Install CKEditor-Syntaxhighlight Plugin for CKEditor
1. What is CKEditor-SyntaxHighlight?
CKEditor-SyntaxHighlight is a plugin originally written for CKEditor 3+ that enables code syntax highlighting.
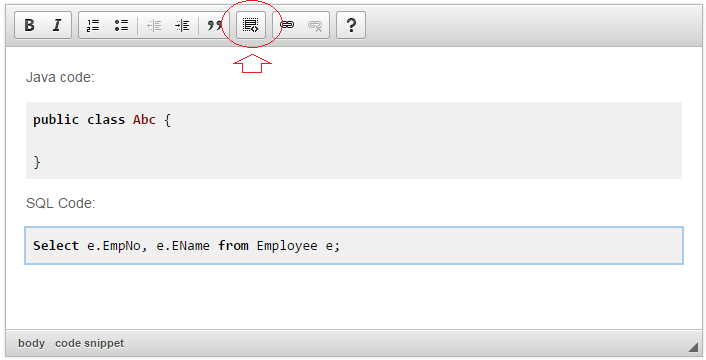
Integrated Ckeditor-SyntaxHighlight into CKEditor allow you drafting with Code display area for different kinds of programming languages. See the illustration below:

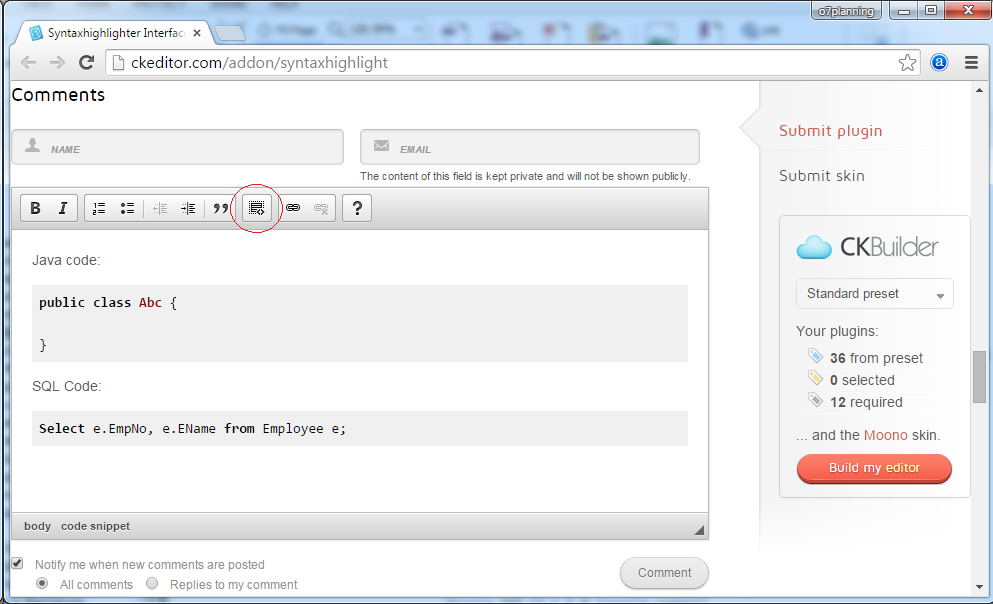
You can try to CKEditor-SyntaxHighlight:
Or:

2. The installation requires
Make sure that you have downloaded CKEditor. You can see CKEditor download and using guides at:
CKEditor-SyntaxHighlight is an addon, which is not available on CKEditor when you downloaded. Thus you need to integrate CKEditor-SyntaxHighlight into CKEditor.
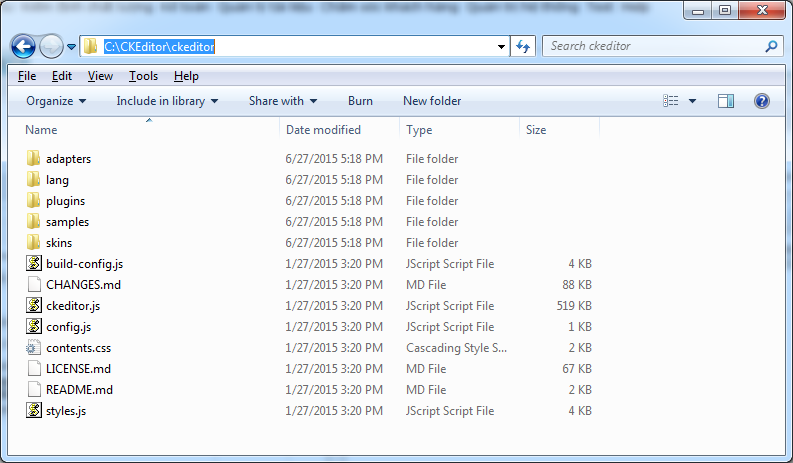
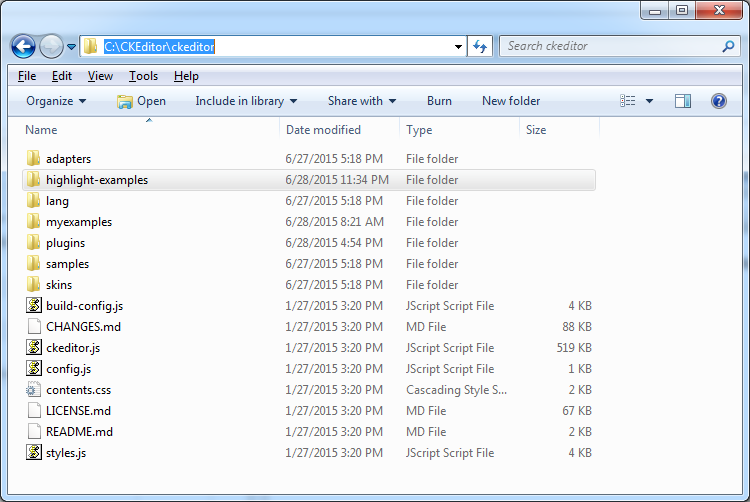
After downloading and unpacking ckeditor:

3. Download CKEditor-SyntaxHighlight

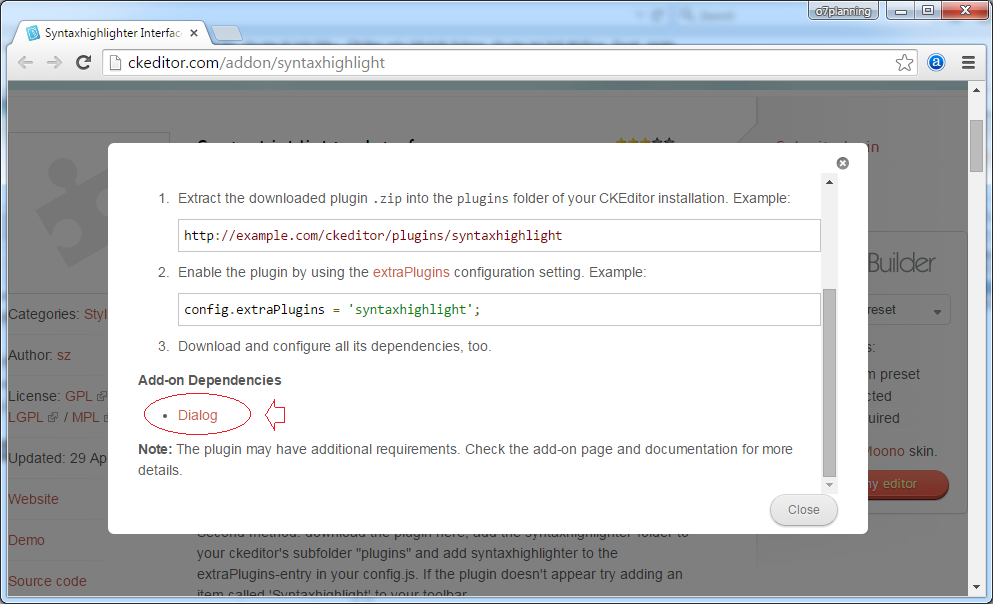
You can see the guide summarizes how to install CKEditor-SyntaxHighlight soon after you click the download button.

Ckeditor-SyntaxHighlight require Dialog plugin, you will also need to download this plugin.


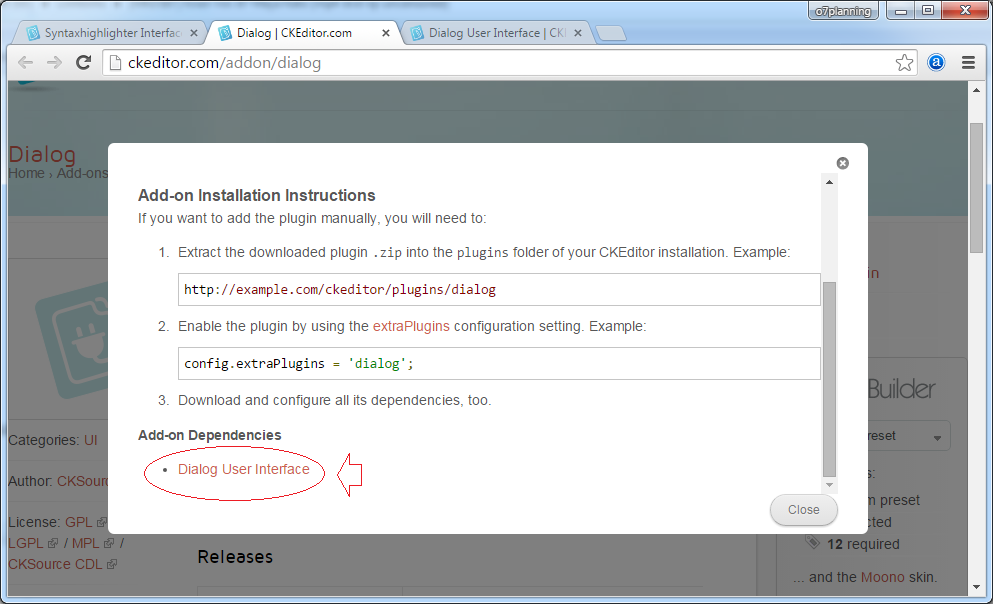
Dialog plugin requires plugin "User Interface Dialog" so you also need to download this plugin:
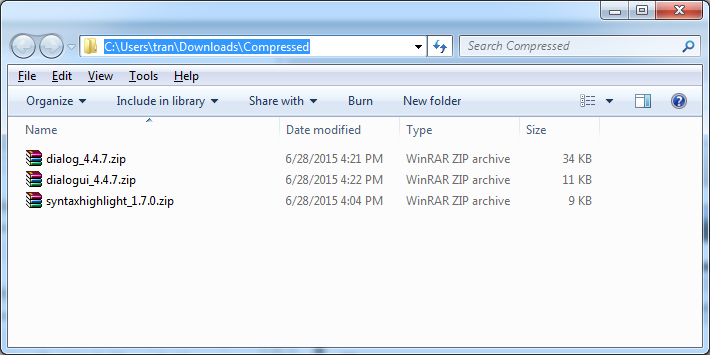
Download results:

4. Installing CKEditor-SyntaxHighlight
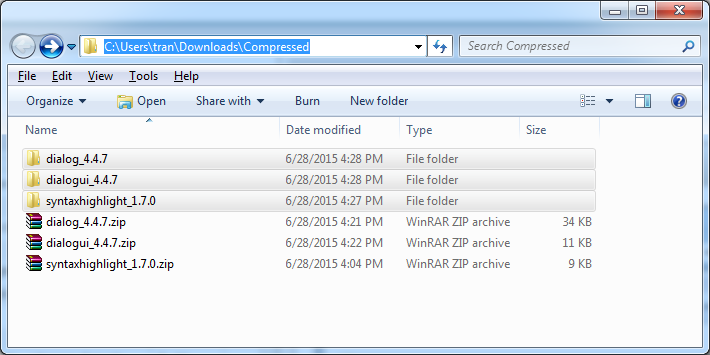
Extract the file that you have downloaded before.

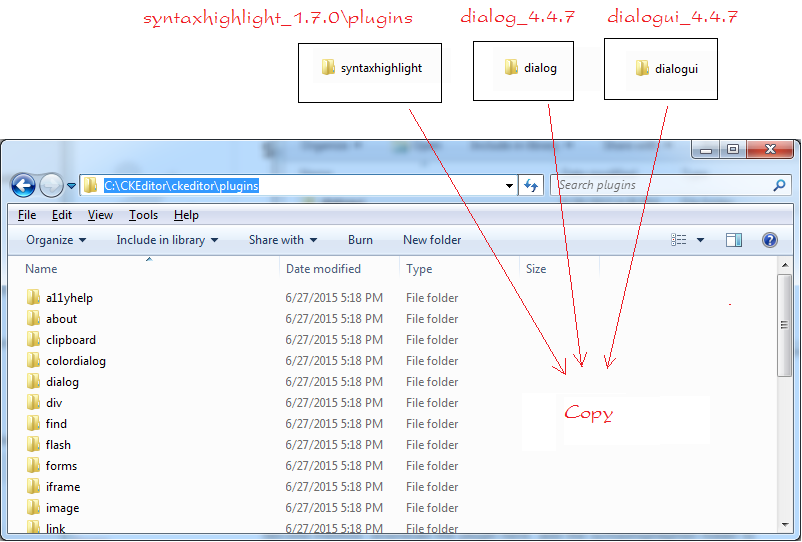
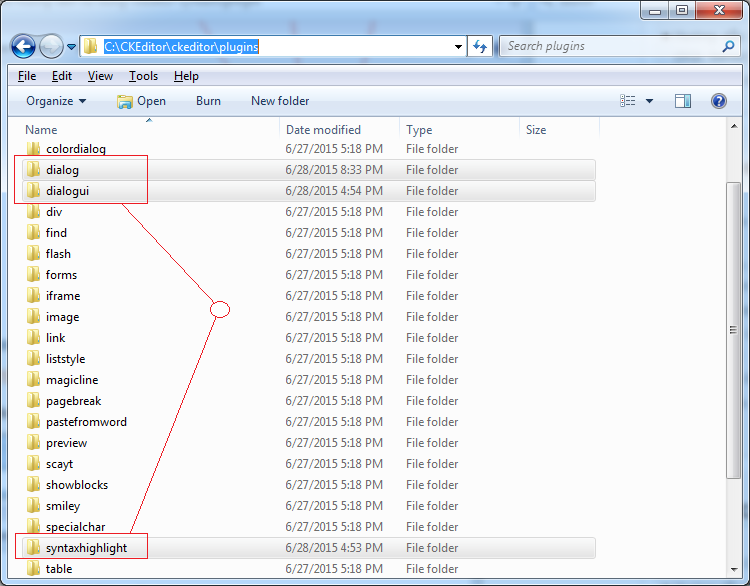
Copy syntaxhighlight , dialog, dialogui folder into plugins folder of CKEditor. If plugins are already available in CKEditor you still can copy over.


5. CKEditor-SyntaxHighlight examples
Create highlight-examples folders, examples in this document will be placed here:

example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace Textarea by Code</title>
<script src="../ckeditor.js"></script>
</head>
<body>
<h2>Replace Textarea Elements Using JavaScript Code</h2>
<form action="" method="post">
<textareaid="editor1" name="editor1" cols="80" rows="10">
<p>Hello <strong>CKEditor</strong></p>
</textarea>
<script>
CKEDITOR.replace( 'editor1' ,{
extraPlugins : 'syntaxhighlight',
toolbar: [
['Source'] ,
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ,
['Syntaxhighlight']
]
});
</script>
</form>
</body>
</html>Try it:
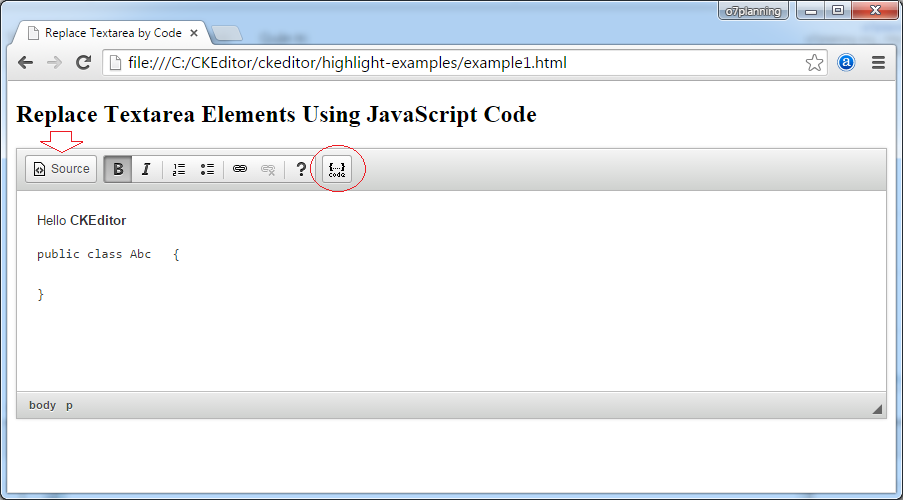
Running results:

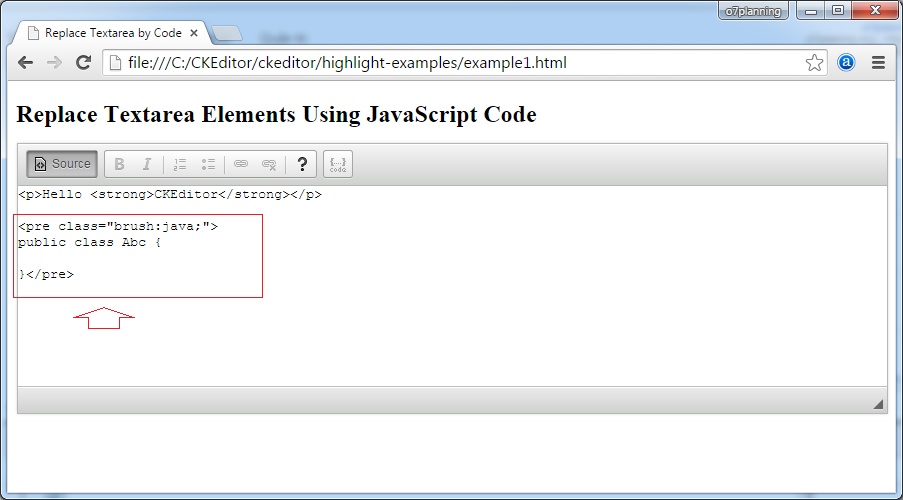
You can click the "Source" to view the HTML code.

6. SyntaxHighlighter
Above I have instructed you to embed CKEditor-SyntaxSighlight in the CKEditor editor. Usually after editing on CKEditor, content can be an article, an article, it will be stored on the database, and will have a page showing the contents of that article.
You need to download SyntaxHighlighter with styles, so that it highlights the code you wrote in CKEditor.

See more: