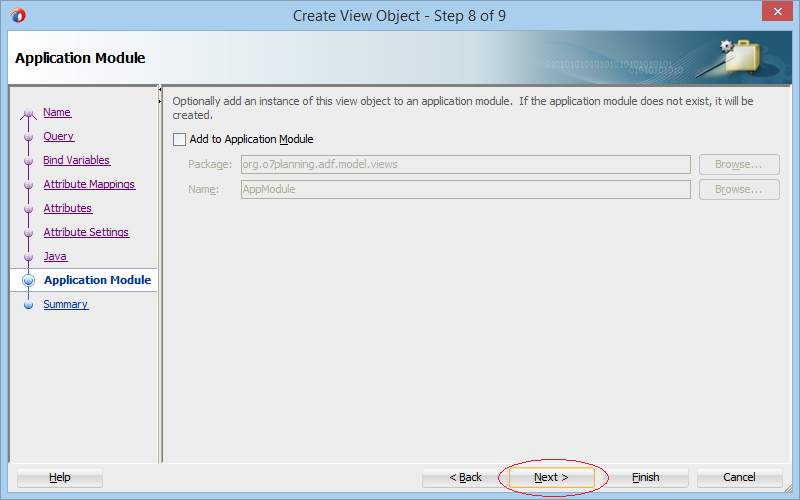
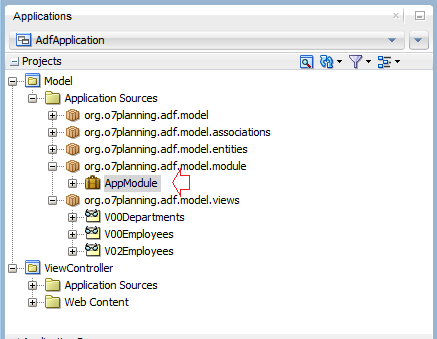
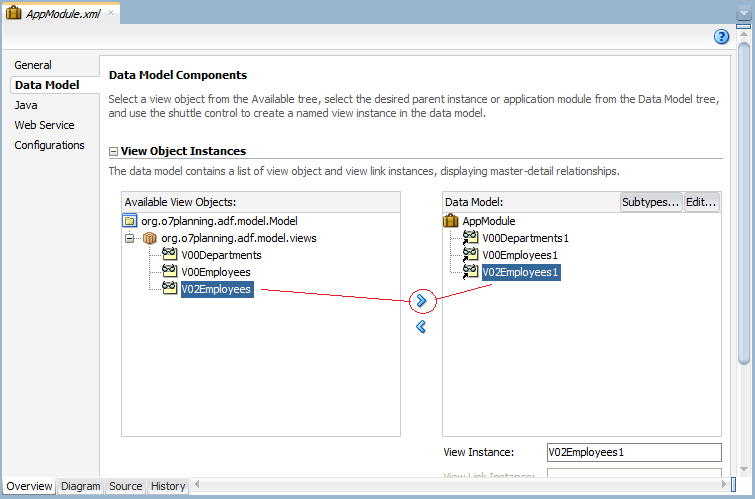
You need to register V02Employees with Application Module. After being registered, it can be used by other Project of the application.
Open AppModule:


V02Employees have been seen on "Data Controls":

4. Create View
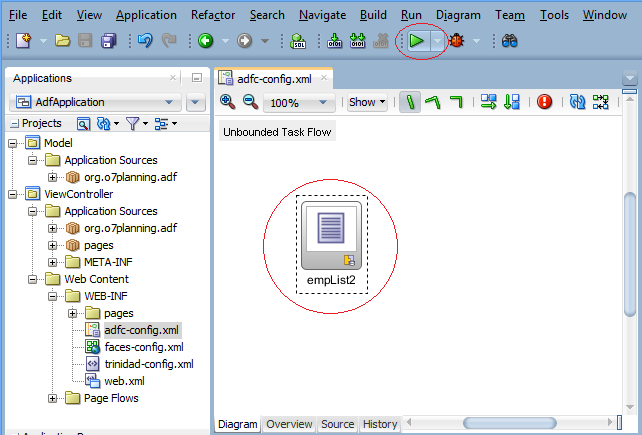
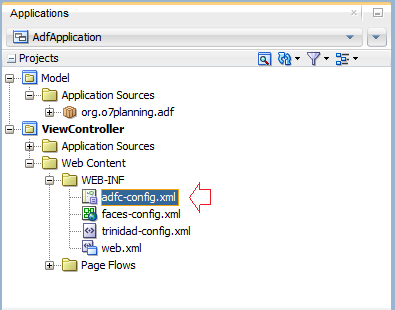
On ViewController open adfc-config.xml:

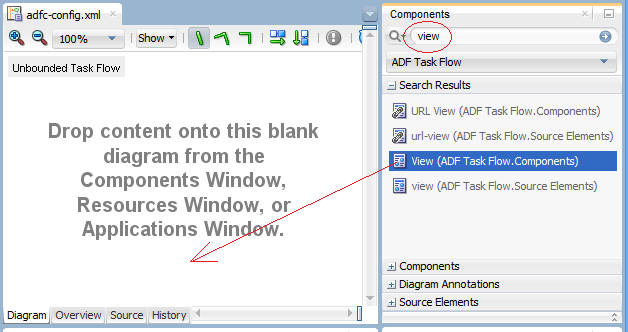
Search for "view" keyword and drag and drop "View (ADF Task Flow.Components)" into "Diagram" window of adfc-config.xml.

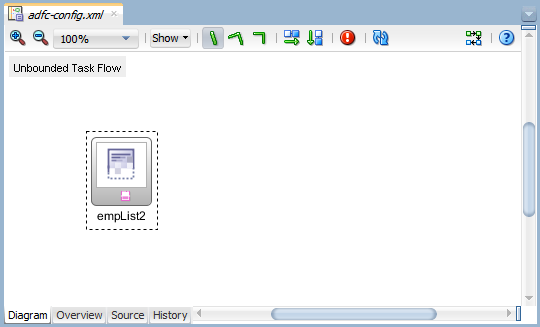
An object has just been created. Change its name as empList2.

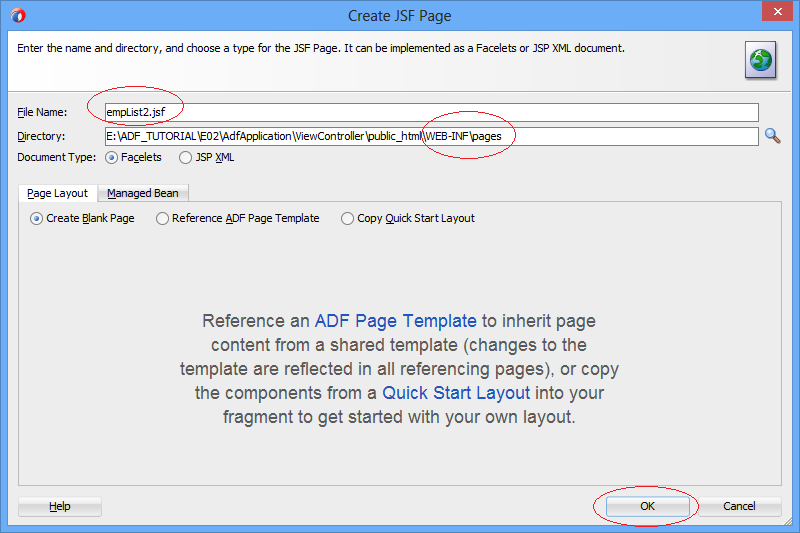
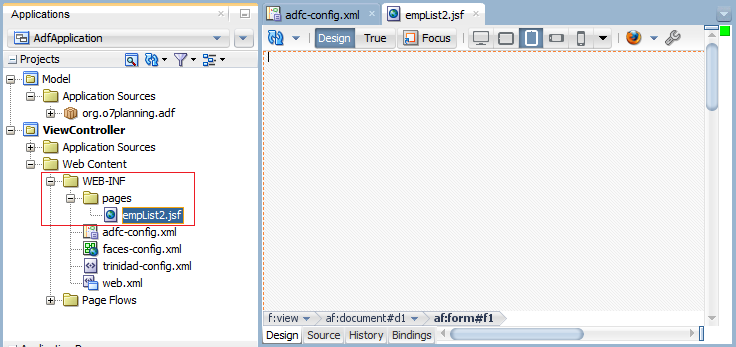
Double click on the "empList2" to create a source file.
Note: You should place the source file (jsp, jsf,..) in the WEB-INF folder or the subfolder of the WEB-INF. It helps to hide these files with users.


5. Design interface for View
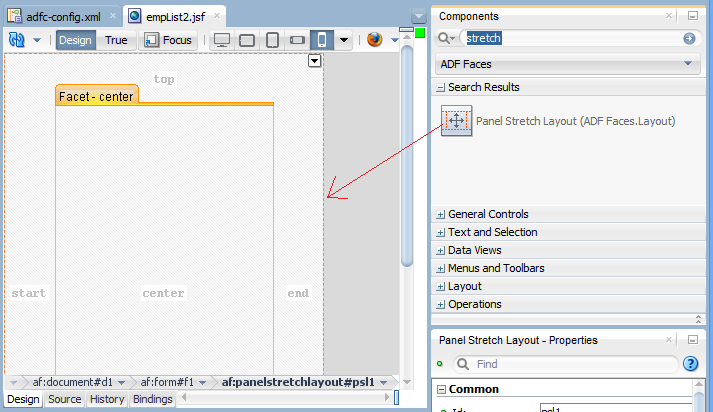
Search with keyword "Stretch",drag and drop "Panel Stretch Layou (ADF Faces.Layout)" into "empList2.jsf".

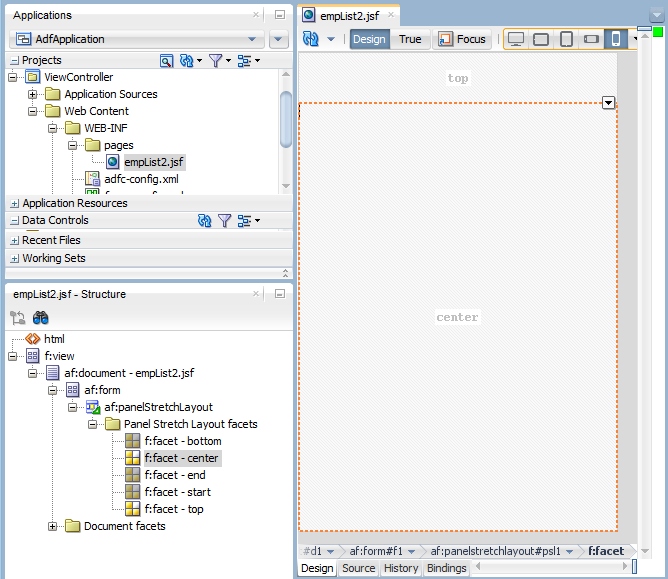
PanelStretchLayout has 5 Facets (also 5 regions). Delete 3 regions "start", "end", "bottom":

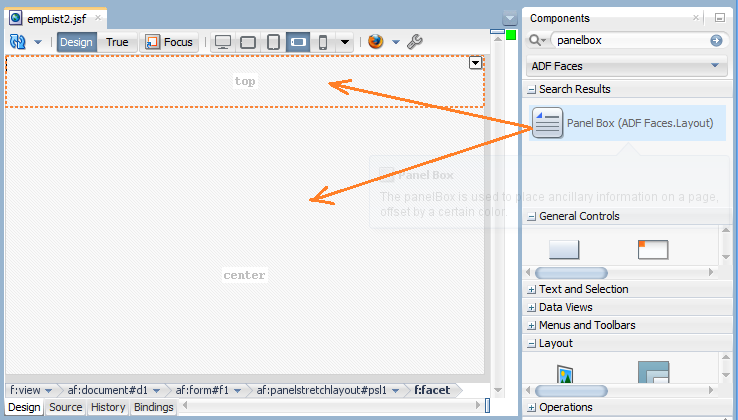
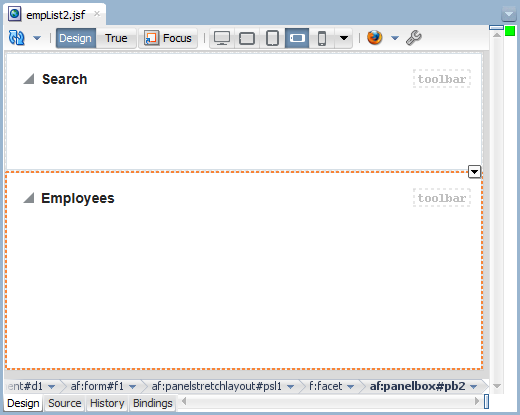
Search with keyword "panelbox", and drag and drop "Panel Box (ADF Faces.Layout)" into "Top" and "Center" region of empList2.jsf:


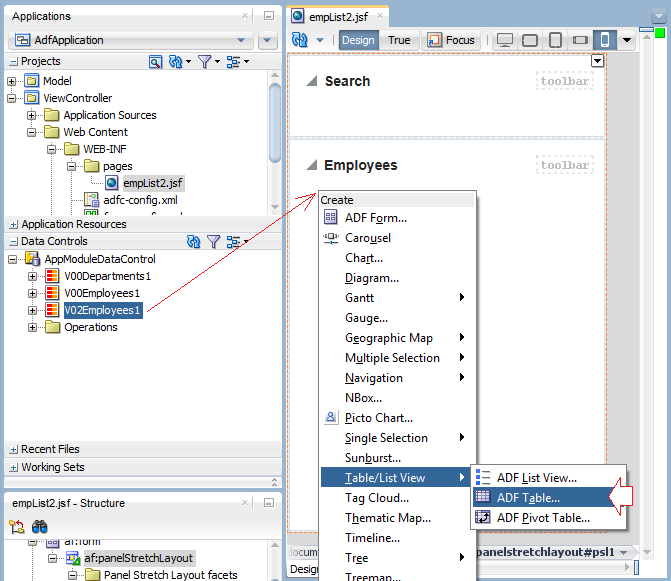
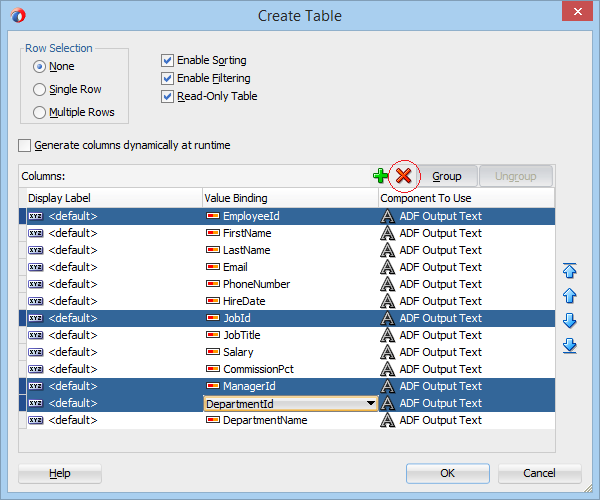
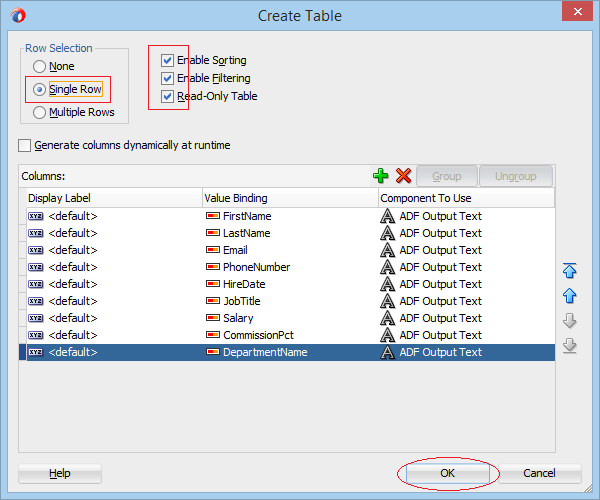
Drag and drop V02Emp1 from "Data Controls" into the "Employees" region of empList2.jsp to create an ADF Table:

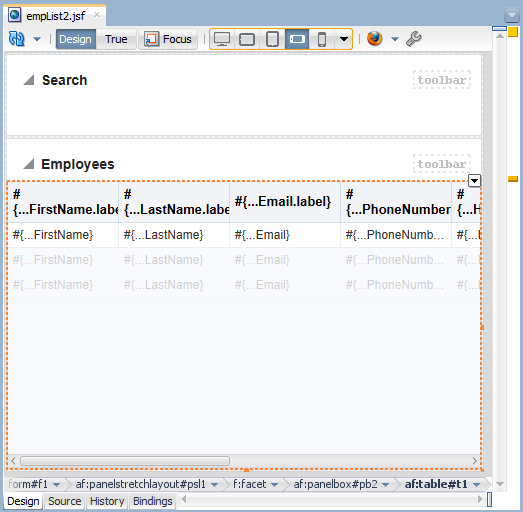
Delete some columns that you don't want to display on the ADF Table.



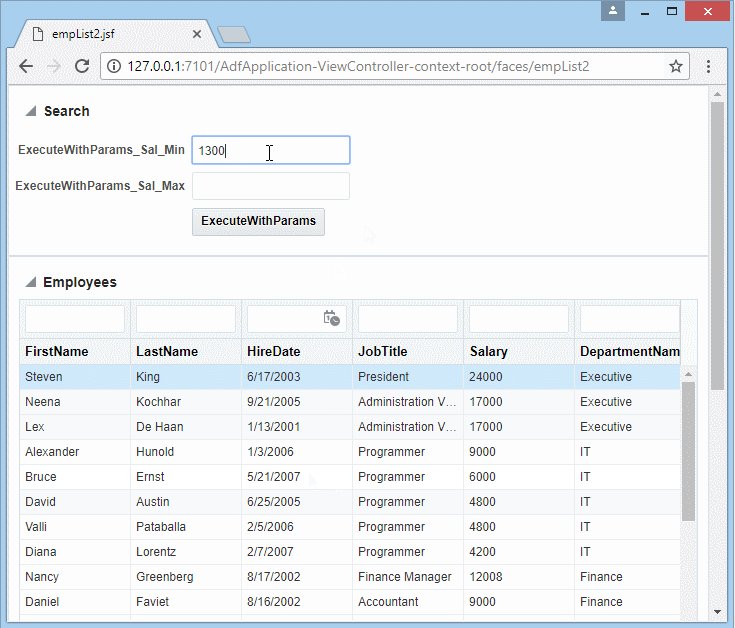
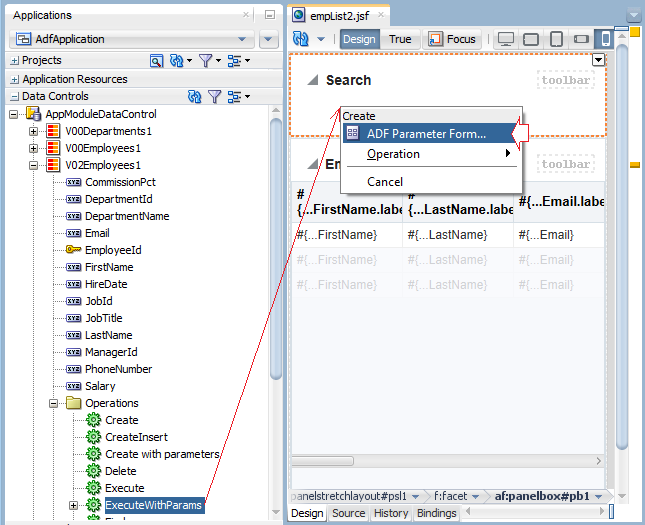
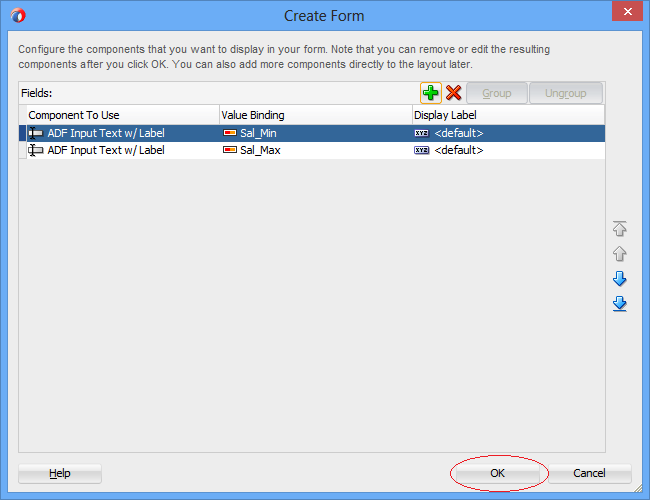
In the next step, drag and drop "ExecuteWithParams" of V02Emp1 into "Search" region of empList2.jsf to create "ADF Parameter Form...":


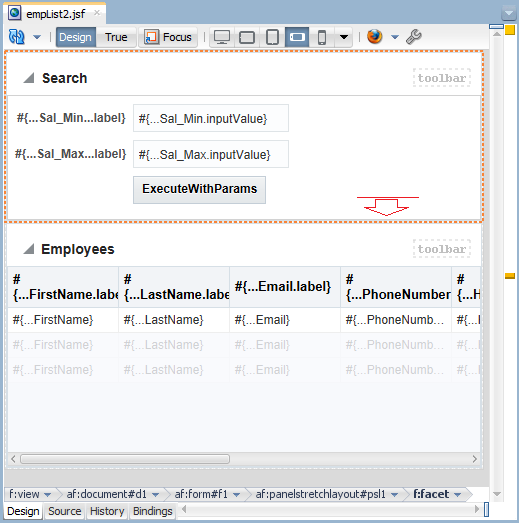
"ADF Parameter Form" has been created, you can drag to increase the height of "Search" region.

Java Oracle ADF Tutorials
- Install Oracle JDeveloper 12c on Windows
- Steps to create a ADF Fusion Web application using ADF Business Components
- Create a Search Page in ADF BC using Parameter Form and display on ADF Table
- Create, Update and Delele Data using ADF Form in ADF BC
- Creating LOV (List Of Values) in Oracle ADF BC
- Undertanding Associations, View Links and Master-Detail in Oracle ADF BC
Show More