jQuery Tutorial with Examples
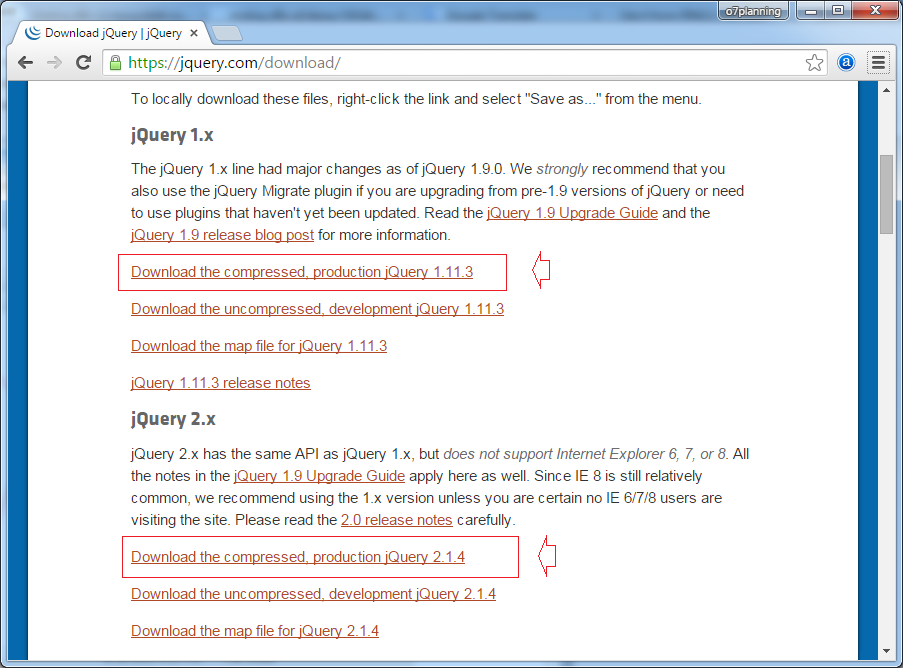
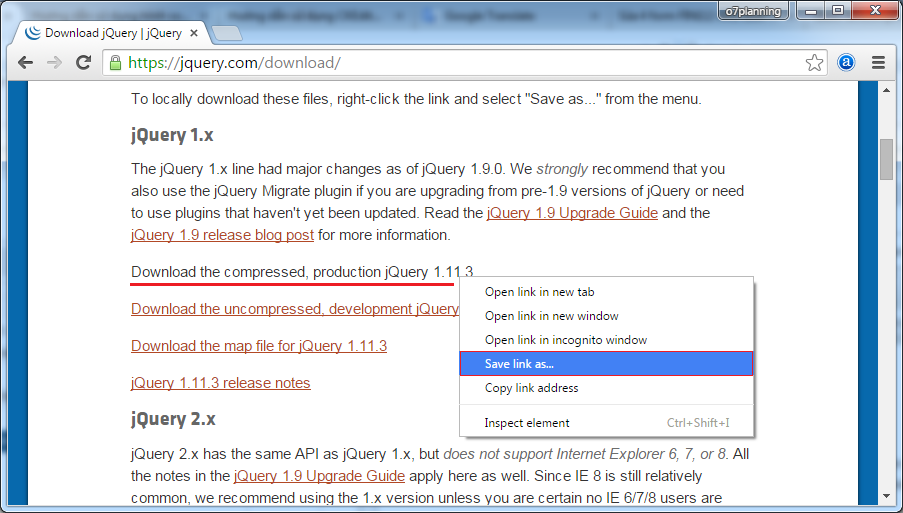
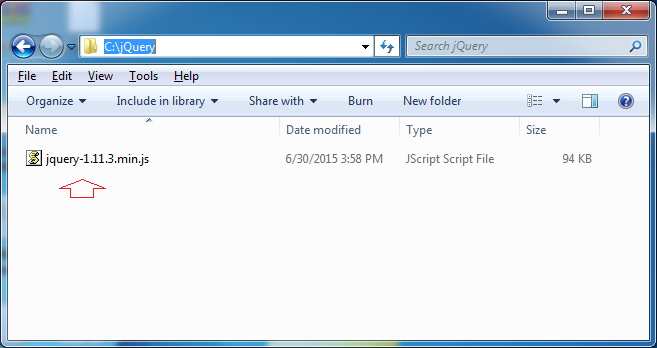
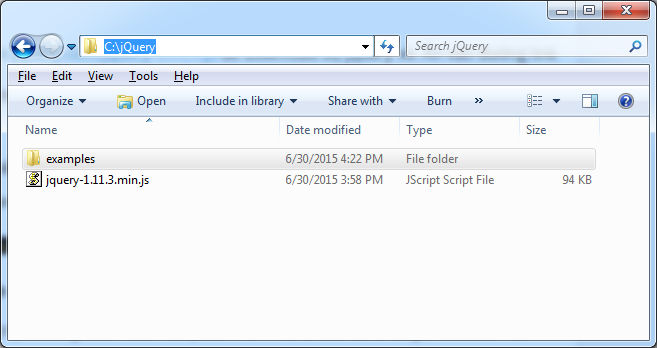
1. Download jQuery

- jQuery 1.x
- jQuery 2.x


2. Hello jQuery example

<!-- Declaring use jquery, specify the location of your jQuery library -->
<script type="text/javascript" src="../jquery-1.11.3.min.js"></script>
<!-- Or use external sources -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js">
</script>// When the document is ready.
jQuery(document).ready(function(){
alert('Hello jQuery');
});
// You can also use $ instead of jQuery.
$(document).ready(function(){
alert('Hello jQuery');
});<html>
<head>
<meta charset="utf-8">
<title>Hello jQuery Example</title>
<!-- (1): Declaring using JQuery library -->
<script src="../jquery-1.11.3.min.js"></script>
</head>
<body>
<h2>Hello jQuery Example</h2>
<a href="">Reset</a>
<script type="text/javascript">
jQuery(document).ready(function(){
alert("Hello jQuery");
});
</script>
</body>
</html>3. jQuery Selector
The concept of the Selector is one of the most important concepts of jQuery.

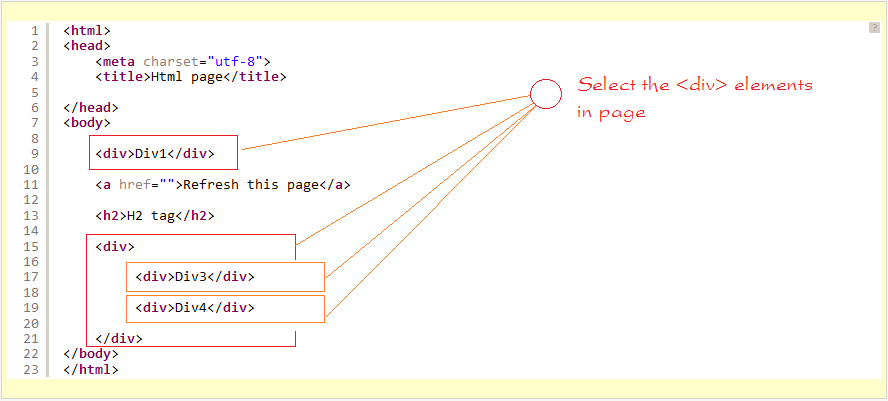
// Select all <div> elements in HTML page.
jQuery('div')
// You can replace jQuery by $
$('div')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by tagName</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
div {
padding: 5px;
margin:5px;
width: 100px;
}
</style>
<script>
function selectDiv() {
$('div').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectDiv();" value="Select Div"/>
<a href="">Refresh this page</a>
<div>Div1</div>
<h2>H2 tag</h2>
<div>
<div>Div3</div>
<div>Div4</div>
</div>
</body>
</html>// Select all elements has classname='abc'.
jQuery('.abc')
// You can replace jQuery by $
$('.abc')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by classname</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div {
padding: 5px;
margin:5px;
width: 250px;
}
</style>
<script>
function selectByClassName() {
$('.abc').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectByClassName();" value="Select By ClassName"/>
<a href="">Reset</a>
<div>Div1</div>
<h2 class='abc'>H2 with class='abc'</h2>
<div>
<div class='abc'>Div3 with class='abc'</div>
<div class='abc'>Div4 with class='abc'</div>
</div>
</body>
</html>Selector | Example | Selects |
$("*") | All elements | |
$("#lastname") | The element with id="lastname" | |
$(".intro") | All elements with class="intro" | |
$(".intro,.demo") | All elements with the class "intro" or "demo" | |
$("p") | All <p> elements | |
$("h1,div,p") | All <h1>, <div> and <p> elements | |
$("p:first") | The first <p> element | |
$("p:last") | The last <p> element | |
$("tr:even") | All even <tr> elements | |
$("tr:odd") | All odd <tr> elements | |
$("p:first-child") | All <p> elements that are the first child of their parent | |
$("p:first-of-type") | All <p> elements that are the first <p> element of their parent | |
$("p:last-child") | All <p> elements that are the last child of their parent | |
$("p:last-of-type") | All <p> elements that are the last <p> element of their parent | |
$("p:nth-child(2)") | All <p> elements that are the 2nd child of their parent | |
$("p:nth-last-child(2)") | All <p> elements that are the 2nd child of their parent, counting from the last child | |
$("p:nth-of-type(2)") | All <p> elements that are the 2nd <p> element of their parent | |
$("p:nth-last-of-type(2)") | All <p> elements that are the 2nd <p> element of their parent, counting from the last child | |
$("p:only-child") | All <p> elements that are the only child of their parent | |
$("p:only-of-type") | All <p> elements that are the only child, of its type, of their parent | |
$("div > p") | All <p> elements that are a direct child of a <div> element | |
$("div p") | All <p> elements that are descendants of a <div> element | |
$("div + p") | The <p> element that are next to each <div> elements | |
$("div ~ p") | All <p> elements that are siblings of a <div> element | |
$("ul li:eq(3)") | The fourth element in a list (index starts at 0) | |
$("ul li:gt(3)") | List elements with an index greater than 3 | |
$("ul li:lt(3)") | List elements with an index less than 3 | |
$("input:not(:empty)") | All input elements that are not empty | |
$(":header") | All header elements <h1>, <h2> ... | |
$(":animated") | All animated elements | |
$(":focus") | The element that currently has focus | |
$(":contains('Hello')") | All elements which contains the text "Hello" | |
$("div:has(p)") | All <div> elements that have a <p> element | |
$(":empty") | All elements that are empty | |
$(":parent") | All elements that are a parent of another element | |
$("p:hidden") | All hidden <p> elements | |
$("table:visible") | All visible tables | |
$(":root") | The document's root element | |
$("p:lang(de)") | All <p> elements with a lang attribute value starting with "de" | |
$("[href]") | All elements with a href attribute | |
$("[href='default.htm']") | All elements with a href attribute value equal to "default.htm" | |
$("[href!='default.htm']") | All elements with a href attribute value not equal to "default.htm" | |
$("[href$='.jpg']") | All elements with a href attribute value ending with ".jpg" | |
$("[title|='Tomorrow']") | All elements with a title attribute value equal to 'Tomorrow', or starting with 'Tomorrow' followed by a hyphen | |
$("[title^='Tom']") | All elements with a title attribute value starting with "Tom" | |
$("[title~='hello']") | All elements with a title attribute value containing the specific word "hello" | |
$("[title*='hello']") | All elements with a title attribute value containing the word "hello" | |
$(":input") | All input elements | |
$(":text") | All input elements with type="text" | |
$(":password") | All input elements with type="password" | |
$(":radio") | All input elements with type="radio" | |
$(":checkbox") | All input elements with type="checkbox" | |
$(":submit") | All input elements with type="submit" | |
$(":reset") | All input elements with type="reset" | |
$(":button") | All input elements with type="button" | |
$(":image") | All input elements with type="image" | |
$(":file") | All input elements with type="file" | |
$(":enabled") | All enabled input elements | |
$(":disabled") | All disabled input elements | |
$(":selected") | All selected input elements | |
$(":checked") | All checked input elements |
- $('div') - <div> elements.
- $('.abc') - Elements with class='abc'.
- $('#slider') - Element with ID is slider
- $('div.abc') - <div> elements with class='abc'.
- $('div#slider') - <div> element with id ='slider'.
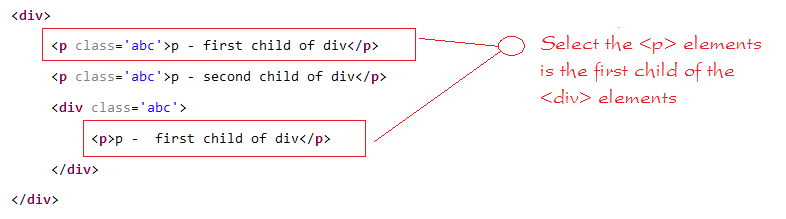
- $("p:first-child") - <p> elements is first child of other element.
- $('div') - <div> elements
- $("div p") - The <p> elements are descendants of <div>
- $('div p:first-child') - The <p> elements is first child of <div> element.

<html>
<head>
<meta charset="utf-8">
<title>jQuery Select First child of div</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div , p {
padding: 5px;
margin:5px;
width: 350px;
border: 1px solid blue;
}
</style>
<script>
function selectAdv() {
$('div p:first-child').css("background","#ccc");
}
</script>
</head>
<body>
<input type="button" onclick="selectAdv();" value="Select First Child of div"/>
<a href="">Reset</a>
<div>Div element</div>
<h2 class='abc'>H2 element</h2>
<div> Div element
<p class='abc'>p - first child of div</p>
<p class='abc'>p - second child of div</p>
<div class='abc'> Div element
<p>p - first child of div</p>
</div>
</div>
<div>
<div class='abc'>Div element</div>
<p class='abc'>p - second child of p</p>
</div>
</body>
</html>4. jQuery Attribute
<!-- <a> element has two attributes href & target -->
<a href="abc.html" target="_blank">Abc.html</a><html>
<head>
<meta charset="utf-8">
<title>jQuery - Get Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function getAttr() {
// Get the href attribute value of the element with id = 'atag'
var hrefValue = $('#atag').attr("href");
// Set html to element with id='atag'.
$('#atag').html(hrefValue);
}
</script>
</head>
<body>
<input type="button" onclick="getAttr();" value="Get Attribute"/>
<a href="">Reset</a>
<br><br>
<a id="atag" href="http://jquery.com" target="_blank">jQuery</a>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Set Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function setAttr() {
// Setting new value for the src attribute of the img elements.
$('img').attr("src","images/jquery-mobile.png");
}
</script>
</head>
<body>
<input type="button" onclick="setAttr();" value="Set Attribute"/>
<a href="">Reset</a>
<br><br>
<img src="images/jquery.png" > <img src="images/jquery2.png" >
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Apply Style</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
.selected {color: red; }
.highlight {background: yellow;}
</style>
<script>
function applyStyle() {
$('h1').addClass('selected highlight');
$('h2').addClass('selected');
}
</script>
</head>
<body>
<input type="button" onclick="applyStyle();" value="Apply Style"/>
<a href="">Reset</a>
<br><br>
<h1>H1 will apply selected + highlight</h1>
<h2>H2 will apply selected</h2>
<h1>H1 will apply selected + highlight</h1>
</body>
</html>S.N. | Methods & Description | Examples |
1 | attr( properties ) Set a key/value object as properties to all matched elements. | $('#id').attr('href')
$('a').attr({href:'a.html', alt:'a'}) |
2 | attr( key, fn ) Set a single property to a computed value, on all matched elements. | $("table").attr("border", function(index) {
return "1px"; }) |
3 | removeAttr( name ) Remove an attribute from each of the matched elements. | $("table").removeAttr("border"); |
4 | hasClass( class ) Returns true if the specified class is present on at least one of the set of matched elements. | $('h1').hasClass('highlight') |
5 | removeClass( class ) Removes all or the specified class(es) from the set of matched elements. | $('h1').removeClass('highlight') |
6 | toggleClass( class ) Adds the specified class if it is not present, removes the specified class if it is present. | $('h1').toggleClass('highlight') |
7 | html( ) Get the html contents (innerHTML) of the first matched element. | $('a').html() |
8 | html( val ) Set the html contents of every matched element. | $('a').html('Go to new page') |
9 | text( ) Get the combined text contents of all matched elements. | $('div').text() |
10 | text( val ) Set the text contents of all matched elements. | $('div').text('Text content') |
11 | val( ) Get the input value of the first matched element. | $("input").val(); |
12 | val( val ) Set the value attribute of every matched element if it is called on <input> but if it is called on <select> with the passed <option> value then passed option would be selected, if it is called on check box or radio box then all the matching check box and radiobox would be checked. | $("input").val('New value'); |
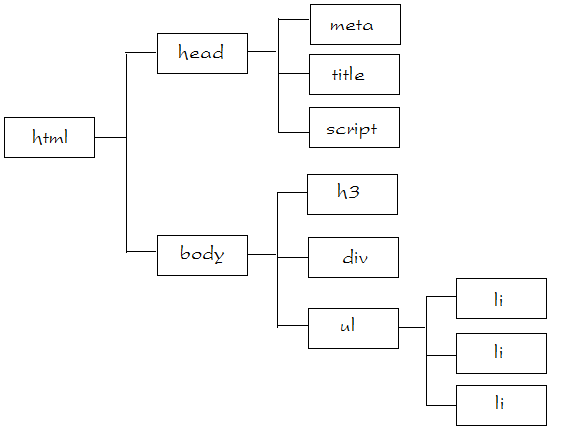
5. DOM Traversing
<html>
<head>
<meta charset="utf-8">
<title>jQuery Traversing</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<h3>jQuery Traversing</h3>
<div>
<ul>
<li>Java</li>
<li>.Net</li>
<li>PHP</li>
</ul>
</div>
</body>
</html>
An ancestor is a parent, grandparent, great-grandparent, and so on.
With jQuery you can traverse up the DOM tree to find ancestors of an element.
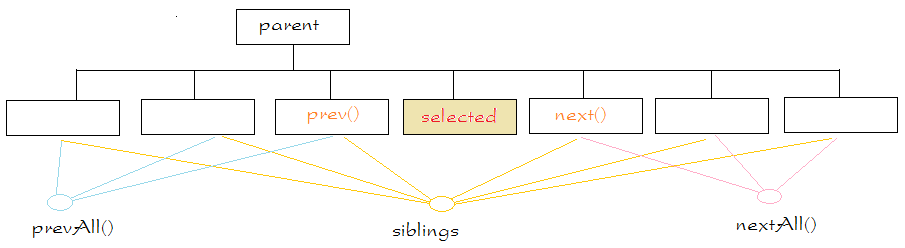
- parent()
- parents()
- parentsUntil()
- children()
- find()
- siblings()
- next()
- nextAll()
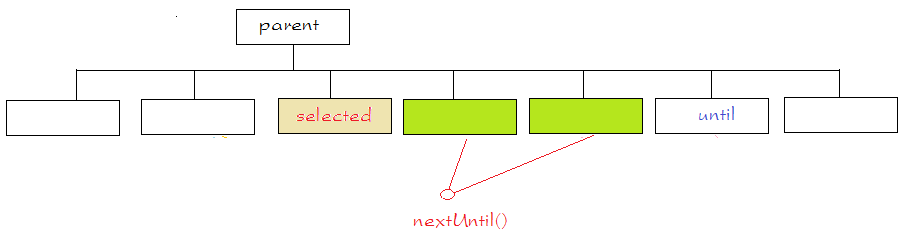
- nextUntil()
- prev()
- prevAll()
- prevUntil()


Method | Description | Example: |
eq(index) | The eq() method returns an element with a specific index number of the selected elements. | $('p').eq(1) |
filter(selector) | The filter() method lets you specify a criteria. Elements that do not match the criteria are removed from the selection, and those that match will be returned. | $('p').filter('.abc') |
filter(fn) | Removes all elements from the set of matched elements that do not match the specified function. | |
first() | The first() method returns the first element of the selected elements. | $('p').first() |
has() | ||
is(selector) | Checks the current selection against an expression and returns true, if at least one element of the selection fits the given selector. | |
last() | The last() method returns the last element of the selected elements. | $('p').last() |
map(callback) | Translate a set of elements in the jQuery object into another set of values in a jQuery array (which may, or may not contain elements). | |
not(selector) | The not() method returns all elements that do not match the criteria. | |
slice(start,[end]) | Selects a subset of the matched elements. | $('p').slice(1, 4)
$('p').slice(2) |
6. jQuery Event
Event Types | Event | Description |
MOUSE EVENT | click | Occurs when a mouse click. |
MOUSE EVENT | dblclick | Occurs when a mouse double-click. |
MOUSE EVENT | mouseenter | Occurs when mouse enters in an element region. |
MOUSE EVENT | mouseleave | Occurs when mouse leaves an element region. |
KEYBOARD EVENT | keypress | Occurs when key is pressed and released. |
KEYBOARD EVENT | keydown | Occurs when key is pressed. |
KEYBOARD EVENT | keyup | Occurs when key is released. |
FORM EVENT | submit | Occurs when form is submitted. |
FORM EVENT | change | Occurs when the element changes. |
FORM EVENT | focus | Occurs when the element gets focus. |
FORM EVENT | blur | Occurs when the element loses focus. |
DOCUMENT/WINDOW EVENT | load | Occurs when document is loaded. |
DOCUMENT/WINDOW EVENT | resize | Occurs when window is resized. |
DOCUMENT/WINDOW EVENT | scroll | Occurs when window is scrolled. |
DOCUMENT/WINDOW EVENT | unload | Occurs when documents is unloaded. |
DOCUMENT/WINDOW EVENT | error | Occurs when there is an error in loading or unloading etc. |
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function() {
// Use $(this) to refer element fire this event. (h3)
$(this).css("background:#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function(){
// Use $(this) to refer element fire this event. (h4)
$(this).css("background:yellow");
});
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - Hello World example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 200px;}
h4 {border: 1px solid red; padding: 5px; width: 200px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function(){
// Use $(this) to refer element fire this event. (h3)
$(this).css("background","#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function() {
// Use $(this) to refer element fire this event. (h4)
$(this).css("background","yellow");
});
});
</script>
</head>
<body>
<h2>jQuery Event - Hello World example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
</body>
</html>selector.bind( eventType[, eventData], handler)- eventType − A string containing a JavaScript event type, such as click or submit. See the list of events in the table above.
- eventData − This is optional parameter is a map of data that will be passed to the event handler.
- handler − A function to execute each time the event is triggered.
$(document).ready(function() {
$('div').bind('click', function( event ){
alert('Hi there!');
});
});selector.unbind(eventType, handler)
// or
selector.unbind(eventType)- eventType − A string containing a JavaScript event type, such as click or submit.
- handler − If provided, identifies the specific listener that's to be removed.
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - bind()/unbind() example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 300px;}
h4 {border: 1px solid red; padding: 5px; width: 300px;}
p {border: 1px solid green; padding: 5px; width: 300px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Bind an event handler to the "click" event of h3 elements.
$("h3").bind('click', function() {
$(this).css("background","#ccc");
});
// Bind an event handler to the "dblclick" event of h4 elements.
$("h4").bind('dblclick', function(){
$(this).css("background","yellow");
});
$("p").bind('click', function() {
// Remove the event handler click on h3.
$("h3").unbind("click");
$("h3").text("click handler removed!");
$("h3").css("background", "white");
});
});
</script>
</head>
<body>
<h2>jQuery Event - bind()/unbind() example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
<p>Click to remove click handler in h3</hp>
</body>
</html>S.NO. | Property | Description |
1 | altKey | Set to true if the Alt key was pressed when the event was triggered, false if not. The Alt key is labeled Option on most Mac keyboards. |
2 | ctrlKey | Set to true if the Ctrl key was pressed when the event was triggered, false if not. |
3 | data | The value, if any, passed as the second parameter to the bind() command when the handler was established. |
4 | keyCode | For keyup and keydown events, this returns the key that was pressed. |
5 | metaKey | Set to true if the Meta key was pressed when the event was triggered, false if not. The Meta key is the Ctrl key on PCs and the Command key on Macs. |
6 | pageX | For mouse events, specifies the horizontal coordinate of the event relative from the page origin. |
7 | pageY | For mouse events, specifies the vertical coordinate of the event relative from the page origin. |
8 | relatedTarget | For some mouse events, identifies the element that the cursor left or entered when the event was triggered. |
9 | screenX | For mouse events, specifies the horizontal coordinate of the event relative from the screen origin. |
10 | screenY | For mouse events, specifies the vertical coordinate of the event relative from the screen origin. |
11 | shiftKey | Set to true if the Shift key was pressed when the event was triggered, false if not. |
12 | target | Identifies the element for which the event was triggered. |
13 | timeStamp | The timestamp (in milliseconds) when the event was created. |
14 | type | For all events, specifies the type of event that was triggered (for example, click). |
15 | which | For keyboard events, specifies the numeric code for the key that caused the event, and for mouse events, specifies which button was pressed (1 for left, 2 for middle, 3 for right). |
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event attribute example</title>
<style>
div {margin : 10px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click(function(event) {
var s="Type = "+ event.type+ "<br>"
+"pageX = "+ event.pageX+"<br>"
+"pageY = "+ event.pageY+"<br>"
+"screenX = "+ event.screenX+"<br>"
+"screenY = "+ event.screenY+"<br>"
+"which = "+ event.which+"<br>"
+"target = "+ event.target.innerHTML+"<br>"
;
$('div#log').html(s);
});
});
</script>
</head>
<body>
<h2>jQuery Event attribute example</h2>
<div style="background:blue;">
DIV 1
</div>
<div style="background:red;">
DIV 2
</div>
<hr style="clear:both;"/>
<div id="log" style="border:1px solid #ccc;padding:10px;width:550px;">
</div>
</body>
</html>No. | Method | Description |
1 | preventDefault() | Prevents the browser from executing the default action. |
2 | isDefaultPrevented() | Returns whether event.preventDefault() was ever called on this event object. |
3 | stopPropagation() | Stops the bubbling of an event to parent elements, preventing any parent handlers from being notified of the event. |
4 | isPropagationStopped() | Returns whether event.stopPropagation() was ever called on this event object. |
5 | stopImmediatePropagation() | Stops the rest of the handlers from being executed. |
6 | isImmediatePropagationStopped() | Returns whether event.stopImmediatePropagation() was ever called on this event object. |

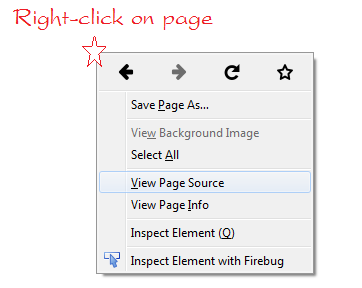
// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
// Huỷ hành động mặc định khi nhấn vào thẻ <a>
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event preventDefault()</title>
<style>
div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});
});
</script>
</head>
<body>
<h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2>
<a href="http://jquery.com">Go to jQuery.com (Not working)</a>
<br>
<div style="background:blue;" id="div1">
Right-click to show context menu
</div>
<div style="background:red;" id="div2">
Disable context menu
</div>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery Event stopPropagation()</title>
<style>
div {margin : 20px; padding:5px; float: left; }
.outerDiv {background: red; width: 250px; height: 150px; }
.innerDiv {background: yellow; width: 250px; height: 100px; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click( function(event) {
if( $(this).attr('id') == "stopDiv") {
event.stopPropagation();
}
alert("click "+ $(this).html());
});
});
</script>
</head>
<body>
<h2>jQuery Event stopPropagation() example</h2>
<div class="outerDiv">
Outer Div
<div class="innerDiv">
Inner Div
</div>
</div>
<div class="outerDiv">
Outer Div
<div class="innerDiv" id="stopDiv">
Inner Div (stopPropagation)
</div>
</div>
</body>
</html>